es.hideout-lastation.com
es.hideout-lastation.com
4 declaraciones útiles de JavaScript que debes saber
Las declaraciones de JavaScript nos dan el poder de implementar diferentes tipos de lógica en nuestro código. JavaScript nos proporciona varios de ellos, todos los cuales tienen su propio propósito y sintaxis. Entre los ejemplos más conocidos podemos encontrar declaraciones de expresión, declaraciones de iteración, declaraciones condicionales y más
En la publicación de hoy veremos cuatro declaraciones de JavaScript menos comunes que quizás no haya conocido antes, pero que pueden profundizar su conocimiento de JavaScript y permitirle escribir un código mejor.
1. Declaración vacía
En lugar de cualquier declaración de JavaScript, puede agregar una declaración vacía, que se escribe como un punto y coma ; . Cuando el intérprete de JavaScript interpreta una instrucción vacía, no se ejecuta ningún código, por lo tanto, puede ser útil para reemplazar las declaraciones secundarias que no desea ejecutar .
Por ejemplo, supongamos que hay una variable llamada litmus con el valor predeterminado neutral . Basado en el valor de otra variable llamada pH, el litmus cambia a acidic cuando pH <7 o basic cuando pH> 7.
Si el valor del pH no es válido, se produce un error. Para una condición como esta, se aplican las siguientes declaraciones condicionales:
var litmus = 'neutral'; var pH; si (pH> 0 && pH <7) tornasol = 'ácido'; else if (pH> 7 && pH <15) tornasol = 'básico'; más arroje "Valor de pH inválido";
Sin embargo, el conjunto de declaraciones anterior arroja un error cuando el valor del pH es 7, que no debería ser el caso.
Cuando el pH es 7, el litmus debe mantener su valor predeterminado, que es neutral . Entonces, para un caso como este, agregue una condición cuando el pH es 7 con una declaración vacía final.
var litmus = 'neutral'; var pH; si (pH> 0 && pH <7) tornasol = 'ácido'; de lo contrario, si (pH === 7); / * declaración vacía * / else si (pH> 7 && pH <15) tornasol = 'básico'; más arroje "Valor de pH inválido";
Ahora, cuando el pH es 7, el intérprete no ejecuta ninguna instrucción y el litmus mantiene su valor predeterminado, neutral .
Los enunciados vacíos también se pueden usar para completar una matriz con la ayuda del bucle for .
var ary = []; para (var i = 0; i <5; ary [i ++] = i); / * instrucción vacía * / console.log (ary); // [1, 2, 3, 4, 5]
Por lo general, una declaración de bucle for es seguida por una declaración secundaria que se compone de una instrucción única o de bloque (la que está encerrada en {} llaves) para ser ejecutada. Al usar una instrucción vacía en lugar de la declaración secundaria, el intérprete no tendrá nada que ejecutar después de cada ciclo, por lo que solo se produce el bucle y se ejecutan las condiciones de bucle .
En el ejemplo anterior, ary[i++] = i ejecuta para cada iteración de bucle como parte de la condición de bucle, y la matriz ary se ary instancia con valores de i .
2. La declaración del debugger
En las herramientas de depuración, podemos agregar marcadores denominados puntos de interrupción a cualquier línea en el código fuente para marcar las líneas desde donde la herramienta del depurador comenzará la depuración .
En JavaScript, la declaración del debugger funciona de la misma manera que un punto de interrupción, excepto que se agrega al código fuente directamente, en lugar de dentro de una herramienta. Cualquier depurador en ejecución detendrá la ejecución del script cuando llegue a la declaración del debugger para ayudarlo a depurar el código.
Recuerde, la depuración se activará solo si el script se ejecuta en un modo de depuración, es decir, un programa de depuración ya se está ejecutando durante la ejecución del script. Si no hay un programa de depuración actualmente en ejecución mientras se interpreta la declaración del debugger, el intérprete continuará su trabajo como si nada hubiera sucedido.
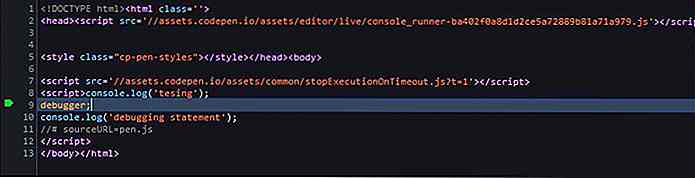
Como una prueba rápida, ejecute el siguiente código en Codepen, mientras mantiene abierta la herramienta de depuración del navegador:
console.log ('tesing'); depurador; console.log ('declaración de depuración'); Verá un punto de interrupción además de la declaración del debugger como se muestra a continuación en la herramienta de depuración del navegador.
