es.hideout-lastation.com
es.hideout-lastation.com
Usando Kit Language en Windows y Linux
En la publicación anterior, hemos discutido sobre Kit, un lenguaje de plantillas HTML muy simple. Si hubiera estado siguiendo esto, debería encontrar que la aplicación GUI que es capaz de compilar el Kit en formato HTML compatible con el navegador es Codekit.
Desafortunadamente, Codekit solo está disponible para OS X, actualmente no existe una aplicación similar para Windows y Linux que soporte Kit.
Si está trabajando en una máquina con Windows y Linux, pero desea utilizar Kit, puede usar Grunt como alternativa. Grunt tiene una enorme colección de complementos, aportados por generosos desarrolladores de todo el mundo; esto incluye el complemento para compilar el lenguaje Kit, grunt-codekit. Vamos a ver.
Nota: Aunque el siguiente consejo está dirigido principalmente a mostrar a los usuarios de Windows y Linux una alternativa a Codekit, el usuario de OS X también puede usarla.
Empezando
Primero, crearemos un directorio para nuestro proyecto. Inicie el Terminal o Símbolo del sistema, y escriba las siguientes líneas de comando:
mkdir kit-grunt cd kit-gruñido
Hemos creado un nuevo directorio llamado kit-grunt ; la segunda línea nos permite ingresar. Pero si previamente ha creado un directorio de proyecto, puede omitir la primera línea e inmediatamente navegar a su propio directorio en Terminal con el comando cd .
Dentro del directorio del proyecto, creamos una nueva carpeta llamada kit donde .kit archivos .kit . Escriba este comando a continuación:
kit de mkdir
También instalamos tanto Grunt como el complemento con estos comandos. Tenga en cuenta que primero tiene que instalar Node.js en su sistema.
npm install grunt --save-dev npm instalar grunt-codekit --save-dev
Una vez que se complete el proceso, encontrará una nueva carpeta, node_modules, que contiene los módulos que hemos instalado.

Configuración
Cree un nuevo archivo llamado Gruntfile.js en el directorio del proyecto y coloque el siguiente código. Este código es un Contenedor de Grunts donde registraremos, configuraremos y ejecutaremos la tarea de Grunt. Si está utilizando Sublime Text, puede insertar fácilmente este código usando los Grunt Snippets.
module.exports = function (gruñido) {grunt.initConfig ({}); } Luego definimos la tarea del grunt.initConfig codekit dentro de grunt.initConfig, como tal.
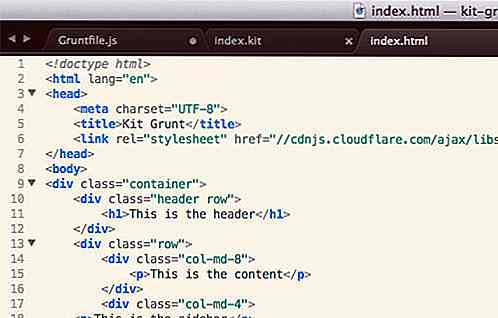
module.exports = function (grunt) {grunt.initConfig ({codekit: {su_destino: {archivos: {'index.html': 'kit / index.kit', }}, }, }); } Esta configuración compilará index.kit en index.html. Para probar esto, podemos agregar esto en index.kit.
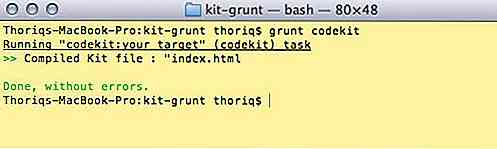
... y ejecutar grunt codekit en Terminal.

El archivo index.html se ha generado correctamente y, como puede ver a continuación, el valor de la variable también se aplica correctamente en la etiqueta del párrafo.

Inclusión de archivos
Como mencionamos en nuestra publicación anterior, podemos incluir / importar archivos en un archivo Kit. Dado que tenemos header.kit, sidebar.kit y footer.kit (supongo que hemos agregado el contenido correspondiente en estos archivos), podemos incluirlos en index.kit, de esa manera.
Este es el encabezado
Este es el contenido
grunt codekit comando grunt codekit nuevamente en Terminal. ¡Y aquí vamos! El contenido de esos archivos se junta en index.html. ¡Bonito!

Conclusión
Grunt es una excelente alternativa para muchas herramientas de desarrollo web, incluida la compilación del archivo Kit. Espero que este consejo sea útil, especialmente para los usuarios de Windows y Linux que quieren tener en sus manos el lenguaje del Kit.

Deshilachando JavaScript con JSHint
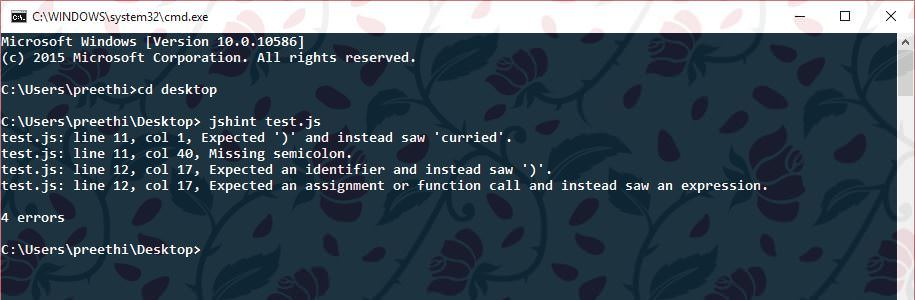
El destello en la programación de computadoras es el proceso del código de análisis estático para encontrar problemas como la sintaxis incorrecta y el uso indebido del código . La herramienta utilizada para despegar se conoce como pelusa o linter . Uno de los linters disponibles para JavaScript hoy es JSHint.JSHi

10 diseños únicos de naipes que preferirías conservar que jugar
De acuerdo con Wikipedia, los juegos de cartas han existido desde hace más de 1.100 años. Han cambiado considerablemente desde entonces. Se han creado diferentes variaciones de mazos, pero lo que reconocemos como un "mazo de cartas regular" no ha cambiado mucho por un tiempo. ¡Al menos eso es lo que podrías pensar! Ha