es.hideout-lastation.com
es.hideout-lastation.com
18 increíbles efectos que puedes crear con CSS3 Box Shadows
Podemos hacer muchas cosas con CSS, como modales de construcción, hacer bellos efectos de texto, dibujar un escudo vikingo e incluso crear una forma de corazón. También hay mucho que podemos hacer con CSS3 Box Shadows, y en este post vamos a ver cómo algunos diseñadores juegan con CSS shadows para obtener excelentes resultados .
En esta lista, verá las sombras de CSS utilizadas para crear contadores de tic-tac, efectos 3D en texto, pixel art, animación simple y más. Para ver más del mismo trabajo, revisa las carteras de los diseñadores. ¿Conoces otros usos geniales de CSS Shadows? Háganos saber en los comentarios.
Botón de alternar Squishy Por soulwire
Long Shadow por Roikles
Flat Long Shadow por Hugo
Sombra de caja oval Por Jcorpus
Collision Balls Por Abderrahmane
257 en 3D en nata
Icono de Apple Store Por Joshbader
Gradiente de sombra de cuadro para botón fantasma Por Akwright
Batman hecho con sombra de caja CSS Por Nickmblain
Frosty Beer por Nickmblain
Texto 3D de Zitrusfrisch
Sombra de texto animado por Carpenumidium
Transformar texto con sombra Por Chriseisenbraun
Increíbles formas en capas Por Snhasani
Contador de segundos Por martingrand
Patrón animado hecho con sombra By yoksel
Color Spectrum Por jaicab
Círculo del arco iris por Colin

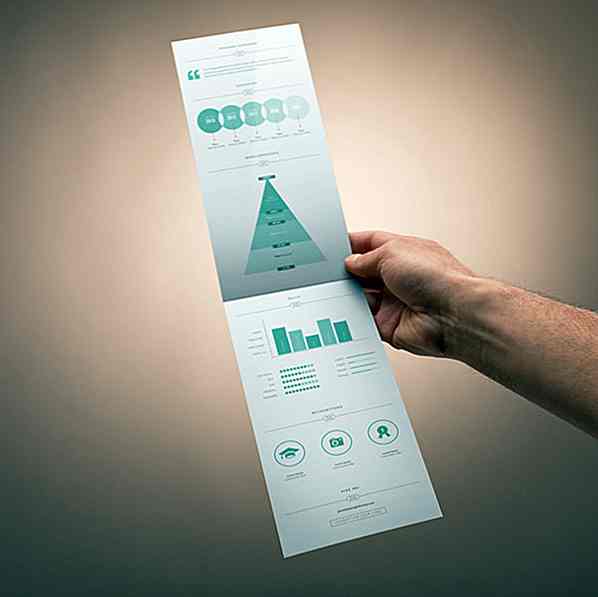
40 plantillas de infografía gratis para descargar
Las infografías son extremadamente populares en estos días. Ayudan a los lectores a comprender y recordar grandes cantidades de información en una forma divertida y atractiva. Como las infografías son gráficos bastante grandes y pueden llevar una combinación de cuadros, gráficos, imágenes, tipografía, información de texto, etc., requier

50+ hermosos fondos de pantalla de Apple y MacOS
Cada vez que se lanza un nuevo iOS, busco un nuevo fondo de pantalla de Apple que vaya con las funciones actualizadas. O a veces mi aficionado interno de Apple se despierta y salgo a buscar un bonito fondo de pantalla de Apple para mostrar mi afición.Cualquiera que sea el caso, he logrado recolectar algunos fondos de pantalla de manzana realmente hermosos que voy a compartir con ustedes en esta publicación.