es.hideout-lastation.com
es.hideout-lastation.com
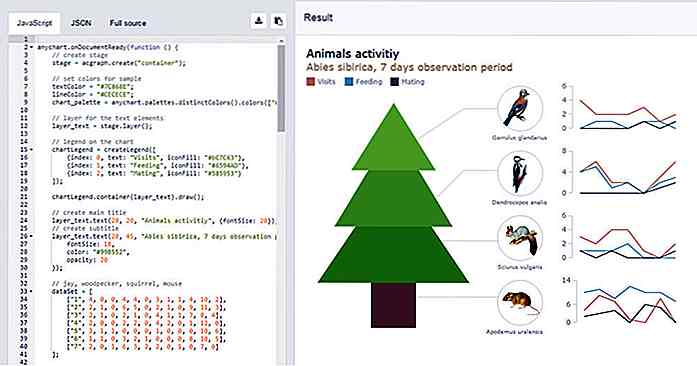
GraphicsJS le permite crear cualquier gráfico web que pueda imaginar
Las API de JavaScript personalizadas son el futuro de la web. El movimiento de fuente abierta junto con los gráficos SVG han abierto las posibilidades para los desarrolladores web.
GraphicsJS es una biblioteca de código abierto y una API JS para crear gráficos personalizados en navegadores web. Se puede usar como una herramienta de visualización para graficar datos, o se puede usar para hacer cosas geniales solo para presumir .
 En la página de inicio, encontrará una gran sección de demostraciones creadas con GraphicsJS. Y estos ejemplos solo arañan la superficie de lo que es posible.
En la página de inicio, encontrará una gran sección de demostraciones creadas con GraphicsJS. Y estos ejemplos solo arañan la superficie de lo que es posible.La biblioteca usa su propio DOM virtual que es una abstracción del DOM del navegador. Esto es algo similar al DOM virtual de React y se usa de manera similar.
Como esta biblioteca usa un clon del DOM, también necesita elementos HTML reales para trabajar. Es por eso que usa SVG / VML en lugar de objetos incrustados en el lienzo de HTML5.
Este motor de gráficos se creó originalmente en la biblioteca AnyChart . A partir de ahí, fue modificado y de código abierto como su propia API JS .
 GraphicsJS es compatible con todos los principales navegadores, incluso se remonta a IE6 y Chrome 1.0.
GraphicsJS es compatible con todos los principales navegadores, incluso se remonta a IE6 y Chrome 1.0.Todo el código fuente está disponible en el repositorio de GitHub, donde puede descargar una copia y hurgar si tiene tiempo. Pero creo que la mejor forma de aprender es sumergirse de cabeza.
Podrías navegar a través de los documentos de la API, pero generalmente encuentro estos documentos superfluos. Los documentos se usan mejor cuando necesitas encontrar un método específico o una llamada a la API para hacer referencia.
Si recién está empezando, puede visitar el patio de recreo alojado en el sitio web de AnyChart. Este es un buen lugar para encontrar ejemplos de código de trabajo para desglosar la sintaxis.
O bien, si realmente desea comenzar con el cuadrado uno, la guía de inicio GraphicsJS puede ayudar. Esto se parece más a la documentación "oficial", por lo que te ayudará a tener una curva de aprendizaje más suave en comparación con los documentos API.
De cualquier manera, me encanta que GraphicsJS fue de fuente abierta y lanzado a la comunidad de desarrolladores. Está lejos de ser una biblioteca perfecta, pero es una de las mejores que tenemos para crear gráficos SVG personalizados desde cero .
Y para que sus engranajes giren, a continuación puede ver una muestra de lo que puede construir con Graphics.js.

La nueva característica de estabilización de Google Photos arreglará todos tus videos inestables
Cualquiera que haya intentado capturar un video usando su teléfono inteligente ha experimentado el efecto de "cámara inestable" . Sin embargo, para los usuarios de teléfonos inteligentes Android, ahora existe la oportunidad de eliminar el efecto de "cámara inestable" a través de la nueva característica de Video Sabilization de Google Photos.Actua

30 increíbles animaciones SVG para tu inspiración
Los diseñadores solían crear animaciones en elementos HTML usando CSS. Sin embargo, debido a las limitaciones de los elementos HTML en la creación de patrones, formas y otros, naturalmente recurren a SVG, que ofrece capacidades más interesantes.Al trabajar con SVG, disfrutamos de una buena herramienta de navegación para la animación SVG, y tenemos más formas de crear nuevas animaciones. Puede