es.hideout-lastation.com
es.hideout-lastation.com
20 brillantes ejemplos de mejores efectos usando texturas [Tutoriales de Photoshop]
Photoshop proporciona un potencial ilimitado cuando se trata de carteles, fondos para sitios web y otros elementos de diseño. Las texturas a menudo se usan en fondos como una adición al efecto abstracto. La textura puede crearse artificialmente utilizando las características y filtros de Photoshop; alternativamente, con una fotografía.
Estoy bastante seguro de que has visto muchas imágenes impresionantes en Internet creadas con texturas. Hay muchas maneras de aplicar una textura a una imagen, desde tonificación simple hasta cambiar por completo la atmósfera de la fotografía, por ejemplo, con arañazos para imitar una foto vieja, o dorar para mostrar la edad.
¿Cómo logran los creadores esa mirada? Puede encontrar algunas respuestas en los 20 tutoriales que se enumeran en esta publicación de hoy, sobre cómo usar las texturas para agregar un efecto adicional a las imágenes impresionantes .
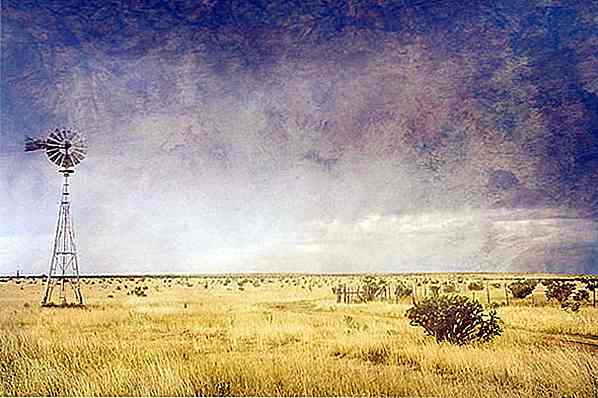
Cómo usar texturas para realzar sus fotografías

Consejo rápido de Photoshop: mejora tus retratos con texturas

Dominar las texturas de Photoshop para crear imágenes potentes

Crear un efecto líquido abstracto en Photoshop

5 técnicas increíbles para usar texturas en tus diseños

Cómo mezclar texturas con fotos en Photoshop

Cómo utilizar la textura y la iluminación para crear ilustraciones redondas

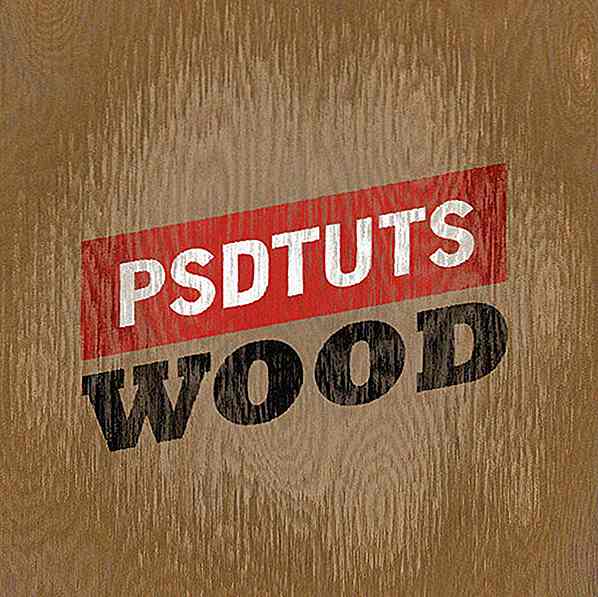
El tutorial de textura de madera definitiva

