es.hideout-lastation.com
es.hideout-lastation.com
7 formas confiables de aumentar la velocidad de carga de WordPress
Lo primero que experimenta un usuario sobre su sitio web, incluso antes del diseño o contenido, es su velocidad de carga. Un usuario web típico espera que una página se cargue entre 500 ms (rápido) y 2 segundos (lento, pero aceptable). Si comprueba el tiempo de carga de su sitio web y resulta ser más de 2 segundos, considere su sitio a riesgo de ser omitido o cerrado por el usuario .
Como la mayoría de los sitios web están basados en WordPress estos días, por lo tanto, para aumentar la velocidad y el rendimiento de su sitio web, se recomienda comprender la dinámica de las velocidades de carga de páginas con WordPress y aprender consejos y trucos que le permiten acelerar su Sitio web de WordPress . Déjame decirte lo mejor de ellos.
Aproveche marcos y temas ligeros
Invariablemente, los temas de WordPress tienen una buena cantidad de problemas, lo que reduce la velocidad de carga de la página de su sitio web. Esta hinchazón está vinculada a imágenes pesadas, códigos ineficientes y largos, etc.
El mejor avance es lograr la combinación correcta entre el atractivo visual de un tema y la velocidad de carga de la página . Al buscar un tema de WordPress, tenga en cuenta los siguientes puntos:
- Revise las revisiones del tema y busque específicamente información sobre el rendimiento.
- Realice pruebas de rendimiento de las páginas de demostración del tema .
- Busque los temas predeterminados de WordPress, que son livianos en el código y, por lo tanto, funcionan bien.
- Eche un vistazo a los temas basados en Genesis y Thesis Framework que tienen fama por su desempeño.
Aproveche el poder del almacenamiento en caché
El almacenamiento en memoria caché es una técnica para guardar sus páginas web como páginas estáticas y servirlas a los usuarios sin enviar solicitudes HTTP al servidor. Esto ayuda a acelerar un sitio de WordPress. ¿Qué puedes hacer para aprovechar esta opción?
 En primer lugar, identifique un plugin de caché de WordPress útil, lea su documentación y úselo para almacenar en caché algunas páginas de su sitio web. WP Rocket y W3 Total Cache se encuentran entre los reconocidos.
En primer lugar, identifique un plugin de caché de WordPress útil, lea su documentación y úselo para almacenar en caché algunas páginas de su sitio web. WP Rocket y W3 Total Cache se encuentran entre los reconocidos.Puede implementar el almacenamiento en caché del navegador mediante el uso de encabezados caducados, que indican al navegador web qué archivos solicitar al servidor y cuáles puede elegir de la memoria caché del navegador. Con solicitudes HTTP reducidas, la velocidad de carga de la página mejora . Para hacer esto, deberá agregar este código al archivo .htaccess.
# habilitación de vencimientos ExpiresActive On # La directiva predeterminada ExpiresDefault "access plus 3 months" # Su favicon ExpiresByType image / x-icon "access plus 1 year" # Fotos expiraByType image / gif "access plus 3 months" ExpiresByType image / png "access plus 3 meses de acceso "ExpiresByType image / jpg" más 3 meses "ExpiresByType image / jpeg" acceso más 3 meses "# CSS ExpiresByType text / css" access plus 3 months "# Javascript expiresByType application / javascript" access plus 1 year "
Captar dominios, una táctica menos conocida
La captura previa de dominios es una opción similar al almacenamiento en caché, donde informa eficazmente al navegador para buscar dominios con anticipación, de modo que la acción de búsqueda no se realiza en el momento de la carga de la página y, por lo tanto, mejora la velocidad del sitio.
Para habilitar esto, puede agregar el código de dominio de captación previa al archivo header.php . Aquí hay ejemplos de códigos de dominio de prefetch comúnmente utilizados.
Para Google Fonts:
Para Google Analytics:
Elimina los plugins innecesarios y pesados
Los plugins de WordPress son útiles, sin embargo, demasiados complementos significan demasiadas solicitudes en el servidor, que conducen a una carga lenta de la página. Otros problemas relacionados incluyen amenazas de seguridad y problemas de memoria . La mejor práctica es desplegar únicamente complementos de los que su sitio web no puede prescindir.
Puede usar Plugin Performance Profiler (un plugin en sí) para identificar los plugins de peor rendimiento en su WordPress y reemplazarlos con mejores alternativas.
Además, hay complementos que apenas utiliza más de dos veces al mes (como generadores de miniaturas, etc.). Lo mejor es desactivarlos, y simplemente activarlos en el momento del uso. También puede verificar qué complementos puede desinstalar y, en su lugar, usar algunas herramientas en línea .