 3. Declaración etiquetada
3. Declaración etiquetada En JavaScript, puede agregar etiquetas a ciertas declaraciones también. Al hacerlo, puede saltar a la declaración etiquetada utilizando su etiqueta en el código, como si la declaración goto funcionara en algunos otros idiomas.
Las declaraciones etiquetadas solo se pueden usar junto con las sentencias break y continue, ya que en JavaScript no existe una declaración goto literal.
Tanto break como continue solo se pueden usar dentro de sentencias looping, como por ejemplo for loop (con una excepción, break se puede usar en la instrucción switch ). Entonces, podemos etiquetar bucles y usar break y continue controlando su ejecución.
La sintaxis de las declaraciones etiquetadas es simple, solo necesita agregar el nombre de la etiqueta con los dos puntos siguientes, como puede ver en el siguiente ejemplo, donde loop es el nombre de la etiqueta que agregamos al ciclo for .
loop: for (var i = 0; i <5; i ++) {if (i === 2) continue loop; console.log (i); // 0, 1, 3, 4} Cuando el valor de i es 2, la ejecución salta de nuevo al ciclo en lugar de proceder y, por lo tanto, evita que la salida de la consola sea "2".
Ahora veamos otro ejemplo con la sentencia break . Simplemente reemplace la palabra clave continue por break en el ejemplo anterior, y notará que en lugar de volver al ciclo como lo hizo con continue, el ciclo termina / se rompe por completo.
loop: for (var i = 0; i <5; i ++) {if (i === 2) break loop; console.log (i); // 0, 1} Los ejemplos anteriores fueron bastante simples para que pueda comprender rápidamente cómo funcionan las declaraciones etiquetadas, pero en la codificación de la vida real, las etiquetas se utilizan con mayor frecuencia en bucles compuestos, cuando es necesario distinguir los diferentes bucles, como en el siguiente ejemplo:
loop: for (var i = 0; i <4; i ++) {for (var j = 0; j <2; j ++) {if (i === 2 && j === 1) break loop; console.log (i + "-" + j); } Aquí, el bucle externo se divide en el valor 2 para la variable i en 1 para j, y la consola devuelve el siguiente resultado:
0-0 0-1 1-0 1-1 2-0
4. La declaración with
Cuando el intérprete de JS encuentra un nombre no calificado que no especifica a qué objeto o función está asociada la llamada, busca en la cadena de alcance cualquier objeto o función adecuada a la que la llamada pueda hacer referencia.
Al usar la declaración with, podemos agregar un objeto a la parte superior de la cadena de alcance y especificar a qué objeto está asociada la llamada.
En el siguiente ejemplo, puede ver que las propiedades del objeto person se invocan utilizando solo sus nombres dentro de la instrucción with .
var person = {firstName: "John", lastName: "Doe", edad: "18", país: "Groenlandia"}; with (person) {console.log ("Hola, mi nombre es" + firstName + "" + lastName + ". Tengo" + edad + "años y vivo en" + country + "."); } // "Hola, mi nombre es John Doe. Tengo 18 años y vivo en Groenlandia". Compare cómo se vería el código anterior sin usar la instrucción with :
var person = {firstName: "John", lastName: "Doe", edad: "18", país: "Groenlandia"}; console.log ("Hola, mi nombre es" + person.firstName + "" + person.lastName + ". Tengo" + person.age + "años y vivo en" + person.country + "." ); // "Hola, mi nombre es John Doe. Tengo 18 años y vivo en Groenlandia". Como puede ver, la declaración with puede ser un gran atajo si trabaja con muchas propiedades del mismo objeto.
Sin embargo, tenga en cuenta que no se permite el uso de la instrucción with en el modo estricto, ya que puede causar confusión en el alcance.
Además, solo se recomienda utilizar la sentencia with si sus instrucciones internas usan el objeto asociado con la instrucción with ; de lo contrario, el intérprete perderá tiempo buscando primero en el objeto mencionado, para todos los nombres de propiedad no calificados que luego encuentre dentro with bloquear.

19 talentosos artistas para seguir en Facebook
Las redes sociales son el hogar de muchos diseñadores y artistas que quieren hacerse un nombre. Presentamos algunos de los encontrados en Instagram, Dribbble y Tumblr. Para esta ronda, son los artistas que puedes encontrar en Facebook, y chico, tenemos una lista. Si estás buscando tu próxima solución creativa, aquí es donde deberías estar.En es

10 notorios hackers que llegaron a los titulares
Cuando las personas oyen hablar de la palabra "hacker", generalmente piensan en aquellos que son considerados hackers de sombrero negro. A diferencia de los hackers de sombrero blanco, que piratean los sistemas informáticos para ayudar a corregir fallas en la seguridad, los hackers de los hackers negros buscan más ganancias ilícitas . Y