es.hideout-lastation.com
es.hideout-lastation.com
20 sitios web con Creative MouseOver Effect
En el diseño web, incluso un efecto mínimo puede cambiar la experiencia general del usuario . esto puede ser un efecto de falla, un efecto de rebote o incluso un efecto de sonido simple. Uno de estos efectos, que se utiliza con frecuencia en el diseño web en estos días es el efecto de desplazamiento o mouseover. Este efecto de transición se puede ver cuando mueves el mouse sobre un elemento determinado que lo hace deslizar, cambiar de color o animar .
La idea detrás del efecto mouseover es reducir el esfuerzo que el usuario tiene que hacer para ver más detalles, acceder a información clave o ver diferentes puntos de vista en el sitio web. Un buen efecto de desplazamiento puede ahorrar espacio para mostrar más información de la manera más inteligente posible .
Entonces, para dar a mis lectores algunos ejemplos de este efecto interesante, he reunido 20 ejemplos creativos de sitios web con efecto mouseover. Simplemente desplácese hacia abajo, abra el sitio web, juegue a fondo y vea por sí mismo lo increíble que se ve el efecto de desplazamiento.
Pixels por Tomer Lerner
Es un sitio web altamente creativo con una página de inicio en blanco y negro que muestra diferentes formas geométricas que bailan y se transforman cuando mueves el cursor sobre ellas.
 Haus
Haus Haus es el sitio web de una agencia interactiva que ama la tecnología y el humor . Pase el mouse sobre las figuras de dibujos animados en la pantalla y observe cómo saltan y corren.
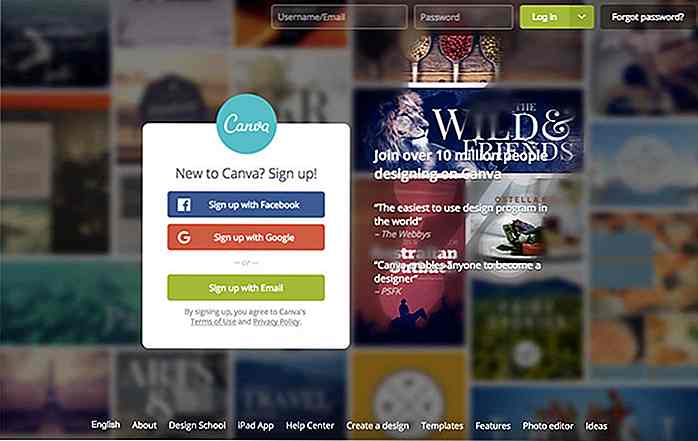
 Canva
Canva Canva es un servicio para crear varias imágenes basadas en texto . Su página de inicio tiene un fondo borroso oscuro, pero cuando pasa el cursor sobre ella, verá el área limpiando y mostrando las imágenes en el fondo, al igual que una herramienta de borrado.
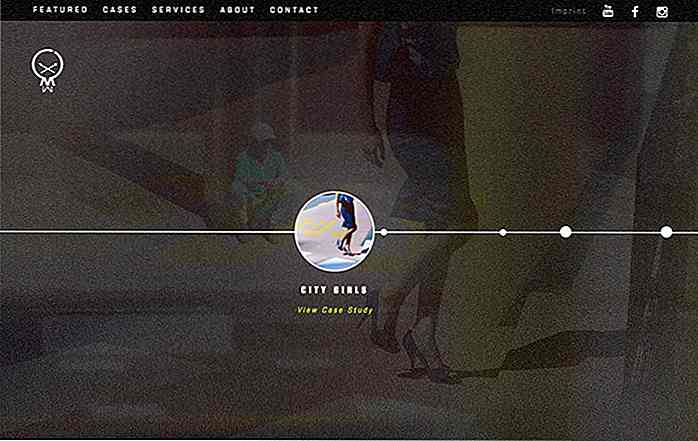
 Mainworks
Mainworks Es un sitio web de cartera del estudio de producción de medios creativos de Mainworks. Pase el mouse o haga clic en los puntos en la línea para ver sus proyectos .