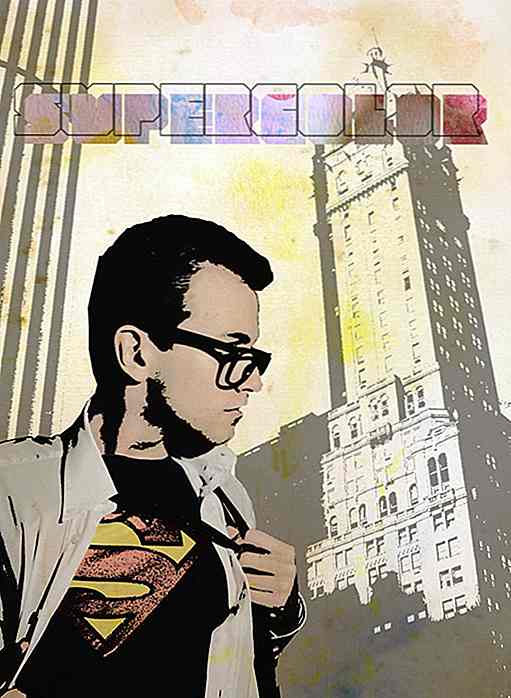
Cómo crear un póster basado en texturas en Photoshop

Añadiendo textura a la piel

Cómo crear un cartel de radio vintage en Photoshop

Efecto Hexagon Bokeh en Photoshop

Grungy Metal Texture

Combinación de vectores y texturas para un fondo con profundidad

Imitación de textura de lienzo

Efecto de texto de Wave

Tutorial de Photoshop: Agregar textura a la imagen plana

Cómo usar los efectos de textura para crear composiciones hermosas en Photoshop CS5

Cómo aplicar texturas a superficies irregulares

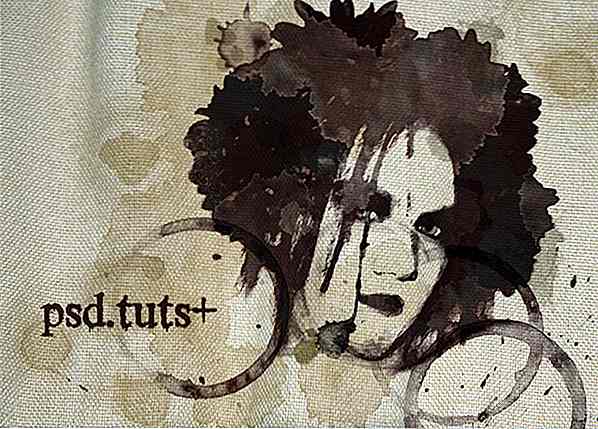
Cómo crear una ilustración de estilo grunge con manchas


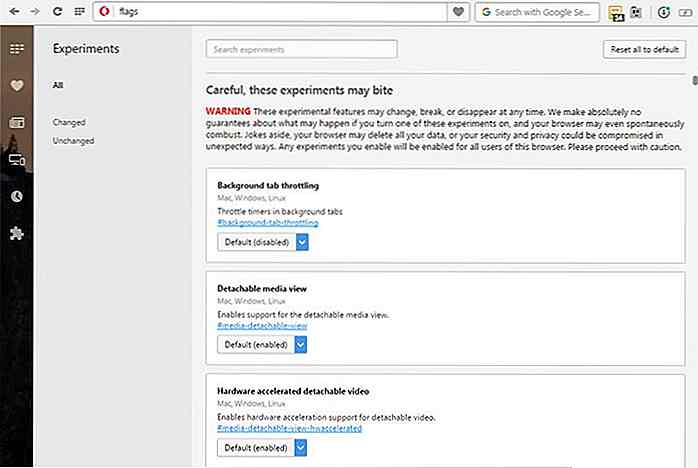
14 ajustes de banderas de la ópera para una mejor experiencia de navegación
Al igual que otros navegadores, Opera también viene con características experimentales que pueden mejorar su experiencia de navegación . Si busca acelerar la navegación, mejorar la seguridad o simplemente modificar la interfaz de usuario, debería poder encontrar una bandera de Opera que pueda ayudarlo.Aquí

5 maneras en que su carrera lo enferma
Levanta la mano si alguna vez has pronunciado la frase: "No me pagan lo suficiente como para aguantar esta mierda". Este sentimiento es uno que muchos de nosotros compartimos.Pero genera tres preguntas: ¿Su infelicidad es realmente sobre el salario que está ganando o sería feliz con el mismo salario haciendo un trabajo diferente? ¿