es.hideout-lastation.com
es.hideout-lastation.com
Cómo agregar estilos a TinyMCE y contenido de reducción
Muchos escritores prefieren trabajar en Markdown porque es un lenguaje más simple con menos obstáculos que escalar. De acuerdo, está lejos de ser perfecto, pero ofrece una visión más clara de su texto con la facilidad de exportarlo a HTML .
Desafortunadamente, los estilos de Markdown predeterminados suelen ser bastante aburridos. Pero con la biblioteca wysiwyg.css, puede tener un documento dinámico en muy poco tiempo.
Esta biblioteca de CSS gratuita transforma todo tu contenido básico de TinyMCE o Markdown en bloques de HTML formateados y fáciles de leer .
No necesita conocer ningún HTML / CSS complejo para usar este complemento. Simplemente envuelva el contenido generado en un div con la clase .wysiwyg, y ya está todo listo.
La dificultad real es construir una aplicación que automatice este proceso, o agregar esta biblioteca al back-end para un panel de administración de usuario.
Sin embargo, las posibilidades son infinitas, e incluso podría usar esto para el trabajo de escritura local si prefiere exportar su contenido de Markdown a HTML .
 Por defecto, esta biblioteca CSS tiene soporte para cada etiqueta HTML importante imaginable. Esto incluye todos los encabezados, listas, enlaces, etiquetas pre / código, figuras e incluso etiquetas semi-oscuras como y. Hay una lista completa en el repositorio GitHub si desea verificarlo.
Por defecto, esta biblioteca CSS tiene soporte para cada etiqueta HTML importante imaginable. Esto incluye todos los encabezados, listas, enlaces, etiquetas pre / código, figuras e incluso etiquetas semi-oscuras como y. Hay una lista completa en el repositorio GitHub si desea verificarlo.Si define sus propios estilos tipográficos, estos pueden incluso reescribir la configuración predeterminada en la hoja de estilos. De modo que puede obtener todos los beneficios de wysiwyg.css combinados con sus propias elecciones de fuentes .
La biblioteca no podría ser más fácil de configurar tampoco. Simplemente descargue una copia localmente o npm install wysiwyg.css directamente usando npm install wysiwyg.css
A partir de ahí, solo debe incluir el archivo CSS en el encabezado del documento y dejar que se ejecute. Solo .wysiwyg al contenido dentro de un contenedor con la clase .wysiwyg, por lo que esta clase debe envolver el contenedor que desee.
La biblioteca todavía se está actualizando de manera semi-frecuente, por lo que puede encontrar actualizaciones recientes en el repositorio principal de GitHub. Y si tiene sugerencias o ideas para nuevas actualizaciones, siéntase libre de compartirlas con el creador Jeremy Thomas en su página de Twitter @jgthms.

Aplicación de configuración de Google: 10 características que todo usuario de Android debería saber
¿Has notado una aplicación de Configuración de Google en tu dispositivo Android? El año pasado, Google cargó silenciosamente esta aplicación en todos los dispositivos de usuarios de Android que ejecutan servicios de Google. Esta aplicación también se conoce como Servicios de Google Play, donde las aplicaciones de Google se pueden conectar a Google+. A trav

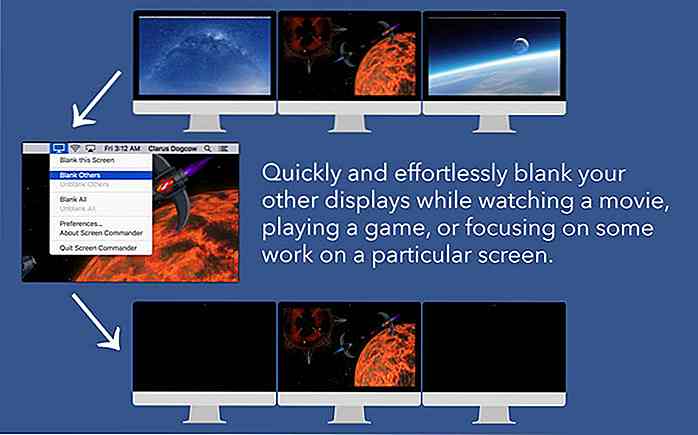
Deshabilitar monitores de conexión extra en un clic con Commander de pantalla
Mac: las configuraciones de monitores múltiples son particularmente útiles si eres del tipo que realiza varias tareas de manera regular. Sin embargo, en ocasiones, tener varios monitores puede ser más una distracción.Si eres un usuario de Mac y deseas una aplicación que te permita bloquear los monitores en tu configuración de monitores múltiples, entonces tal vez te interese Screen Commander. Dispo