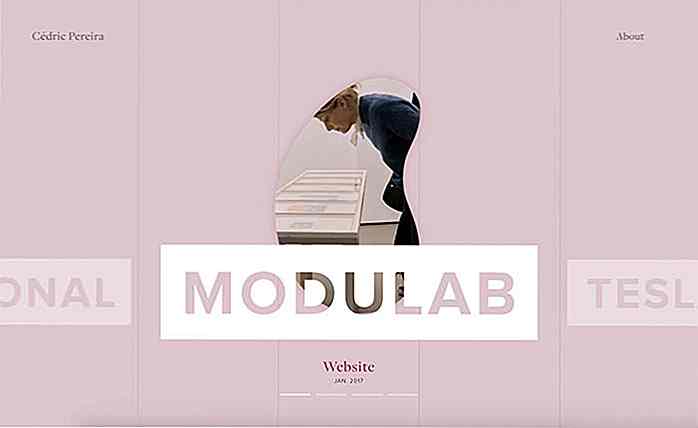
 Cedric Pereira
Cedric Pereira Este es el sitio web de la cartera de Cedric Pereira en tonos pastel. Cuando se desplaza por las categorías en la página de inicio, cambia los colores y las imágenes . Además, cuando pasa el mouse sobre una imagen, sus bordes se mueven .
 Bullmonk
Bullmonk Bullmonk es un sitio web de administración de negocios con una simple animación SVG en la página de inicio . Solo coloque el mouse sobre el rectángulo en malla para ver cómo se forman los agujeros en él .
 EnSimbiosis
EnSimbiosis InSymbiosis ofrece a la industria biofarmacéutica una estrategia alternativa para acelerar los programas de desarrollo de medicamentos. Mueva su mouse para ver asombrosas microinteracciones con texto, botones y elementos de fondo .
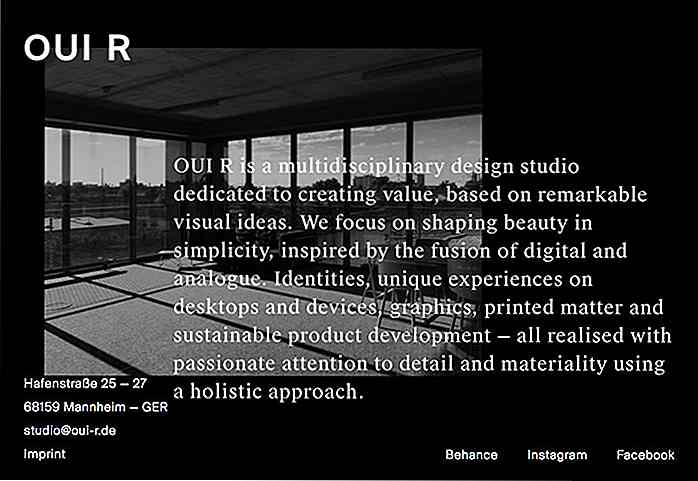
 OUI R Creative Studio
OUI R Creative Studio OUI R es un estudio de diseño multidisciplinar dedicado a la creación de productos, basado en ideas visuales creativas. Cuando coloca el cursor del mouse sobre las imágenes, éstas muestran información y con mouse scoll se mueve a la siguiente imagen .
 Minnim
Minnim Minnim tiene una página de inicio interactiva con coloridos círculos de líneas que se mueven con el mouse sobre el aire. Puede generar un nuevo elemento de ciclo con el logotipo con el mouse.
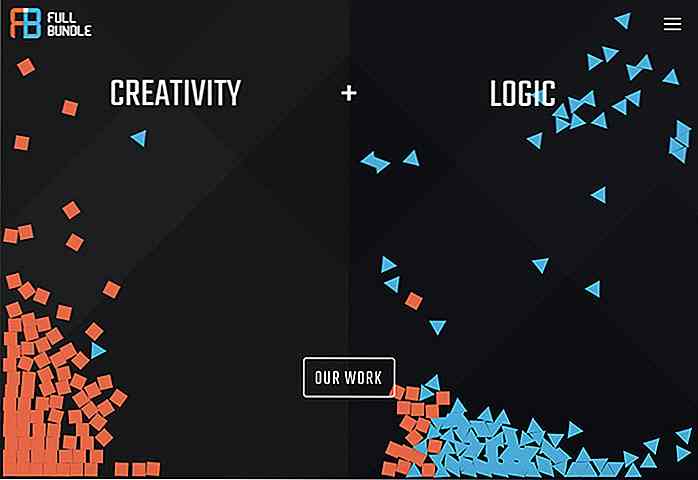
 Paquete completo
Paquete completo Full Bundle es una agencia digital creativa. Su página principal está separada en dos columnas: lógica con triángulos azules y creatividad con cuadrados rojos . Cuando mantienes el mouse sobre estos elementos, rebotan de forma muy fluida .
 FS Sin título
FS Sin título FS Untitled invita a los visitantes a elegir un nombre para la fuente . La página de inicio muestra celdas que al hacer clic, conduce a la demostración de esa fuente en particular .
