es.hideout-lastation.com
es.hideout-lastation.com
18 Cool Concept Designs (Facelift) de sitios web notables
Si el contenido es el rey, el diseño debería ser la reina. Es un elemento mortalmente crucial para el éxito de un sitio web, ya que decide cómo se debe estructurar y mostrar el contenido, y un mal diseño simplemente arruina la experiencia del usuario, lo que condenaría el tráfico del sitio.
A menudo, el diseñador web tiene que jugar un juego de trading mientras diseñamos un sitio web. O intercambiamos belleza por funcionalidad o funcionalidad para legibilidad, ya que es imposible producir un diseño que satisfaga a todos en todos los aspectos.
Entonces, ¿qué diseño es mejor entonces? A los diseñadores web les encanta hacer esta pregunta, y algunos incluso se desafiaron a sí mismos a jugar mejor al juego comercial rediseñando sitios famosos como Facebook y YouTube, formando diseños potenciales en esta publicación. Mejor o peor, tú como usuario lo decides, ¡disfruta!
Según su estadística oficial, Facebook ha atendido a más de 500 millones de usuarios activos, con 700 mil millones de minutos gastados en él. Para este tipo de estadística, será realmente estresante diseñar una página web para ello. También podría ser la misma razón por la que tantos diseñadores se desafiaron a rediseñar el Facebook. Veamos algunos de los grandes intentos de los diseñadores a continuación:
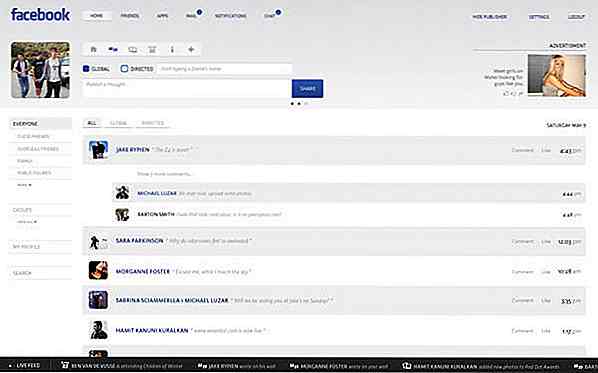
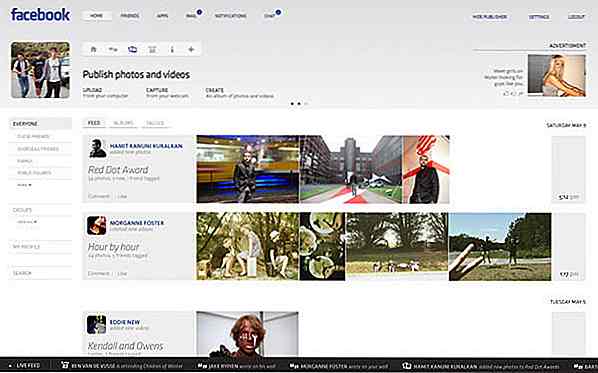
Diseño de concepto Por: Barton Smith
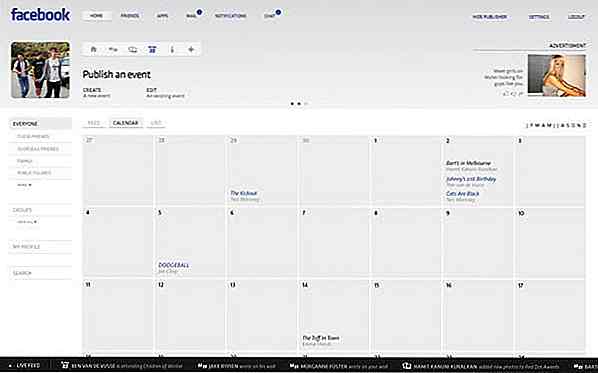
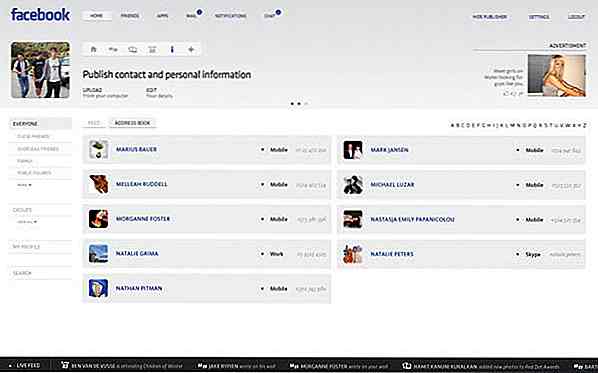
"Facebook Facelift es un proyecto auto iniciado para desafiar la forma y la funcionalidad de Facebook. Su interfaz simplificada, estructurada y lineal es más comprensible, mejorando la experiencia del usuario y la capacidad de absorción del contenido ".
Página principal . (Fuente de la imagen: Barton Smith)

Fotos Página . (Fuente de la imagen: Barton Smith)

Página de eventos . (Fuente de la imagen: Barton Smith)

Página de contactos . (Fuente de la imagen: Barton Smith)

Página de notificaciones . (Fuente de la imagen: Barton Smith)

Diseño de concepto Por: Arquitectos de la información
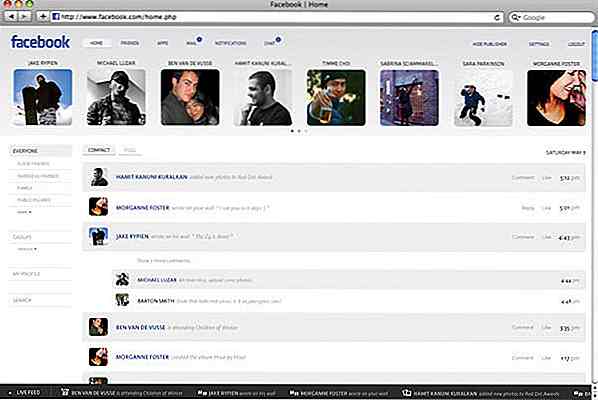
Este diseño innovador nació a partir de diciembre de 2006 y más tarde se adaptó a los estándares de diseño contemporáneo, para tener una comparación justa con el diseño actual de Facebook. La idea era crear una aplicación similar a un correo con una interfaz que contenga un diseño elástico de 3 columnas que separe claramente el filtro, el flujo de información y la reacción, que se explican claramente en su publicación.
Página principal . (Fuente de la imagen: Arquitectos de información)

