es.hideout-lastation.com
es.hideout-lastation.com
20 ejemplos de diseño vertical de pantalla dividida en diseño web
Un diseño de pantalla dividida está en uso cuando los elementos de pantalla completa están divididos en dos o más partes verticales . A pesar del hecho de que este tipo de diseños de sitios web están de moda en estos días, esta decisión puede hacer o deshacer su diseño. Cuando se hace de forma lógica y correcta, el diseño de pantalla dividida ofrece una experiencia de visualización mágica para los usuarios.
El diseño de pantalla dividida sería perfecto para diseños de sitios web minimalistas que no estén sobrecargados con elementos en negrita. Además, también sería una gran opción para páginas de inicio con opciones seleccionables lado a lado. Echemos un vistazo a algunos excelentes ejemplos de sitios web de pantalla dividida que reunimos a continuación.
Thalida
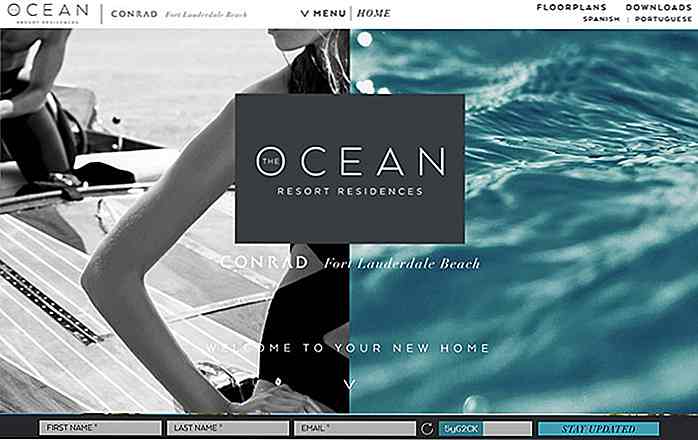
 El océano
El océano  Filete
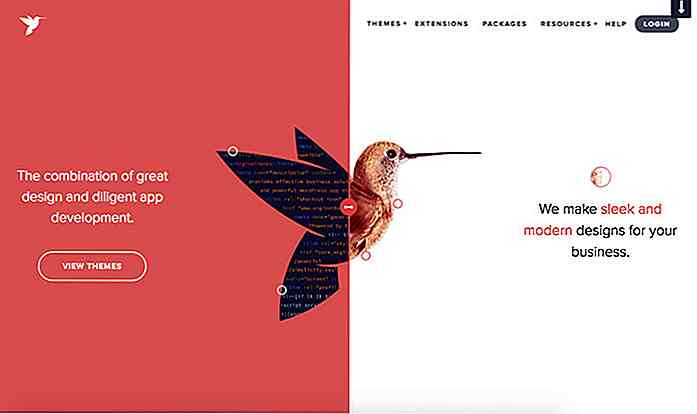
Filete  Temas del motor
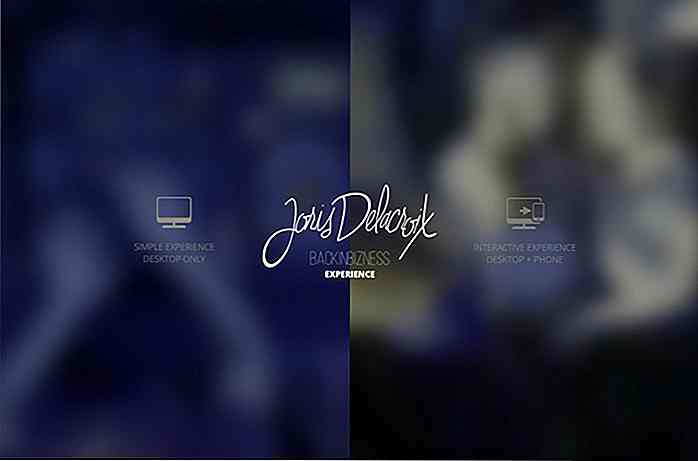
Temas del motor  Joris Delacroix
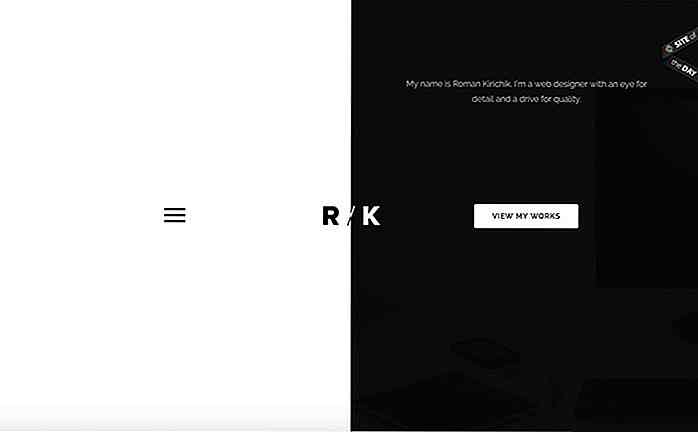
Joris Delacroix  kirichik
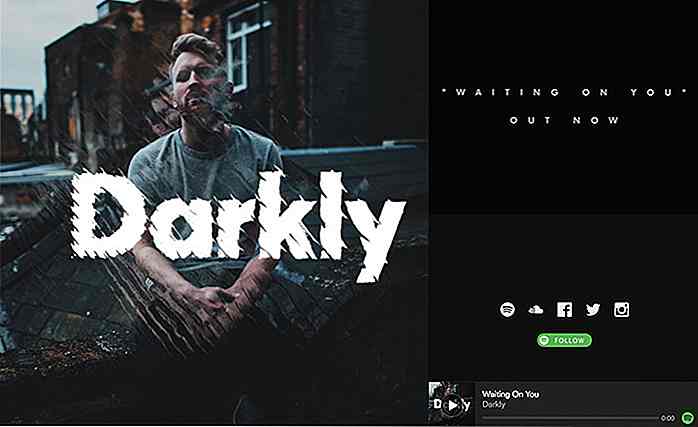
kirichik  Misteriosamente
Misteriosamente  Bose
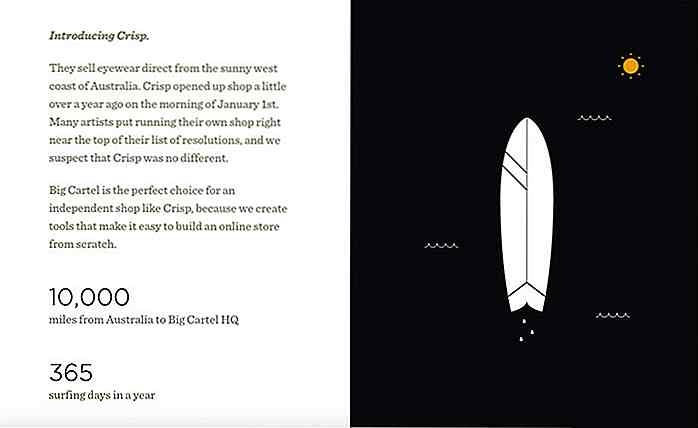
Bose  bigcartel
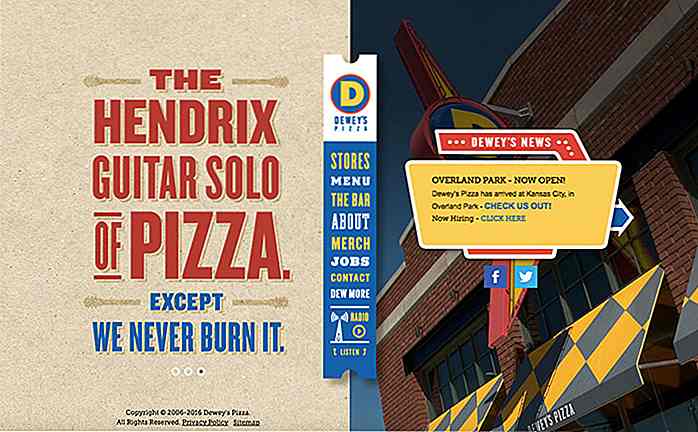
bigcartel  Dewey's Pizza