 Trainrobber
Trainrobber Trainrobber es una agencia de AR y VR que produce experiencias de inmersión innovadoras para las marcas. Al pasar el mouse sobre la página de inicio, diferentes elementos se mueven horizontalmente como una película de technicolor western . Las categorías también se animan con mouseover.
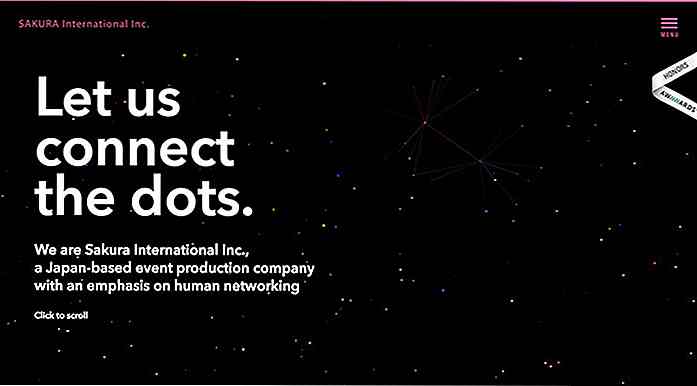
 Sakura International Inc.
Sakura International Inc. Sakura es una compañía con sede en Japón que se centra en las redes humanas. Puede conectar los puntos en el fondo con un solo movimiento de su mouse .
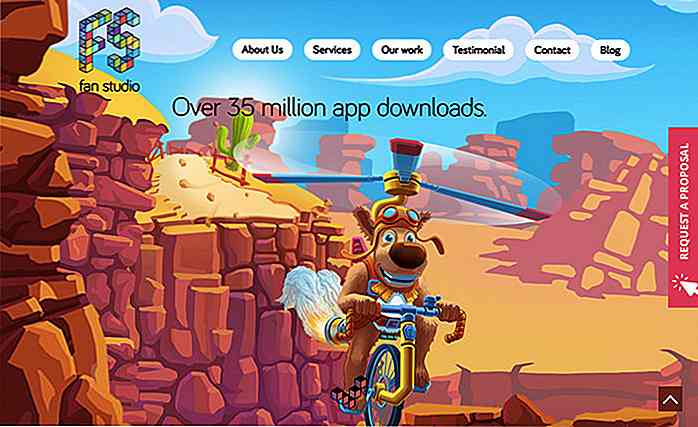
 Fan Studio
Fan Studio Fan Studio es un sitio web caricaturesco que crea juegos y aplicaciones para dispositivos móviles. Para hacer un movimiento, el fondo se mueve junto con el cursor del mouse .
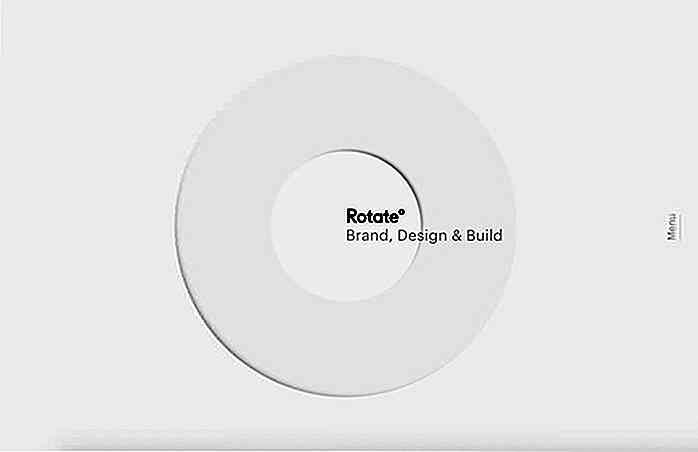
 Studio Girar
Studio Girar Es un sitio web de estudio de marca y diseño que ayuda a los clientes a lograr presencia en línea. Tienen una página de inicio con fondo blanco y un círculo. Pero cuando haces clic en el botón Menú, aparece una imagen en el círculo .
