 es.hideout-lastation.com
es.hideout-lastation.com
10 paquetes de Atom más útiles para desarrolladores web
¿Has probado Atom? Aunque es bastante nuevo, muchos se han enamorado de Atom, un editor de texto hecho por GitHub que ofrece muchas ventajas y, sobre todo, es de uso gratuito. Atom viene con algunos paquetes integrados, como integración con Git y tree-view. Sin embargo, para fines de desarrollo, definitivamente necesitará otros paquetes.
En esta publicación, hemos elegido algunos paquetes que un desarrollador web debe tener. Algunos son geniales para ayudar a organizar su código desordenado, otros para ayudarlo a tener un mejor acceso a sus archivos sin abandonar Atom. Aquí están sus 10 paquetes Atom imprescindibles.
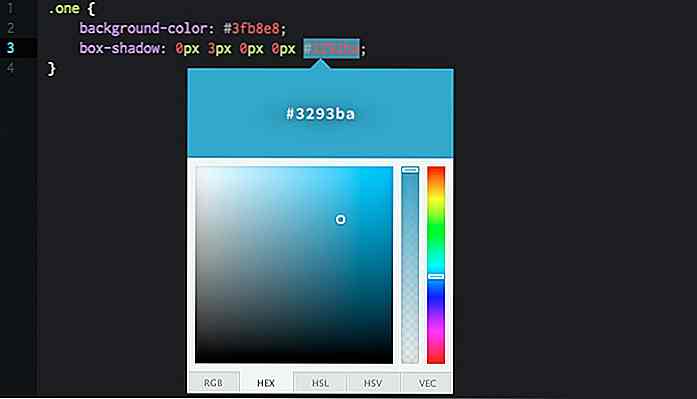
Selector de color
Como su nombre lo indica, este paquete le permite elegir colores, y es tan fácil como hacer clic derecho y elegir 'Color Picker'. Alternativamente, se puede hacer presionando CMD / CTRL + SHIFT + C. Color Picker funciona si el cursor está en el texto en archivos CSS / SASS / LESS que contienen uno de los siguientes formatos de color: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 y VEC4, o variable de color en SASS o MENOS. También tiene la capacidad de convertir entre los formatos.
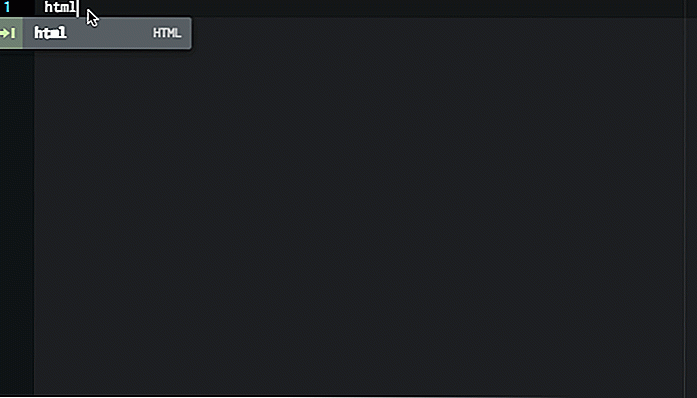
 Hormiga
Hormiga Emmet parece ser un complemento que necesita instalar, cualquiera que sea su entorno de editor de texto. Las principales características de Emmet, como la ampliación de abreviaturas y el ajuste con abreviaturas, le permiten trabajar rápidamente al escribir sintaxis HTML, CSS, Sass / SCSS y LESS. Por ejemplo, en HTML, escriba p>a.mylink luego toque la tecla TAB para obtener una etiqueta HTML completa . La Cheat Sheet te ayudará a aprender rápidamente la sintaxis de abreviatura de Emmet.
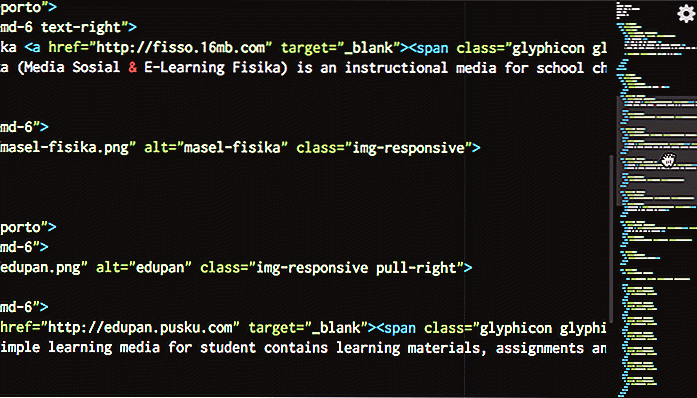
 Minimapa
Minimapa Si está acostumbrado a Sublime Text, puede estar familiarizado con la mini vista previa en la ventana del lado derecho. Esa característica es útil para desplazarse rápidamente por los códigos fuente demasiado tiempo para la altura de la ventana. Con Minimap, obtienes esto para Atom. Incluso puede configurar la posición para que esté a la izquierda o a la derecha, resaltar el código de encendido / apagado y más. Minimap incluso viene con algunos complementos para ampliar su funcionalidad, como resaltador de color.