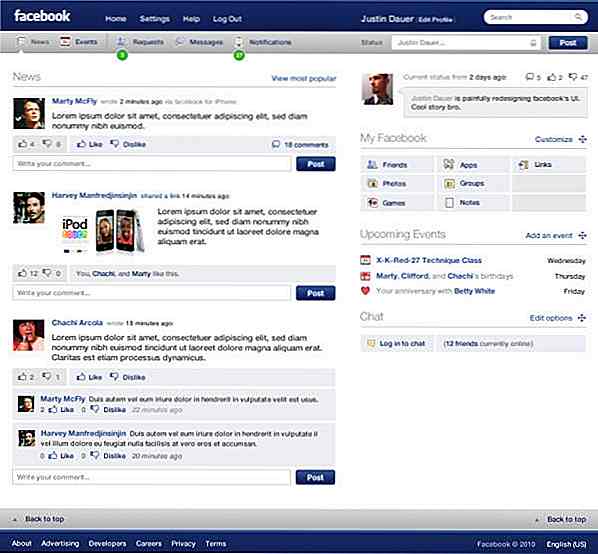
Diseño de concepto Por: Justin Dauer
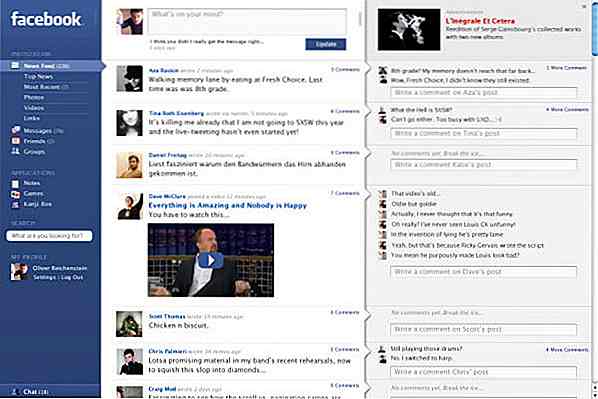
"Uno de mis principales objetivos fue mover la interfaz hacia una presentación más del tipo de aplicación web. Facebook tiene alrededor de 175 millones de personas que inician sesión diariamente; todas las tareas repetitivas inherentes a dicho uso conducen a esta forma de acercamiento. Cuando estaba preparando este rediseño, se lanzó la nueva interfaz de usuario similar a la aplicación de Twitter, y me dio un momento de validación similar a Stuart Smalley ".
Página principal . (Fuente de la imagen: diseño pseudoroom)

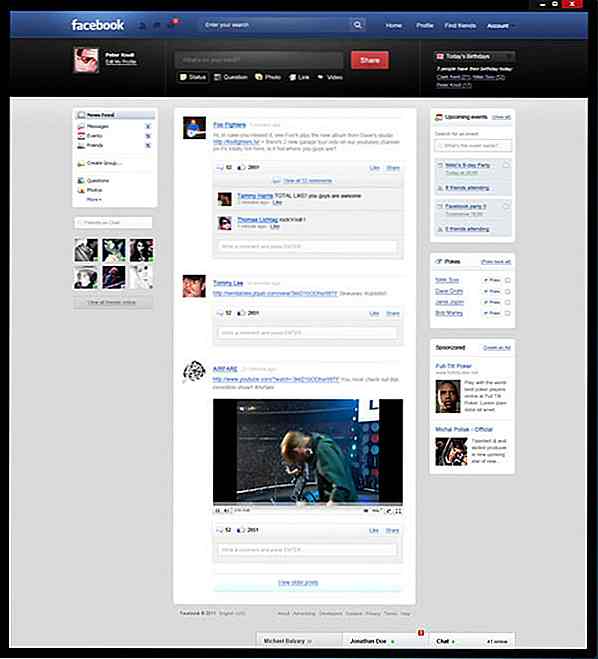
Diseño de concepto Por: Peter Knoll
Un diseño muy elegante de Peter Knoll. El gráfico se ha mejorado mucho para hacer que todo el sitio se vea atractivo y prometedor. La interfaz también es mucho más limpia con buena tipografía aplicada para una buena legibilidad.
Página principal . (Fuente de la imagen: Peter Knoll)

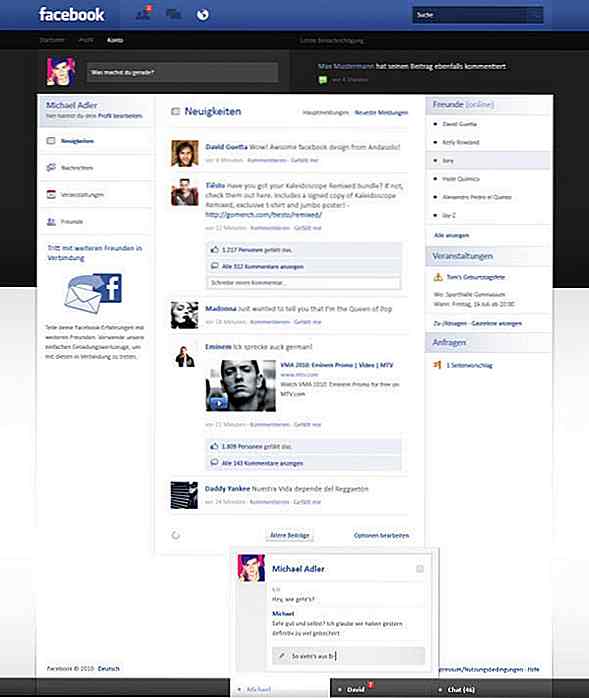
Diseño de concepto Por: AndasoloARTS
Variación de Facebook hecha por AndasoloARTS, ¡incluso se vende! El esquema de colores es bastante similar al diseño de Peter Knoll, pero en general es un diseño diferente. De nuevo, un diseño muy elegante con minimalismo en mente.
Página principal . (Fuente de la imagen: AndasoloARTS)

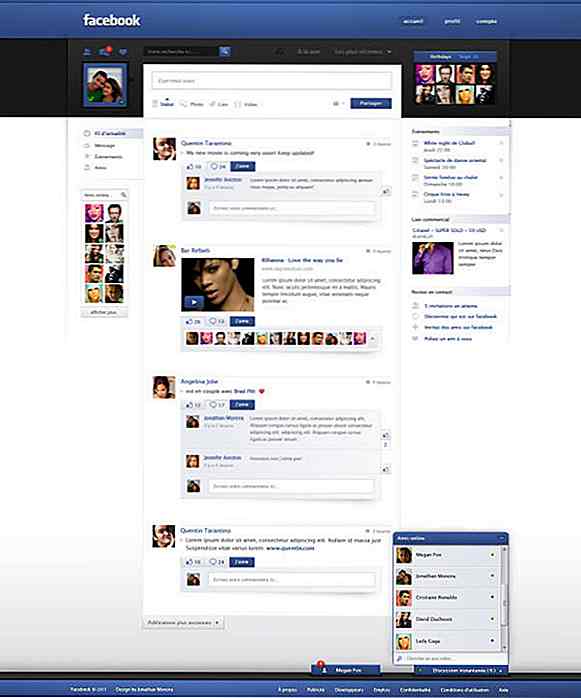
Diseño de concepto Por: Jonaska
Un diseño inspirado en el diseño de Facebook de AndasoloARTS, ¡bastante único también! Me gusta la implementación de compartir estado y el cuadro de búsqueda, una variación bien diseñada de hecho.
Página principal . (Fuente de la imagen: Jonaska)