 TheMcBrideCompany
TheMcBrideCompany La página de inicio de TheMcBrideCompany presenta una hermosa foto de paisaje que está borrosa. Cuando mueve el cursor sobre el fondo, se aclara un área pequeña alrededor del cursor . Se ve fantástico
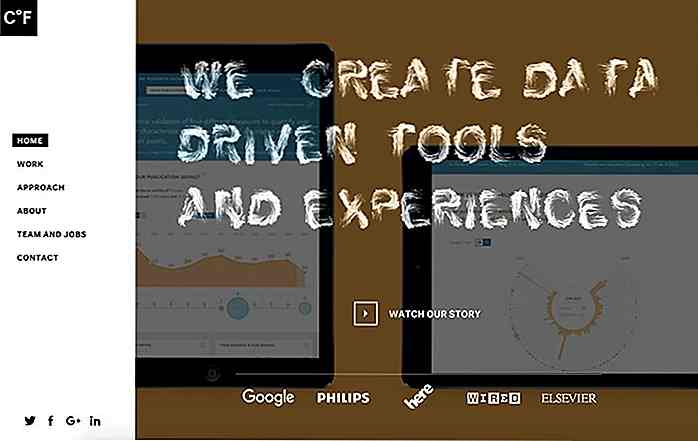
 Clever Franke
Clever Franke Clever Franke es una agencia de diseño interactivo que combina estrategia, diseño y tecnología para desarrollar productos y servicios innovadores . Los títulos en la página de inicio generan dinámicamente y automáticamente que se ve como magia. Cuando mueves el cursor sobre las letras, se desplazan, pero retroceden en un segundo.
 Centro de diseño de mensajes
Centro de diseño de mensajes El sitio web Message Design Center tiene un diseño único. Su página de inicio presenta títulos vívidos con geometría de polígono . Cuando mantienes el mouse sobre estos títulos, se hacen más grandes y comienzan a deformarse .
 Solo codificado
Solo codificado Just Coded tiene un increíble fondo oscuro con puntos formando un lienzo . Cuando pasa el mouse sobre este lienzo, parece vivo, porque comienza a moverse y cambia de perspectiva .
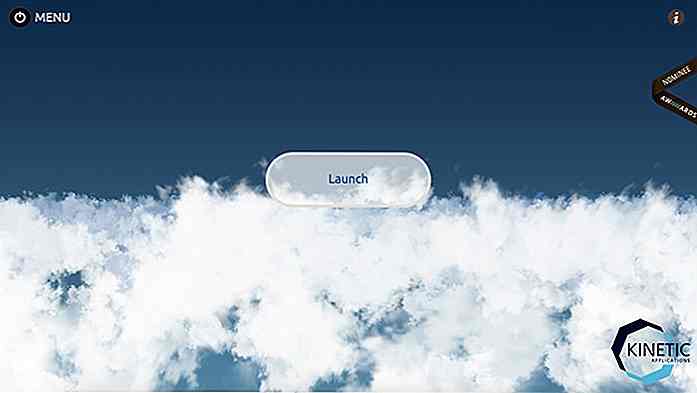
 Aplicaciones cinéticas
Aplicaciones cinéticas Es un sitio web premiado de una agencia digital que utiliza tecnología pendiente de patente para crear sitios web y aplicaciones para iOS y dispositivos Android . La página de inicio se ve como el cielo, y cuando mueves el mouse, parece que eliges la dirección para volar .


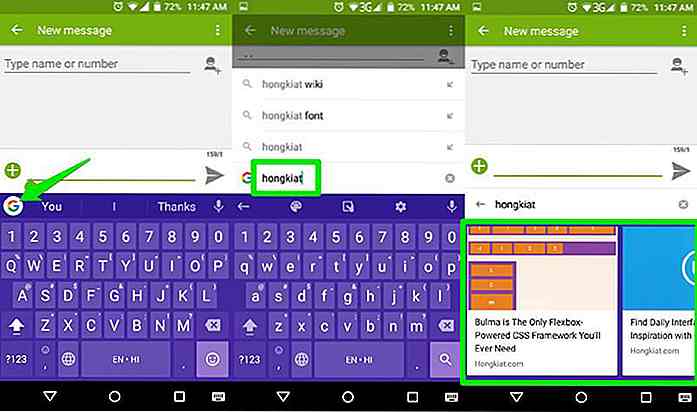
10 características Cool Gboard y cómo usarlas
Gboard, Google Keyboard con un nuevo nombre y características interesantes, acaba de llegar a Andriod. Su teléfono Android ya estaría actualizado con este nuevo teclado predeterminado. Si las características limitadas del viejo Google Keyboard lo obligaron a cambiar a un teclado Android de un tercero, entonces Gboard podría cambiar de opinión .Gboar

Cómo agregar accesos directos de teclado a su sitio web
¿Te gustan los atajos de teclado? Pueden ayudarte a ahorrar mucho tiempo, ¿verdad? ¿Le gustaría agregar atajos de teclado a su propio sitio web, para el beneficio de sus visitantes? Mejorará en gran medida la accesibilidad y navegación de su sitio.En esta publicación, daré una guía rápida sobre cómo agregar atajos a su página web usando una biblioteca de JavaScript llamada Mousetrap. Con Mouset