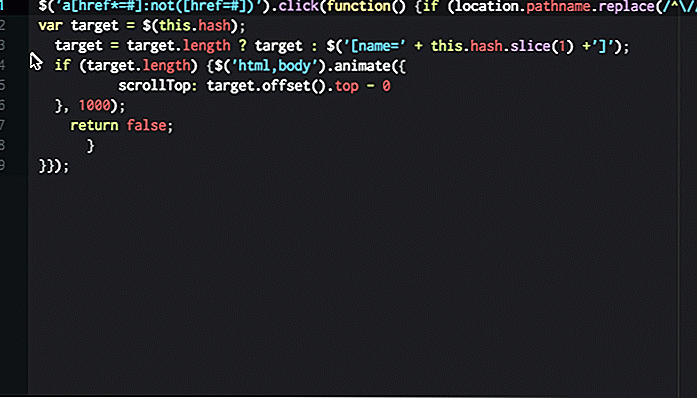
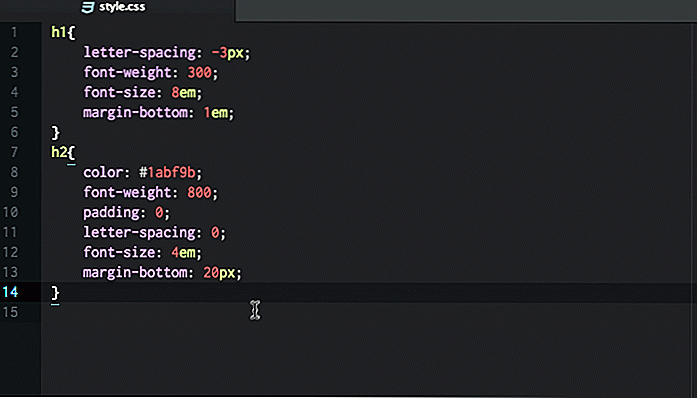
 Embellecer
Embellecer Beautify convertirá tu código desordenado en más ordenado y más legible. Tiene un gran soporte para lenguajes de programación, como HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, mecanografía y SQL. Después de instalar este paquete, para ejecutarlo, simplemente haga clic derecho y seleccione 'Embellecer los contenidos del editor', o a través de Packages > Atom Beautify > Beautify .
 Atom Linter
Atom Linter Atom Linter viene como una "casa" de plugins de linting para los principales idiomas, proporcionando la API de nivel superior para linters. Hay linters disponibles para JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. En un idioma, puede haber más un complemento disponible, como JSHint, JSCS y JSXHint para JavaScript.
Después de instalar este paquete principal, debe instalar el linter específico para el idioma en el que trabaja, por ejemplo, si tiene JavaScript y elige JSHint para linter, entonces puede instalarlo ejecutando $ apm install linter-jshint en Terminal.
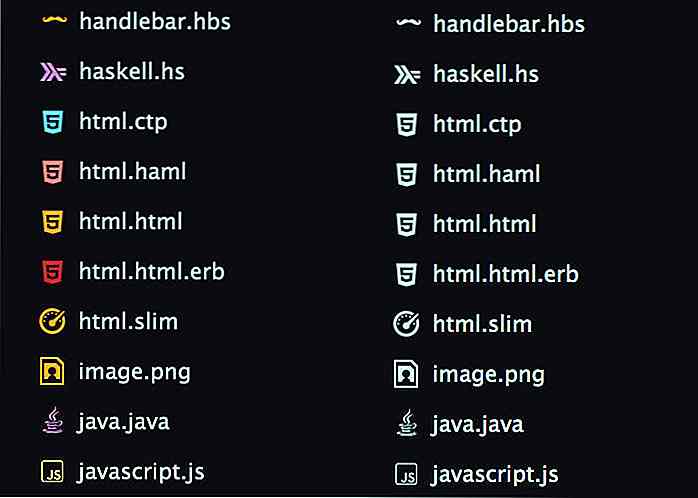
Iconos de archivo
Los iconos de archivo agregan iconos a un nombre de archivo según el tipo de archivo correspondiente. Se agregarán mejoras visuales cuando abra un archivo en la pestaña o en la vista de árbol. Los iconos de archivo son personalizables: puede agregar su propio icono y cambiar el color a través de los archivos LESS en el directorio packages/file-icons/styles . El icono predeterminado viene en 8 colores y 3 variantes (claro, medio y oscuro).