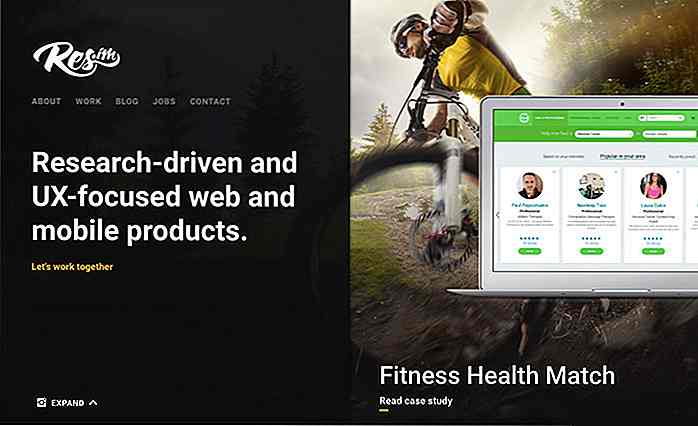
Dewey's Pizza  Res.im
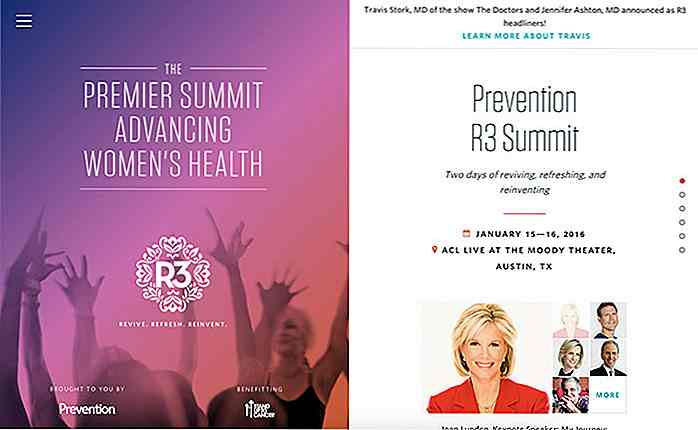
Res.im  Prevención R3 Summit
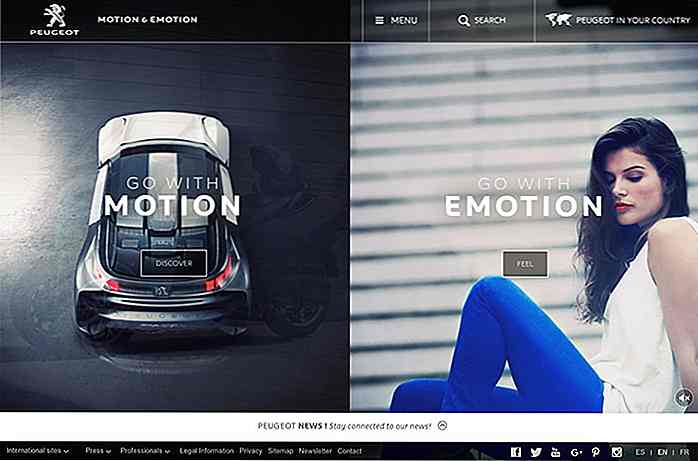
Prevención R3 Summit  Peugeot
Peugeot  Papeles de construcción
Papeles de construcción  Studio Meta
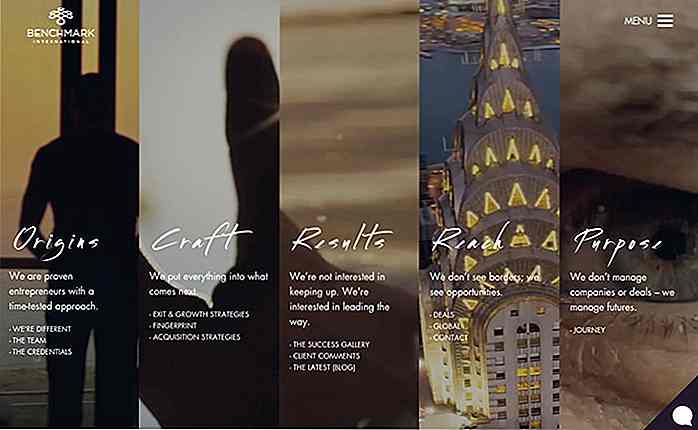
Studio Meta  Punto de referencia
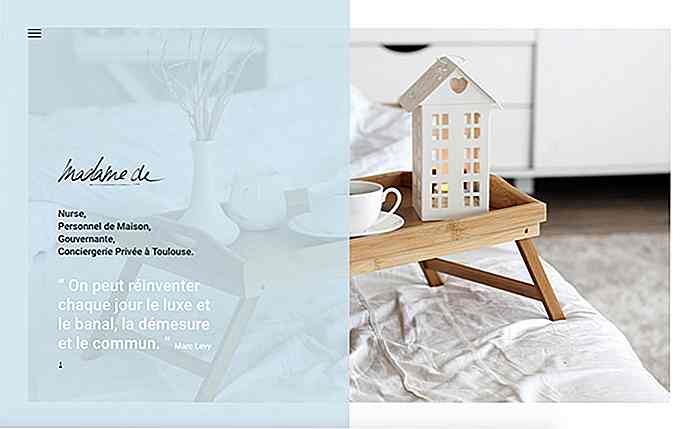
Punto de referencia  Madame de
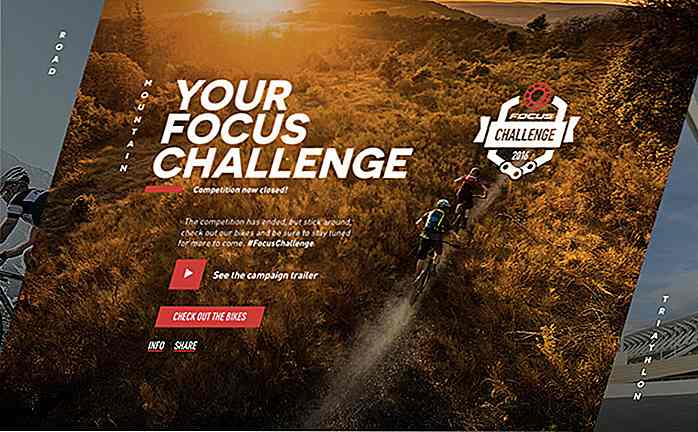
Madame de  Focus Challenge 2016
Focus Challenge 2016  Xavier Bourdil
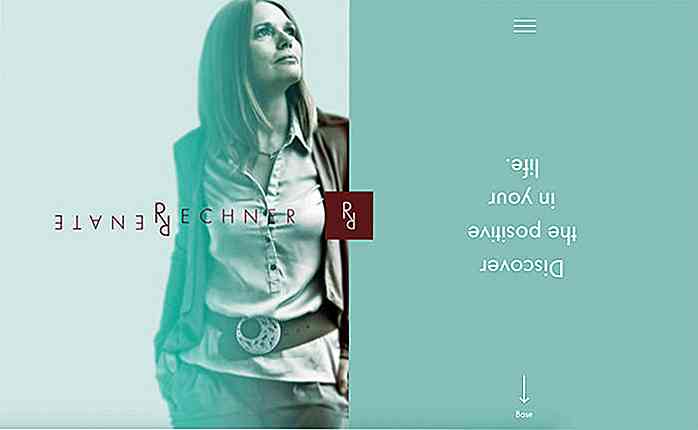
Xavier Bourdil  Renate Rechner
Renate Rechner 

Cómo diseñar páginas de estado vacías para sitios web y aplicaciones móviles
Las páginas de estado vacías son elementos de diseño menos conocidos que desempeñan un papel importante en la experiencia del usuario. En su forma más simple, los estados vacíos son diseños de página que se ven cuando un usuario visita por primera vez una página donde no hay contenido disponible .Esto pue

10 herramientas Hashtag útiles para el marketing en redes sociales
Las redes sociales pueden estar llenas de hashtags ahora, pero su poder no puede ser subestimado. Su utilidad puede verse por cómo se difunde la información y cómo ayuda a las búsquedas en línea . Es por esta razón que si está utilizando las redes sociales, debería considerar el uso de hashtags en su estrategia de marketing. El has