es.hideout-lastation.com
es.hideout-lastation.com
Firefox Developer Edition: 6 mejores herramientas para probar
La edición para desarrolladores de Firefox es el único navegador de hoy que está hecho especialmente para desarrolladores. Las herramientas de desarrollador en la edición estándar aparecen primero en la edición del desarrollador y hay herramientas en la edición de desarrollador que no están y no estarán disponibles en la edición estándar. Hoy vamos a echar un vistazo a algunas de las herramientas que en este momento solo se pueden encontrar en la edición para desarrolladores .
Si eres una persona que nunca ha usado o que no está muy familiarizada con las herramientas de desarrollo, incluso las de la edición estándar, primero echa un vistazo a este genial "DevTools Challenger" de Mozilla. Aquí puedes practicar con algunas de las herramientas mencionadas a continuación en el navegador de la edición para desarrolladores de Firefox. Los ejemplos son divertidos y fáciles de seguir, las instrucciones son sencillas y, si no puede ponerse al día, simplemente siga el video tutorial.
1. Herramienta de inspector de animación
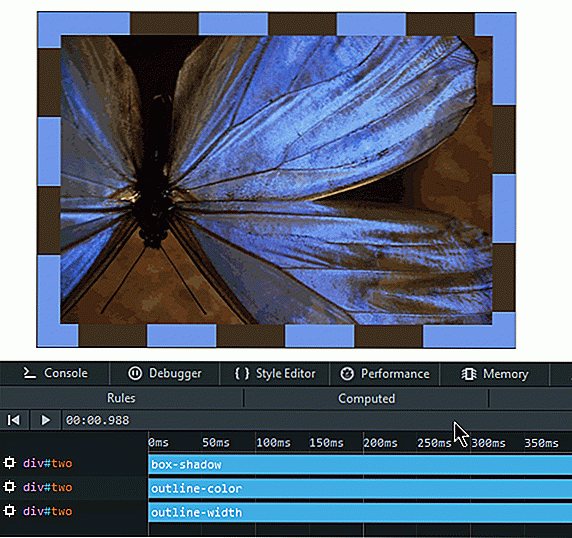
Las animaciones CSS se están volviendo cada vez más comunes, y las herramientas de animación CSS proporcionadas por la edición para desarrolladores de Firefox hacen que sea fácil seguir e inspeccionar cada paso de la animación creada. Puede pausar, reproducir e invertir cualquier animación; también puede verlo pasando fotograma por foto a través de la depuración.
Para acceder a la herramienta, abra la herramienta Inspector haciendo clic con el botón derecho en el elemento animado y seleccionando "inspeccionar elemento", luego en el lado derecho de la ventana de la herramienta dev, haga clic en "Animaciones".
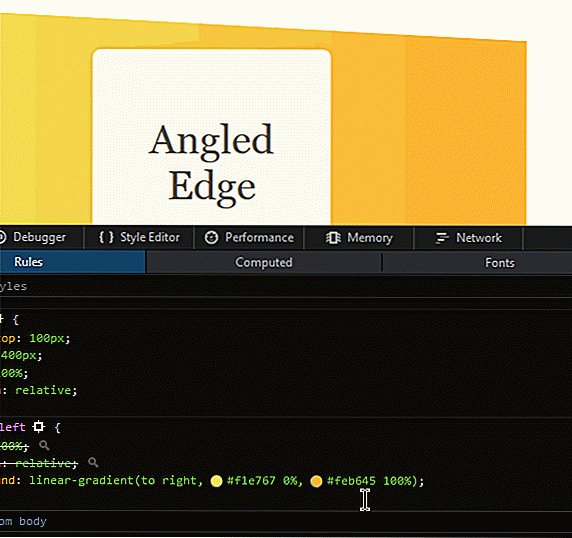
 2. Editor de funciones de sincronización de animación
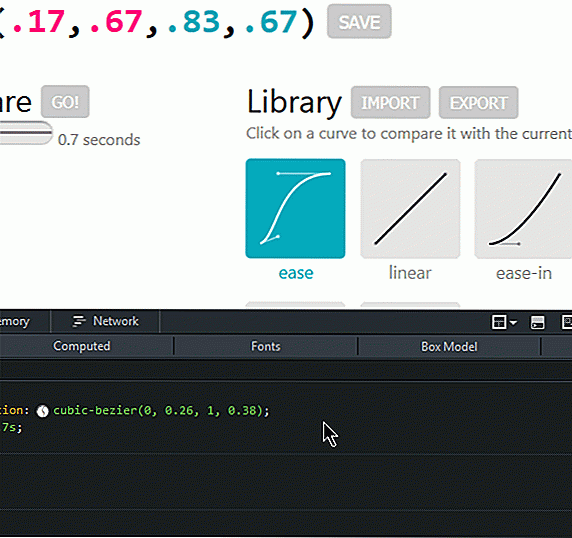
2. Editor de funciones de sincronización de animación El tiempo de animación se puede editar en la herramienta de desarrollo, simplemente haga clic en el icono junto a la función en la sección Reglas de la herramienta Inspector y se abrirá una ventana emergente que muestra las curvas de función. Puede arrastrar y modificar esto para ajustar el tiempo de su animación. Una vez que haya realizado los cambios en las curvas, la velocidad de su animación cambiará en consecuencia.
 Si aún no está familiarizado con la función de animación de Bezier cúbica, le recomiendo esta publicación para obtener más información al respecto.