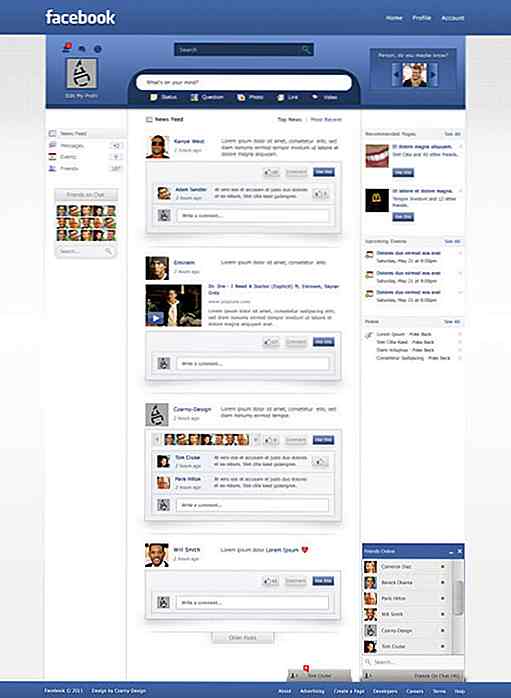
Diseño de concepto Por: Czarny-Design
¿Qué tal un diseño sexy con elementos de esquinas redondeadas? Un enfoque de diseño completamente único para Facebook con un esquema de colores levemente modificado, ¿puede usted aceptarlo?
Página principal . (Fuente de la imagen: Czarny-Design)

Mi espacio
Una vez que el gigante de las redes sociales, Myspace fue finalmente superado por su principal competidor, Facebook. Redenominado como My_____ ahora, su objetivo es convertirse en el principal destino de entretenimiento social que incluye música, películas, celebridades, TV y juegos, impulsado por la pasión de los fanáticos. Los siguientes diseños se intentaron para el viejo Myspace, pero aún así es bueno echar un vistazo a lo que el diseñador piensa que debería ser Myspace.
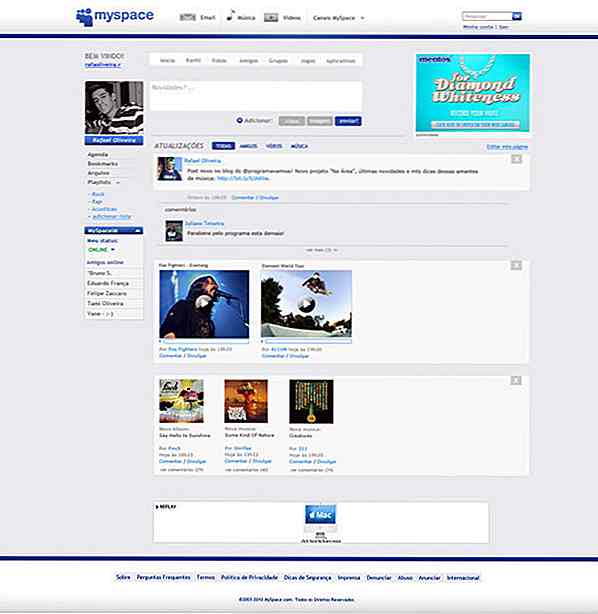
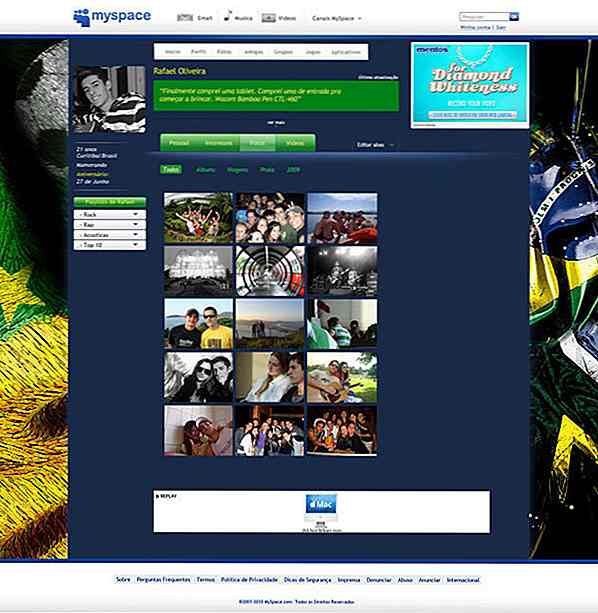
Diseño de concepto Por: Rafael Oliveira
"¿Qué pasa si MySpace tiene una interfaz más clara, definida y hermosa por defecto, pero aún tiene la opción de personalizarla, pero de una manera más comprensible? Esa es la pregunta que me hice al comenzar esto, y resultó ser un proyecto genial. Además del diseño visual, propuse algunas mejoras de usabilidad, basadas en el contenido que ya está en el sitio, y mirando su mapa del sitio ".
Página principal . (Fuente de la imagen: Rafael Oliveira)

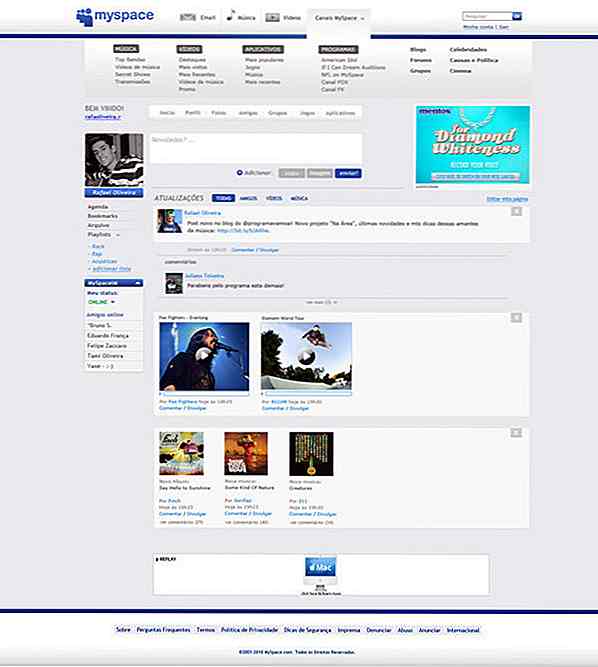
Menú de canales . (Fuente de la imagen: Rafael Oliveira)