Use CDN para una mejor velocidad de carga de la página
¿Has oído hablar de CDN (Content Delivery Networks)? Es un esquema en el que el contenido entregado al usuario se entrega desde el centro de datos geográficamente más cercano, lo que mejora la velocidad de entrega. Esto se debe a que un menor tiempo de transferencia, saltos reducidos en cortafuegos y enrutadores, y otros parámetros dan como resultado cargas de página más rápidas para un público geográficamente disperso.
Los mejores servicios de CDN ofrecen los complementos de integración de WordPress, que lo ayudan a configurar y configurar rápidamente su sitio web para aprovechar el beneficio de CDN . A largo plazo, esto también le ayuda a administrar mejor las migraciones del host, ya que la mayoría de las cargas pesadas (imágenes) se alojarán fuera del servidor del host web, lo que solo deja el tema para migrar.
CDN Enabler es un plugin genial gratuito que puedes implementar en segundos. Mientras decide qué puede cargar desde CDN, vaya por exceso. Incluso el favicon se puede cargar a través de CDN. Simplemente colóquelo en la carpeta raíz de WordPress y agregue el siguiente código al archivo header.php:
Comprima imágenes pesadas
Para poner las cosas en perspectiva, aquí hay un hecho. Un tema simple de WordPress requiere cerca de 30 MB de espacio de almacenamiento, mientras que un sitio web de gran carga visual, como e-store, ocupa varios GB de espacio para almacenar imágenes. ¿Qué pasaría si pudieras reducir el tamaño de los archivos de imagen en más del 50% con diferencias de calidad indiscernibles?
Puede cambiar el tamaño y comprimir las imágenes en una herramienta de compresión basada en el sistema operativo antes de subirlas o utilizar un complemento de WP como SmushIt para reducir el tamaño del archivo de las imágenes de su sitio de WordPress.
Optimizar los apretones de manos de SSL
SSL o Secure Sockets Layer / Transport Layer Security es el medio por el cual los servidores web y los clientes encriptan y aseguran todo el tráfico . Esto se ha convertido en el estándar para transacciones HTTP seguras y otro tipo de tráfico en Internet.
Una desventaja de cifrar el tráfico es cuando hay una sobrecarga y latencia cuando el cliente y el servidor establecen una conexión.
Puede acelerar las conexiones seguras mediante la optimización de los apretones de manos SSL utilizando un CDN. El CDN hace la sobrecarga por usted, lo que reduce el tiempo dedicado a establecer la sesión SSL inicial, y mantiene viva la conexión segura.
Esto también le brinda la ventaja adicional de garantizar un certificado de grado A, incluso si su propio servidor o proveedor de servicios utiliza solo un certificado de grado inferior. Lo que importa es que los navegadores de su usuario final, así como los motores de búsqueda como Google, vean el certificado SSL de primer nivel proporcionado por CDN.
Eliminar revisiones antiguas de su base de datos
Escúchame, tu WordPress se ralentizará si no cuidas la base de datos y la mantienes limpia. Puede hacerlo limitando el número de revisiones posteriores.
WordPress en realidad crea demasiadas revisiones mientras escribes el bote, y todo toma espacio. Puede deshabilitar las revisiones o establecer un límite en el número máximo de revisiones . Para deshabilitar, agregue el siguiente código al archivo wp-config.php.
define ('AUTOSAVE_INTERVAL', 300); // segundos define ('WP_POST_REVISIONS', falso); Este código cambia el intervalo de guardado automático a 5 minutos (desde 60 segundos) . Alternativamente, puede usar el complemento Disable Revision Revision (recuerde desactivarlo una vez que el trabajo esté terminado).
Para limitar el número de revisión máximo, use el siguiente código, en el archivo wp-config.php.
define ('AUTOSAVE_INTERVAL', 300); // segundos define ('WP_POST_REVISIONS', 5); Aquí, establecemos el número de revisión máximo en 5 .
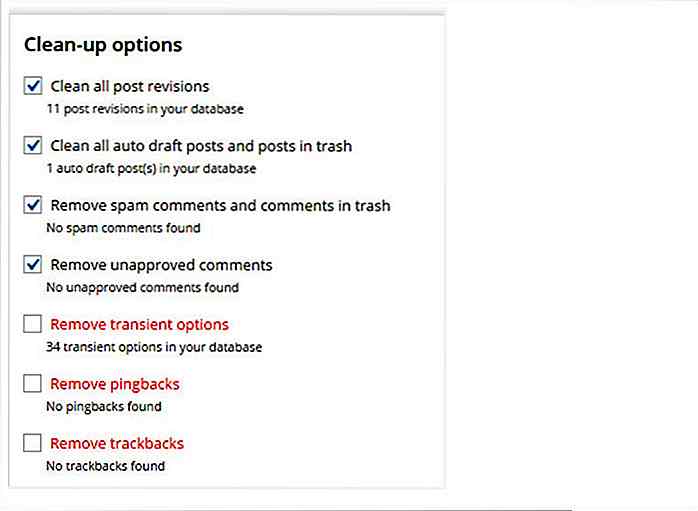
Para deshacerse de todas las entradas de la base de datos correspondientes a cientos de revisiones anteriores, también puede usar el complemento WP Optimize.