 Snippets de JavaScript
Snippets de JavaScript JavaScript Snippets le permite escribir rápidamente una parte del código fuente de JS. Con la abreviatura definida no es necesario escribir código palabra por palabra, por ejemplo, simplemente escriba cl para hacer console.log y gi para getElementById . Esta funcionalidad es similar a Emmet, pero funciona con código JavaScript. Este paquete Atom proporciona muchas de las sintaxis de JavaScript como la función, la consola y el ciclo.
 Peine de CSS
Peine de CSS CSS Comb hace que su código de hoja de estilo se formatee consistentemente, se vea limpio y hermoso. Puede usar las preferencias de clasificación prefabricadas basadas en Yandex, Zen o CSSComb, o incluso puede usar su propia preferencia para crear reglas de clasificación. Después de instalar este paquete, el trabajo de clasificación se puede hacer presionando CTRL + ALT + C o accediendo desde el menú contextual a través de Packages > CSS comb > Comb .
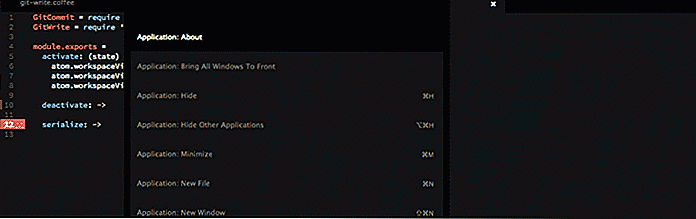
 Git Plus
Git Plus Git Plus te permite trabajar con Git sin salir del editor de Atom. Dentro del editor, puedes hacer un commit de Git, checkout, push / pull, diff y otros comandos de git. Debes configurar tu nombre de user.name y user.email en tu archivo de configuración de git para que funcionen todas las funciones. Para acceder a todos los comandos de git, abra la paleta con CMD + SHIFT + H o elija Package > Git Plus .
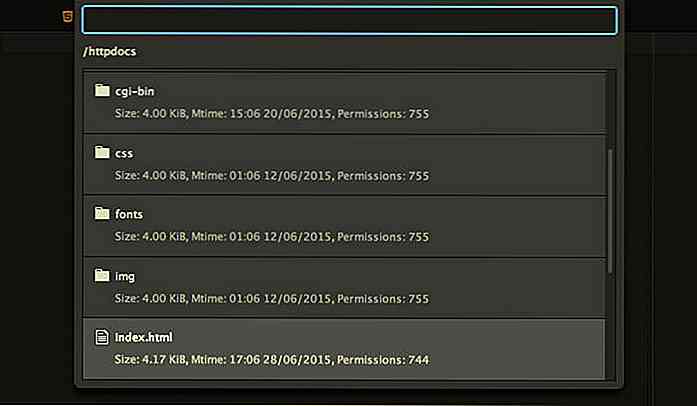
 Edición remota
Edición remota Remote Edit le ayuda a ver y editar sus archivos remotos sin salir del editor o con el uso de otras aplicaciones ftp. Para comenzar, primero cree un nuevo host, luego agregue a través del menú Packages > Remote Edit > Add New Host e inserte su información de inicio de sesión. Ahora puede navegar a sus archivos remotos, use CTRL + ALT + B para buscar el host registrado y ver los archivos.


20 hermosas plantillas PSD que puedes descargar gratis
Las plantillas de sitio web de PSD pueden ser realmente útiles para los diseñadores web de cualquier nivel. En lugar de una ventana de Photoshop, puede comenzar su proyecto con un diseño listo para usar que incluye elementos de la interfaz de usuario. Esas plantillas de sitios web pueden personalizarse fácilmente y transformarse en HTML, y más tarde en cualquier otro sistema de administración de contenido.En es

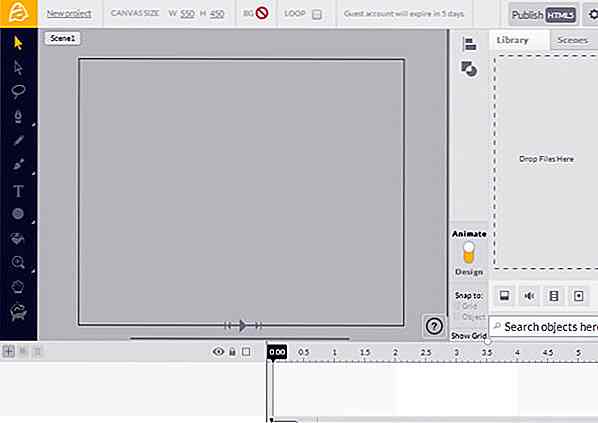
Cree animaciones llamativas e interactivas fácilmente con Animatron
A la gente le gusta mover objetos más que simples estáticos. Es por eso que los videos y la animación son un gran éxito . Si comparas los dos, la animación es más efectiva con un objeto móvil simple: es liviano tanto en tamaño como en ancho de banda .En el diseño web, crear una animación muy simple es realmente fácil. Hay mucho