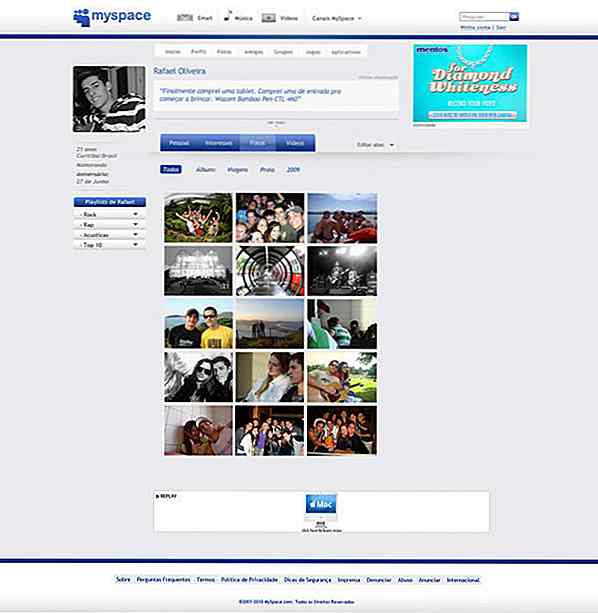
Fotos Página . (Fuente de la imagen: Rafael Oliveira)

Página de perfil personalizado . (Fuente de la imagen: Rafael Oliveira)

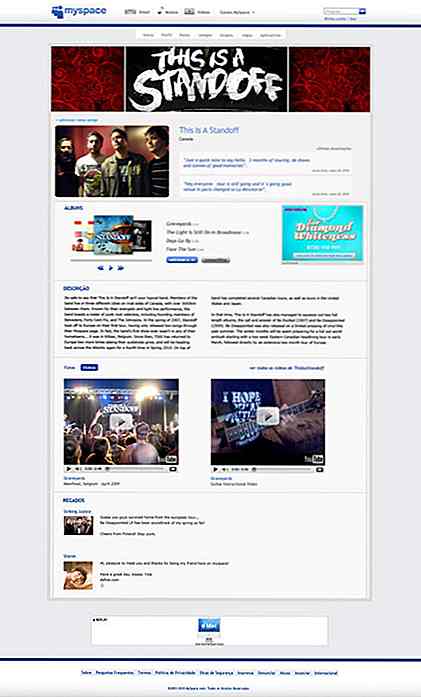
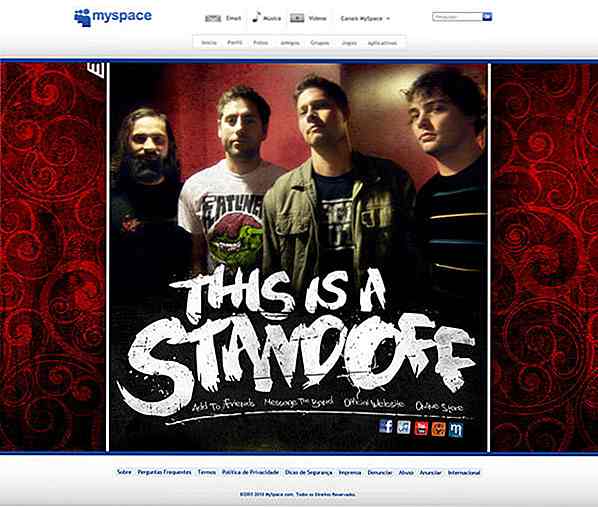
Página del artista . (Fuente de la imagen: Rafael Oliveira)

Página del artista - Personalizado . (Fuente de la imagen: Rafael Oliveira)

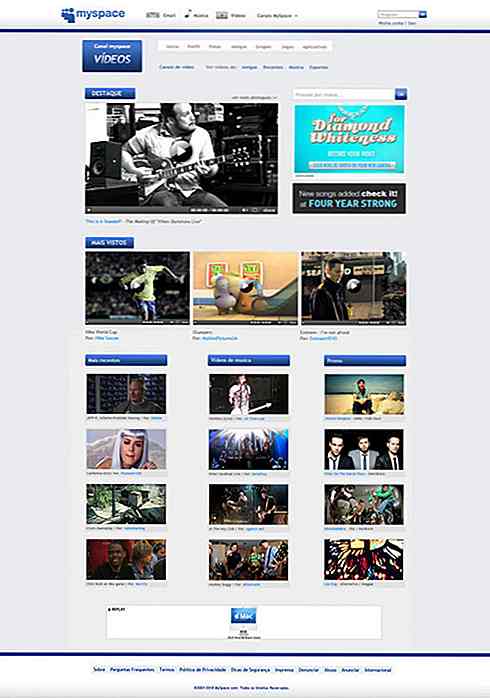
Página del canal de videos . (Fuente de la imagen: Rafael Oliveira)

Con más de mil millones de solicitudes de búsqueda en todo el mundo, Google es el sitio web más famoso del planeta Tierra. También se conoce como el reino que trata de dominar Internet mediante la creación de productos fáciles de usar como Android, Gmail y Analytics. Dado que Google tiene muchos diseñadores de primer nivel que trabajan en el diseño de su sitio web, cualquier intento de rediseño es un desafío directo para sus diseñadores. Interesante.
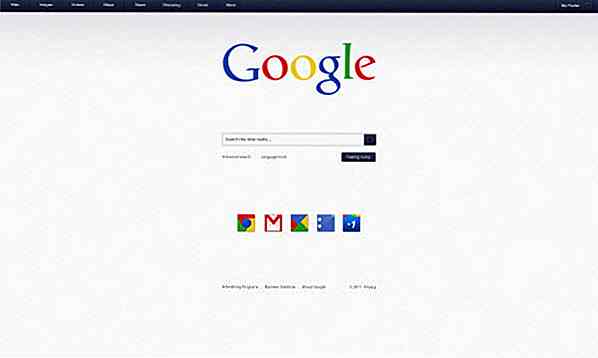
Diseño de concepto Por: Craig Reville
"Dado que Google ha decidido tal vez rediseñar las cosas un poco, pensé que podría probar cómo quiero ver y usar Google. No me volví loca con los íconos o el logo principalmente porque los diseñadores de íconos podrían hacer un mejor trabajo y me gusta el logo así de simple. Todos y cada uno de los comentarios apreciados ".
Página principal . (Fuente de la imagen: Craig Reville)

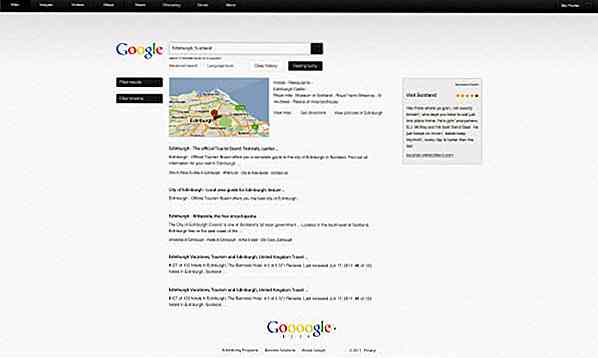
Página de resultados de búsqueda . (Fuente de la imagen: Craig Reville)