Si aún no está familiarizado con la función de animación de Bezier cúbica, le recomiendo esta publicación para obtener más información al respecto.3. Selector de color para propiedades de CSS
Ya hay un selector de color disponible en la edición estándar de Firefox (lea más al respecto en esta publicación), que selecciona un color de la página y lo copia en el portapapeles. Sin embargo, el selector de color que menciono ahora es específico para los valores de color CSS de las propiedades .
Además de cada valor de color CSS en la sección Reglas de la herramienta Inspector, hay un icono que abrirá una rueda de color emergente al hacer clic. Puede seleccionar el color que desea de la rueda.
 Si ya tiene el color que desea y uno que está en la página, simplemente haga clic en la herramienta Cuentagotas en la parte inferior de la ventana emergente para abrir el selector de color, luego arrastre el selector al color que desee y haga clic en él . El valor de color de CSS cambiará al del color seleccionado.
Si ya tiene el color que desea y uno que está en la página, simplemente haga clic en la herramienta Cuentagotas en la parte inferior de la ventana emergente para abrir el selector de color, luego arrastre el selector al color que desee y haga clic en él . El valor de color de CSS cambiará al del color seleccionado.4. Herramienta de medición
Esta herramienta le permite ver la posición XY del cursor, y la altura, el ancho y la medición diagonal en píxeles de una porción seleccionada. Para usar la herramienta, primero deberá habilitarla en Opciones de Toolbox para desarrolladores marcando la casilla "Medir una parte de la página" debajo de "Botones de la Caja de herramientas disponible".
Una vez habilitado, aparecerá un icono de regla en la parte superior de la ventana de la herramienta de desarrollo, haga clic en ese icono y mueva el cursor sobre la página. Verá las posiciones XY cerca del cursor. Para medir el ancho, alto y diagonal simplemente haga clic y arrastre para seleccionar la parte que desea medir.
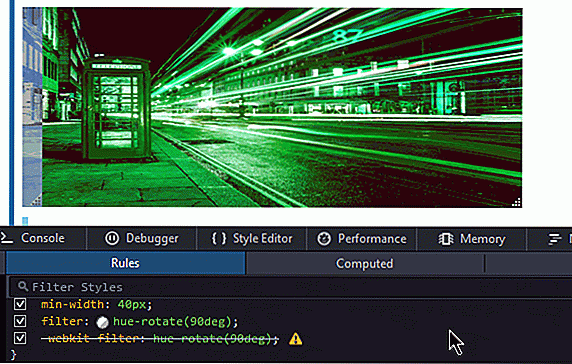
 5. Editor de filtros CSS
5. Editor de filtros CSS Si ha aplicado el filtro CSS a un elemento en la página, verá un ícono al lado en la sección Reglas de la herramienta Inspector, que abre un editor de filtro CSS al hacer clic.
Para eliminar un filtro, haga clic en la marca × en el extremo derecho del nombre del filtro. Para agregar un filtro, haga clic en el cuadro de filtro en la parte inferior y seleccione el que desea agregar y haga clic en & amp;; firmar. También puede reorganizar los filtros en cualquier orden arrastrando cada elemento.
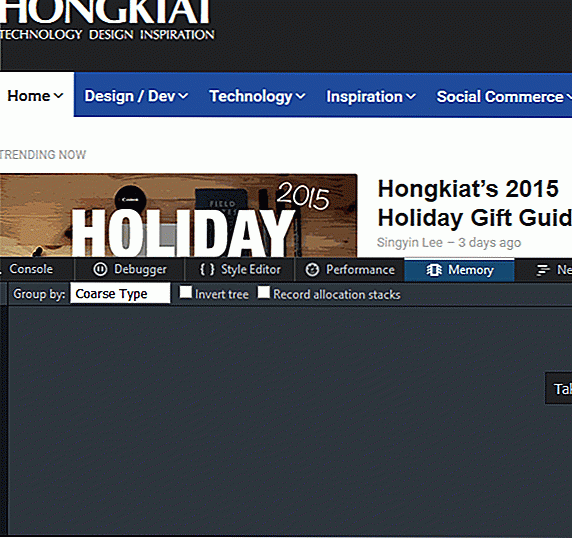
 6. Herramienta de memoria
6. Herramienta de memoria Puede averiguar qué está ocupando la memoria en su página web, con la ayuda de esta herramienta. Esto le ayuda a tomar medidas para reducir el uso de memoria y, en consecuencia, mejorar la velocidad de su página.
Para usar la herramienta, primero deberá habilitarla desde las Opciones del Cuadro de herramientas marcando la casilla "Memoria" en "Herramientas predeterminadas para desarrolladores de Firefox". Una vez marcado, verá la sección "Memoria" en la parte superior de la ventana de la herramienta de desarrollo justo después de "Rendimiento". Seleccione eso.
Para usar la herramienta, haga clic en "Tomar instantánea" o en el botón de la cámara. Verá una lista de elementos, como objetos y scripts que ocupan memoria.


Guía definitiva para configurar su primera tienda en línea
El comercio electrónico es la tendencia empresarial más popular en nuestra sociedad futurista, ya que la mayoría de las ciudades modernas cuentan con Internet y es un proceso simple enviar pagos a cualquier parte del mundo a través de la conexión a Internet. Junto con estas tecnologías, han surgido cientos de miles de tiendas digitales nuevas que venden productos físicos y digitales a un mercado global.Negoci

20 juegos móviles altamente adictivos que debes probar
Todos los días nos despertamos con un juego que está repleto de nuevas entradas, lo que hace que el juego de combinación perfecta sea cada vez más elusivo. Si no ha intentado gamificar la experiencia de su teléfono, la investigación muestra que realmente debería intentarlo, por el bien de su cordura, si nada más, y una de las mejores razones para hacerlo es aliviar el estrés.Ya sea q