es.hideout-lastation.com
es.hideout-lastation.com
10 fragmentos de CSS simple e inteligente
CSS es el lenguaje subyacente que da a los sitios web su aspecto. Aunque CSS es un lenguaje sencillo y fácil de aprender, puede ser difícil aprovecharlo en algunos casos. No hay nada que temer, hay soluciones alternativas que puedes encontrar en línea, y aquí hay solo 10 prácticas que puedes usar.
Si desea ajustar el texto largo, ajustar automáticamente el ancho de las columnas de la tabla o crear un estado de carga simple sin el uso de Gif, tenemos los fragmentos que se entregarán, y más.
1. Alinear verticalmente cualquier cosa
Si trabajas con CSS, entonces esto te molestará: ¿cómo alinear texto o un elemento verticalmente del contenedor? Ahora, con el uso de las Transformaciones CSS3, podemos abordar este problema de manera más elegante, así:
.verticalcenter {position: relative; arriba: 50%; -webkit-transform: translateY (-50%); -o-transform: translateY (-50%); transformar: traducir Y (-50%); } Con esta técnica, todo, desde una sola línea de texto, una serie de párrafos o una caja, se alineará verticalmente. En lo que respecta al soporte de navegador, CSS3 Transform funciona en Chrome 4, Opera 10, Safari 3, Firefox 3 e Internet Explorer 9.
2. Estirar un elemento a la altura de la ventana completa
En ciertos escenarios, es posible que desee estirar un elemento a la altura de la ventana completa. El cambio de tamaño del elemento básico solo cambiará el tamaño hasta el tamaño del contenedor, de modo que para que un elemento abarque la altura de la altura completa de la ventana, debemos abarcar el elemento superior: html y body .
html, cuerpo {altura: 100%; } A continuación, aplique el 100% de altura a cualquier elemento, como ese:
div {altura: 100%; } 3. Aplicación de diferentes estilos según el formato de archivo
A veces puede tener varios enlaces que desea que se vean diferentes de los demás, para que sea más fácil saber a dónde va el enlace. Este fragmento a continuación agregará un icono antes del texto del enlace y usará diferentes íconos o imágenes para diferentes tipos de fuentes, que en este ejemplo es un enlace externo.
a [href ^ = "http: //"] {relleno-derecho: 20px; fondo: url (external.gif) no-repeat center right; } / * correos electrónicos * / a [href ^ = "mailto:"] {relleno-derecho: 20px; fondo: url (email.png) no-repeat center derecha; } / * pdfs * / a [href $ = ". pdf"] {relleno-derecho: 20px; fondo: url (pdf.png) no-repeat center right; } Esto es lo que parece.
4. Imagen de navegador cruzado en escala de grises
La escala de grises puede brindar un tono más profundo a su sitio web, lo que le da un aspecto más elegante y, a veces, minimalista. Aquí, agregaremos un filtro de escala de grises a una imagen usando SVG. Esto es lo que hacemos para aplicar escala de grises:
Y para entregar este navegador cruzado, utilizamos la propiedad del filter esta manera:
img {filter: url (filters.svg # escala de grises); / * Firefox 3.5+ * / filtro: gris; / * IE6-9 * / -webkit-filter: escala de grises (1); / * Google Chrome, Safari 6+ y Opera 15+ * /} 5. Animar un fondo degradado
Una de las características más atractivas de CSS es la posibilidad de agregar efectos de animación. Puedes animar el color de fondo, la opacidad, el tamaño, pero desafortunadamente no para Color de degradado. Actualmente, no puedes animar el fondo degradado, sin embargo, este fragmento puede ser de alguna ayuda. Mueve la posición de fondo para que parezca que está animando.
botón {background-image: linear-gradient (# 5187c4, # 1c2f45); fondo de tamaño: auto 200%; posición de fondo: 0 100%; transición: posición de fondo 0.5s; } botón: hover {background-position: 0 0; } Aquí hay una demostración para mostrarte lo que hace.
6. Ancho de columna de la tabla CSS
Las tablas son un dolor especialmente cuando se trata de ajustar el ancho de las columnas. Sin embargo, hay un atajo que puedes usar. Agregue white-space: nowrap en el elemento td para corregir fácilmente el ajuste del texto.
td {white-space: nowrap; } Mira la demostración para comparar el resultado.
7. Mostrar cuadro sombreado solo en uno o dos lados
Si quieres sombras de caja, prueba este truco que puede darte sombras de caja a cada lado de una caja. Para hacer esto, primero defina un cuadro con un ancho y alto específicos. Dale una sombra usando :after pseudo elemento y juega para obtener el posicionamiento correcto. Este es el código para hacer una sombra de fondo:
.box-shadow {background-color: # FF8020; ancho: 160px; altura: 90px; margin-top: -45px; margin-left: -80px; posición: absoluta; arriba: 50%; izquierda: 50%; } .box-shadow: after {content: ""; ancho: 150px; altura: 1px; margin-top: 88px; margin-left: -75px; bloqueo de pantalla; posición: absoluta; izquierda: 50%; índice z: -1; -webkit-box-shadow: 0px 0px 8px 2px # 000000; -moz-box-shadow: 0px 0px 8px 2px # 000000; caja-sombra: 0px 0px 8px 2px # 000000; } Esta es la demo:
8. Envoltura de contexto de texto largo
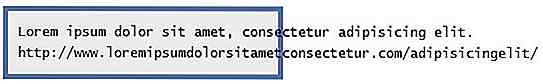
Si alguna vez encuentras una palabra que es más larga que el contenedor en sí, este truco te será útil. De forma predeterminada, el texto se llenará horizontalmente independientemente del ancho del contenedor, por ejemplo:

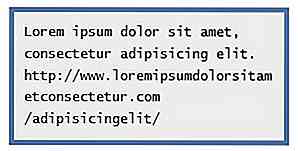
Con un código CSS simple, puede hacer que el texto ajuste el ancho del contenedor.
pre {espacio en blanco: línea previa; word-wrap: palabra de ruptura; } Esto es lo que parece ahora:

9. Hacer el texto borroso
¿Quieres convertir el texto borroso? Lo que podemos hacer es hacer que el color sea transparente, para agregar sombra de texto como esta.
.blurry-text {color: transparent; sombra de texto: 0 0 5px rgba (0, 0, 0, 0.5); } Y listo, tienes un texto borroso.
10. Animación de elipsis mediante CSS Animation
Estos fragmentos te ayudarán a crear una animación llamada ellipsis, útil para crear estados de carga simples en lugar de utilizar una imagen gif.
.loading: after {overflow: hidden; pantalla: bloque en línea; vertical-alinear: inferior; animación: elipsis 2s infinita; contenido: "\ 2026"; / * código ascii para el carácter de puntos suspensivos * /} @keyframes ellipsis {from {width: 2px; } a {ancho: 15px; }} Vamos a ver la demostración.
Juega con los fragmentos y experimenta con qué más puedes hacer con él.

6 Alternativas de LinkedIn para hacer crecer su red profesional
Si usted es una persona bien educada con una experiencia laboral adecuada o un recién graduado sin ninguna experiencia en absoluto, es posible que necesite un poco más de ayuda para proyectarse a las personas adecuadas . Las redes sociales se han convertido en una parte integral de nuestra vida cotidiana y es muy importante que todos los profesionales obtengan los beneficios.H

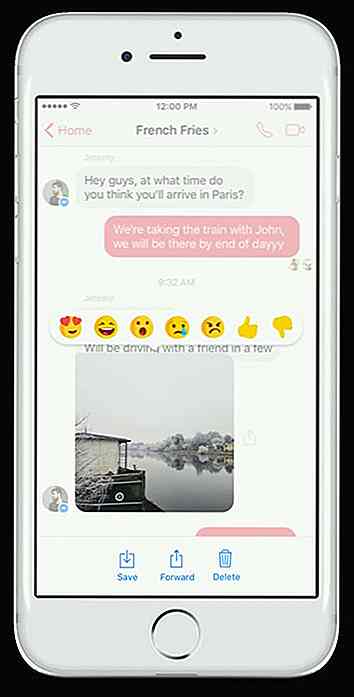
Cómo usar las nuevas reacciones y menciones de Facebook Messenger
En las próximas semanas, la aplicación Messenger de Facebook, así como Work Chat in Workplace, recibirán una actualización que aportaría dos nuevas funcionalidades para la aplicación de chat orientadas a chats grupales.La primera de las dos nuevas funcionalidades es Message Reactions, una función que permite a los usuarios reaccionar ante un mensaje al estilo de los comentarios de Facebook . Una ve