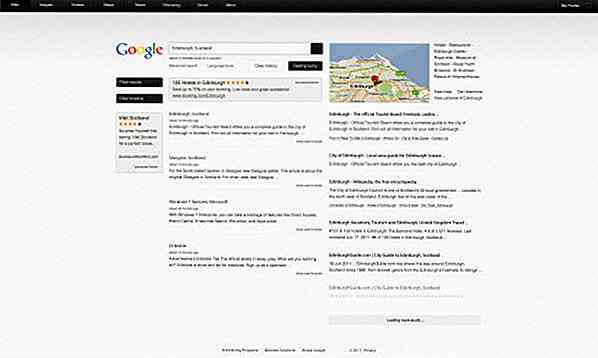
Página de resultados de búsqueda - 2do concepto . (Fuente de la imagen: Craig Reville)

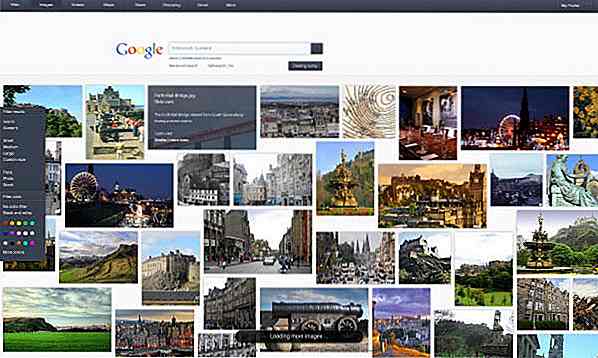
Página de resultados de búsqueda de imágenes . (Fuente de la imagen: Craig Reville)

Diseño de concepto Por: FloxDesign
Un poco como Bing, pero de una manera más épica. Sinceramente, quiero tener este increíble diseño para mi página principal de Google, por favor.
Página principal . (Fuente de la imagen: FloxDesign)

Youtube
Clasificado como el número 3 en el tráfico mundial de sitios y no.4, YouTube es un sitio web para descubrir, ver, subir y compartir videos. La mayoría de los contenidos han sido cargados por individuos, pero medios famosos como CBS, BBC, Vevo y Hulu han proporcionado sus propios videos como parte del programa de asociación de YouTube. ¿Te atreves a rediseñar un sitio que se está viendo más de 2 mil millones de veces al día? Ellos lo hicieron.
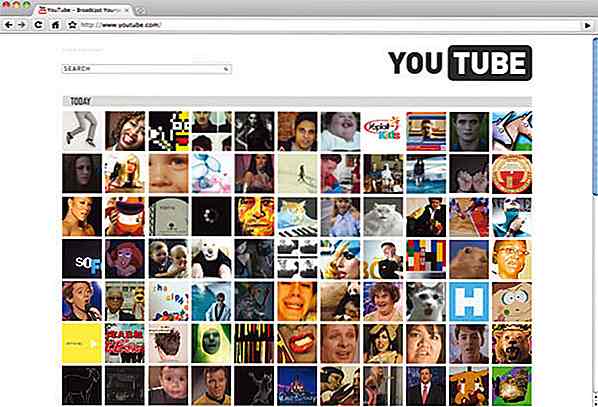
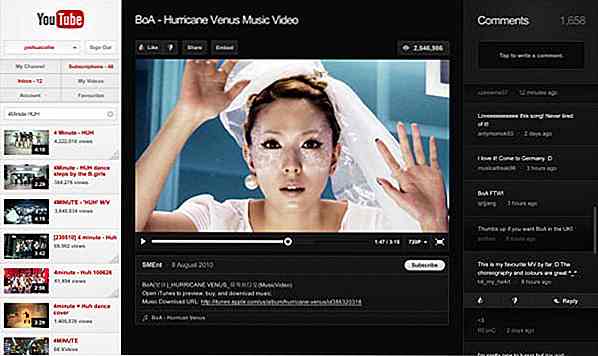
Diseño de concepto Por: Michele Byrne
Un elegante rediseño que enfatiza más sobre la visualización y el intercambio de videos. Se aplica un enfoque único a este diseño, aunque la interfaz de usuario es un poco similar a Vimeo. Gran intento de todos modos.
Página principal . (Fuente de la imagen: Michele Byrne)

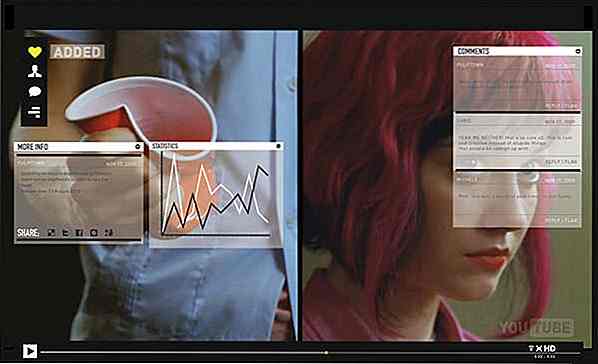
Página de video . (Fuente de la imagen: Michele Byrne)

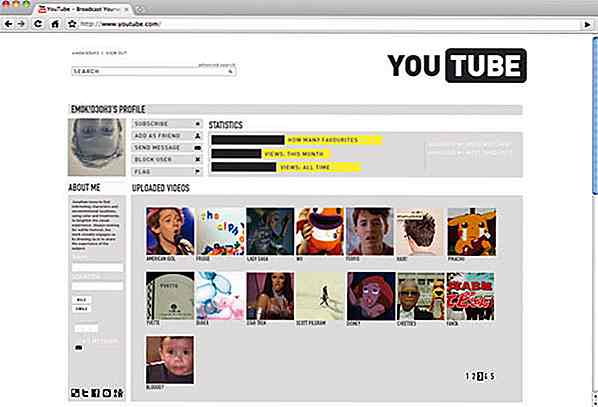
Página de usuario . (Fuente de la imagen: Michele Byrne)

Video Info . (Fuente de la imagen: Michele Byrne)

Video recomendado . (Fuente de la imagen: Michele Byrne)