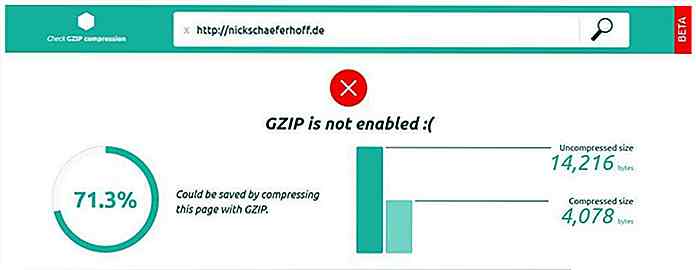
 Pruebe la compresión GZip
Pruebe la compresión GZip Hablamos sobre la compresión de imágenes; pero también puede comprimir CSS, Javascript y páginas web, a nivel de servidor, lo que reduce el tiempo de transferencia de datos al navegador. Así es cómo puedes hacerlo:
- Vaya a checkgzipcompression e ingrese a su sitio web.
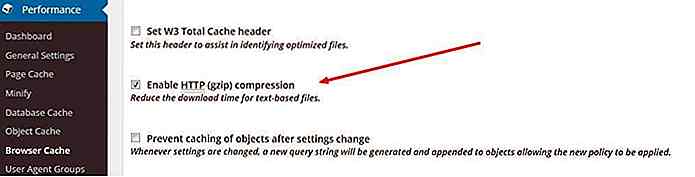
 Seleccione su plugin de caché, vaya a la configuración del caché del navegador y marque la casilla Habilitar compresión HTTP .
Seleccione su plugin de caché, vaya a la configuración del caché del navegador y marque la casilla Habilitar compresión HTTP . Conclusión
Conclusión Un buen desempeño de WordPress significa un buen sitio web preformado. Si no desea que sus usuarios se sientan frustrados por la velocidad de su sitio web, pruebe estos diferentes consejos y trucos que mencioné en esta publicación con los que puede aprovechar para mejorar el rendimiento de su sitio de WordPress y aumentar la velocidad de carga de la página.
Háganos saber cómo logró aumentar la velocidad de su WordPress y si alguno de mis consejos lo ayudó. feliz experimentando

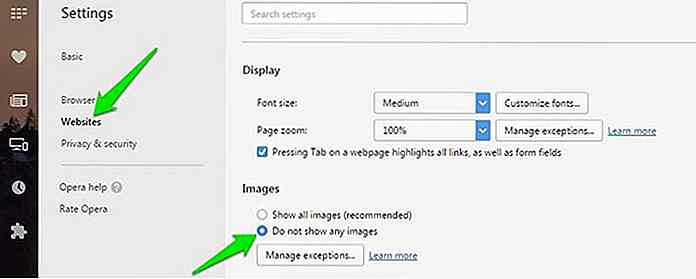
Cómo crear un navegador fácil de usar (usando Opera)
Si tienes un plan de datos de Internet limitado o tienes una PC vieja que no puede manejar tus necesidades de navegación, entonces podrías tratar de hacer que tu navegador sea más amigable con los recursos . Esto significa que hay ajustes que puede hacer para que su navegador use menos recursos .Estoy usando el navegador Opera para demostrar cómo hacerlo, pero los ajustes a continuación también se pueden realizar en otros navegadores populares . Solo

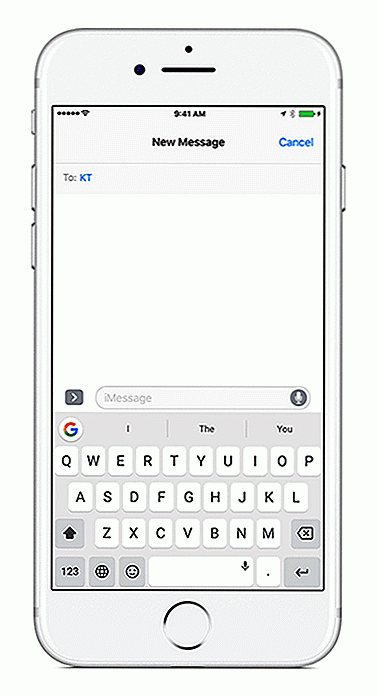
Gboard para la última actualización de iOS trae transcripción de voz y más
Los usuarios de iOS Gboard ya no necesitarán tocar el teclado para escribir sus mensajes, ya que Google ha lanzado una actualización hoy que le da la capacidad de transcribir su voz.Suponiendo que su Gboard se haya actualizado, todo lo que tendrá que hacer es mantener presionado el ícono del micrófono ubicado en la barra espaciadora por un segundo o dos antes de soltarlo. Si