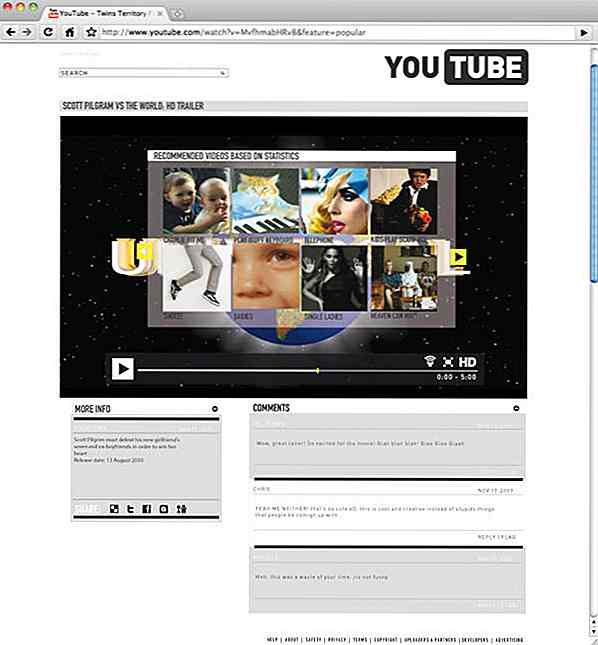
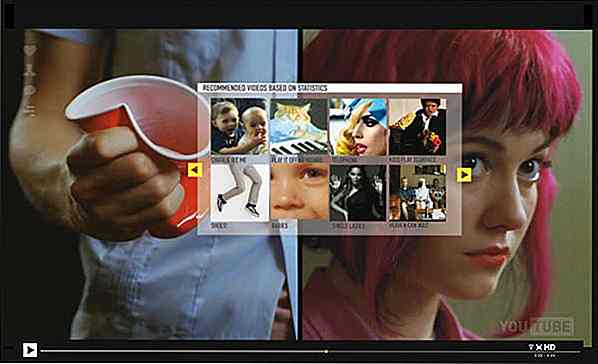
Diseño de concepto Por: Josh Collie
"Uno de mis mayores problemas con YouTube a lo largo de los años ha sido la imposibilidad de buscar otros videos mientras veo un video, así como leer los comentarios sin tener que desplazar el video desde la parte superior de la pantalla. El diseño a continuación intenta resolver este problema teniendo 3 columnas desplazables por separado que incluyen búsqueda, video y comentarios ".
Página principal . (Fuente de la imagen: Josh Collie)

Página de usuario . (Fuente de la imagen: Josh Collie)

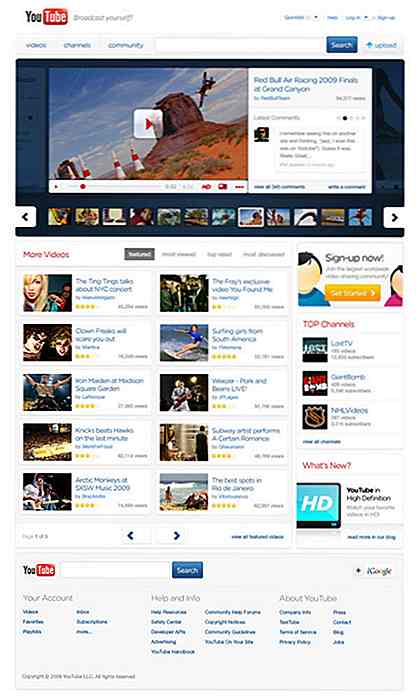
Diseño de concepto Por: Thadeu Morgado
Un experimento de rediseño para la página principal de YouTube. El estilo es prácticamente el mismo, excepto que todo el diseño se ha reestructurado y se ha agregado un deslizador grande y elegante para dar más enfoque a los videos presentados.
Página principal . (Fuente de la imagen: Thadeu Morgado)

Amazonas
Amazon entró en línea en 1995 y ahora se convirtió en la compañía multinacional de comercio electrónico que contiene la mayor selección de libros, revistas, música, DVD, electrónica, computadora, software, calzado, ¡prácticamente de todo! Debido a que están teniendo un negocio tan grande, los diseñadores de todo el mundo se han desafiado a sí mismos para mejorar el diseño y hacerlo aún más hermoso y, por supuesto, fácil de usar.
Diseño de concepto Por: Trevor Cleveland
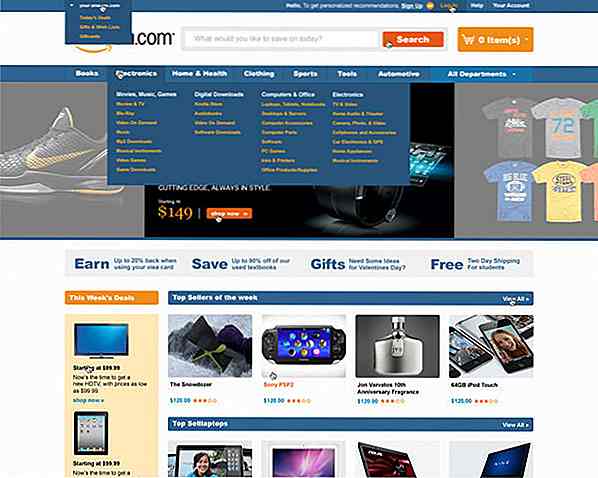
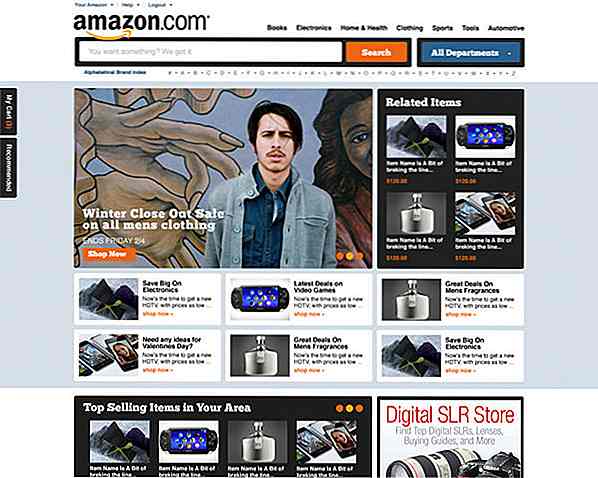
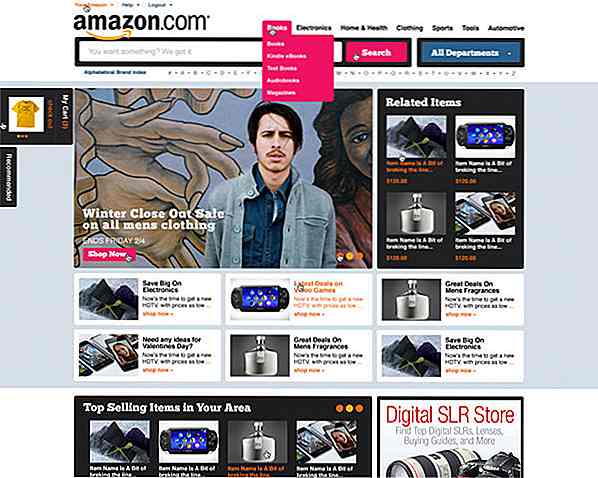
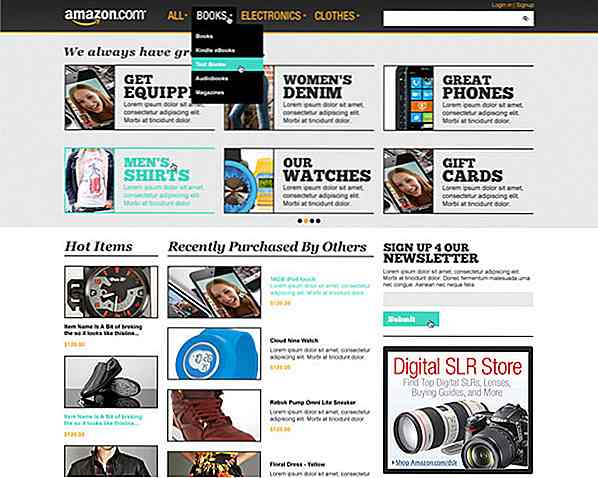
"Quería explorar tres conceptos únicos para el rediseño de la página de inicio de Amazon en la parte superior. Amazon es uno de los principales sitios de compras en línea, pero su diseño fluido de página de inicio está configurado para tamaños de monitores de pequeñas dimensiones, dejando el sitio para verse muy satisfecho en computadoras mucho más nuevas con resoluciones más altas. Así que quería presentar tres ideas para poner a Amazon al día ".
Primer concepto - Página principal . (Fuente de la imagen: Trevor Cleveland)

Primer concepto - Menú . (Fuente de la imagen: Trevor Cleveland)

Segundo concepto - Página principal . (Fuente de la imagen: Trevor Cleveland)

Segundo concepto - Menú . (Fuente de la imagen: Trevor Cleveland)

Tercer concepto - Página principal . (Fuente de la imagen: Trevor Cleveland)

Tercer concepto - Menú . (Fuente de la imagen: Trevor Cleveland)

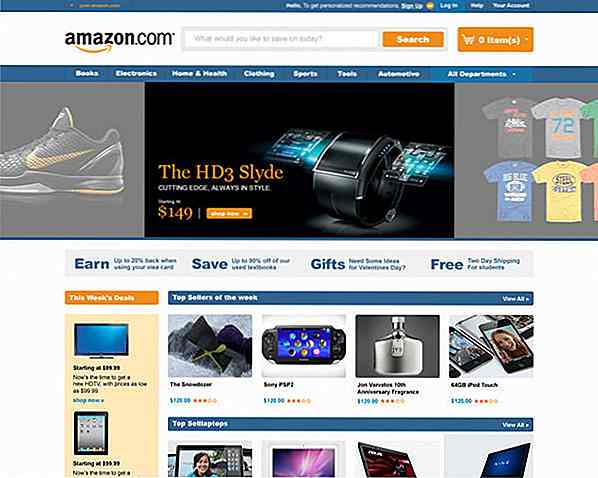
Diseño de concepto Por: Maurice Kindermann
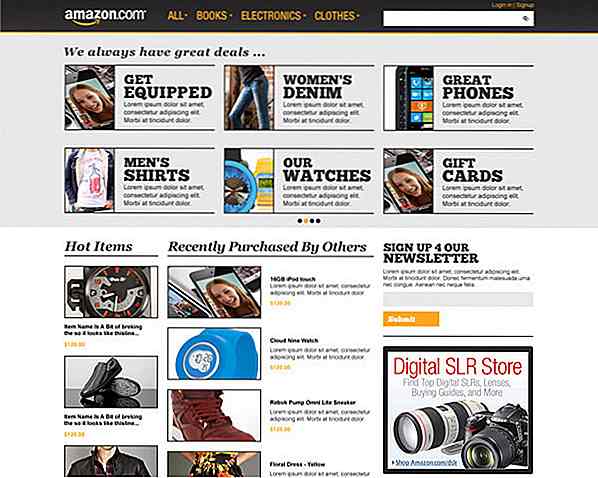
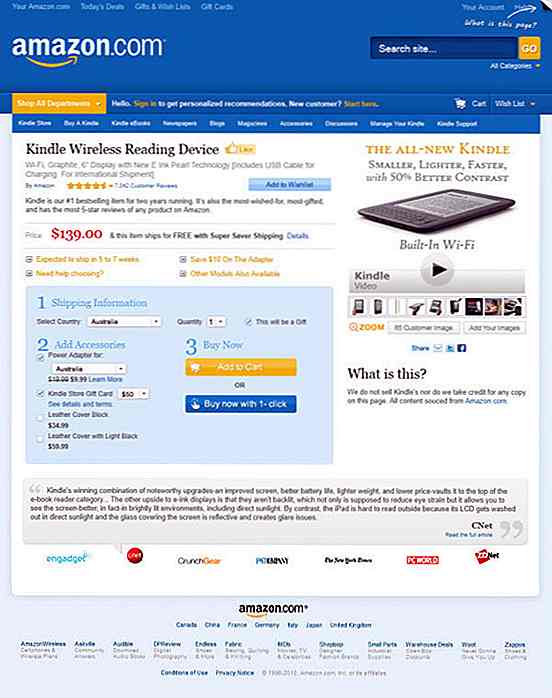
No hay intentos de rediseño si no hay problemas en el diseño actual, el diseño de Amazon de Maurice Kindermann es el mejor ejemplo para este caso. Decepcionado con el diseño actual de Amazon, Maurice rediseñó la página para resolver tres problemas particulares: resolución de pantalla demasiado extendida, opción de compra fragmentada e cantidad de contenido inundado.
Página principal . (Fuente de la imagen: Maurice Kindermann)

IMDb
Reclamado como el sitio de películas más grande, mejor y más galardonado del planeta, IMDb (Internet Movie Database) es una base de datos en línea de información relacionada con películas, programas de televisión, actores, personal de producción, videojuegos y personajes de ficción presentados en medios de entretenimiento visual. Rediseñar este sitio de manera que muestre información de manera efectiva será un gran desafío para los diseñadores web.
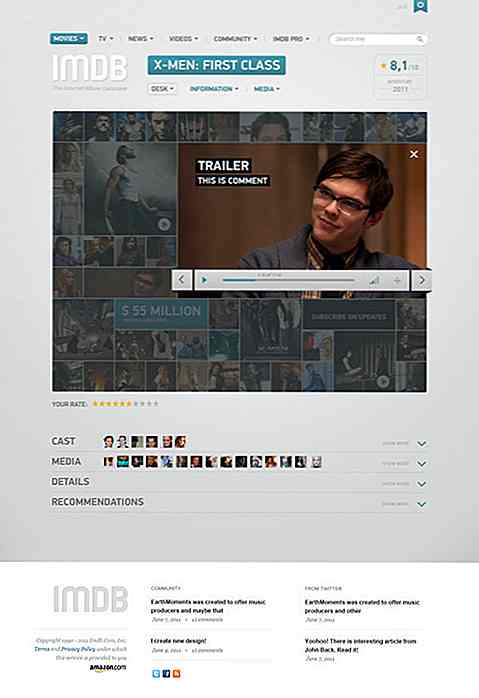
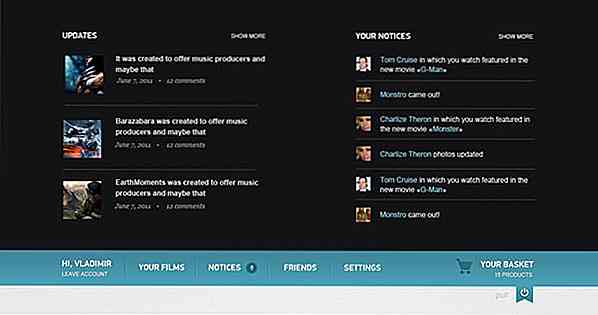
Diseño de concepto Por: Vladimir Kudinov
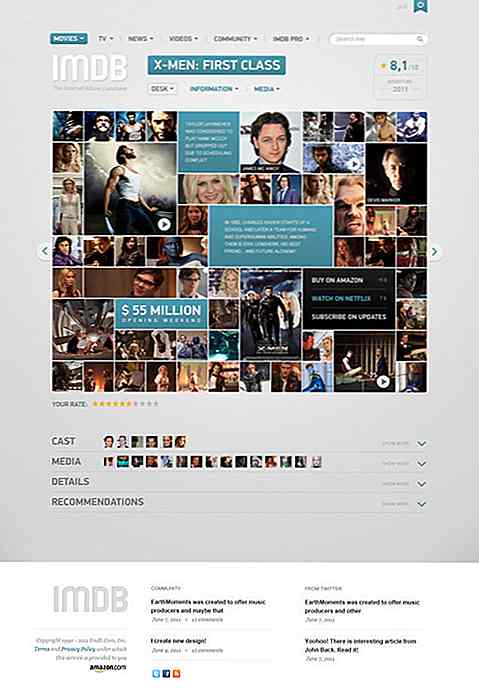
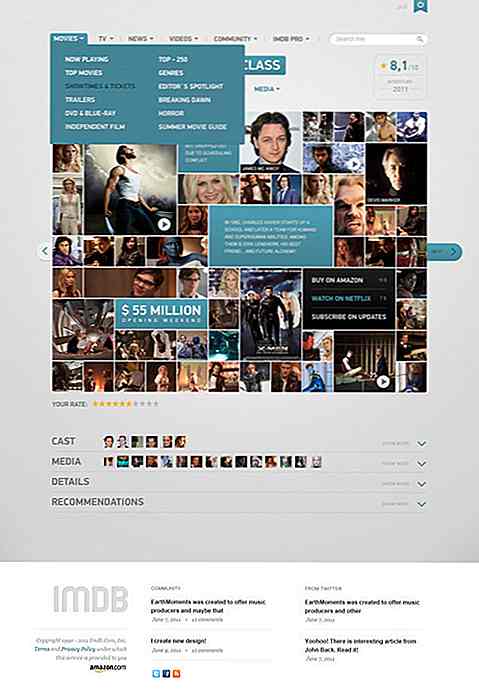
"¿Por qué no tienes el diseño actual de IMDB? Está sobrecargado Gran cantidad de información no estructurada. Si bien la mayoría de los usuarios de dichos sitios prestan atención principalmente a las imágenes, videos y más.
Así que hice un diseño limpio y elegante. Aquí, el usuario recibe una pantalla en la que hay información sobre la película: fotos, actores, trailers, historia y más. Él no tiene que girar, girar, leer. Todo lo que se necesita es mirar la pantalla ".
Película Página . (Fuente de la imagen: Vladimir Kudinov)

Menú (Fuente de la imagen: Vladimir Kudinov)

Reproductor Pop Up Component . (Fuente de la imagen: Vladimir Kudinov)

Panel superior . (Fuente de la imagen: Vladimir Kudinov)

Diseño de concepto Por: Rob Hendricks
"No es difícil ver por qué el sitio web actual de IMDB está tan desordenado. El hecho es que tienen MUCHO contenido. La arquitectura adecuada de la información fue clave para cambiar esto ".
Página principal . (Fuente de la imagen: Rob Atomic)

Firme
Con Foursquare, los usuarios pueden compartir su ubicación actual "registrándose" a través de una aplicación de teléfono inteligente o SMS, marcando información sobre lugares y dejando sugerencias relevantes sobre lugares cercanos. Los comerciantes locales también utilizan Foursquare para captar y retener a sus clientes. El rediseño de Foursquare es realmente un desafío, ya que es un servicio completamente único, por lo que se necesitan más estudios.
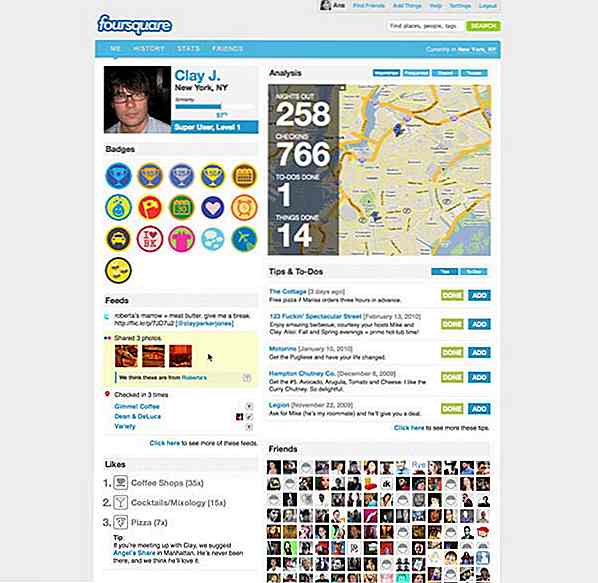
Diseño de concepto Por: Clay Parker Jones
Clay Parker Jones cree que un mapa es una adición muy ingeniosa a la página de usuario de Foursquare ya que el servicio se trata de la ubicación. Al hacer clic en el mapa se colapsarían las estadísticas informativas con 4 vistas diferentes disponibles. Otros complementos de esta página son feeds, me gusta, consejos y sugerencias, ¡casi como una página de red social habitual!
Página de usuario . (Fuente de la imagen: exitcreative)

Reflexión
No importa el diseño, cada usuario necesita tiempo para adaptar el nuevo diseño. La pregunta es, como usuario, ¿desea cambiar a cualquiera de los diseños anteriores, o está de acuerdo con el diseño actual? ¿Crees que estos diseños resuelven tu problema con la experiencia del usuario? Creo que estos diseños están hechos para recibir tu opinión, así que no dudes en compartir lo que piensas de ellos, ¡cada opinión cuenta!

10 aplicaciones de chat móvil para enviar mensajes de forma anónima
El fenómeno de sobre-compartir es una lucha real. Las opiniones tomadas fuera de contexto son desaprobadas, desproporcionadas y, a veces, causan estragos en la vida del participante. Sin embargo, algunas veces, solo queremos sacar cosas de nuestro cofre bajo el anonimato, y encontrar personas que puedan ayudarlo a lidiar o enfocarse en su problema en lugar de a la persona detrás de él.Aq

Incubadoras de empresas - Las dos caras de una moneda
Las incubadoras de empresas se han vuelto cruciales para el ecosistema emprendedor de un país. La idea de proporcionar un lugar de trabajo incipiente en ciernes con instalaciones básicas, mentoría personal y la oportunidad de buscar inversores potenciales, se originó en los EE. UU. A finales de los años setenta. Sin