es.hideout-lastation.com
es.hideout-lastation.com
10 propiedades ocultas de CSS3 que debes saber
CSS3 ha hecho que el diseño web sea más emocionante con la introducción de nuevas propiedades. Si bien es posible que conozcas las populares, como la sombra de caja, el radio de borde y la transformación, hay muchas más propiedades de las que quizás no hayas oído hablar o no hayas intentado, pero me gustaría saber su existencia.
W3C está trabajando constantemente en nuevas propiedades de CSS para mejorar mucho la web para diseñadores, desarrolladores y usuarios. Mientras tanto, echemos un vistazo a estas 10 propiedades que quizás no conozcas, pero que realmente deberían verificar.
1. Tamaño de la pestaña
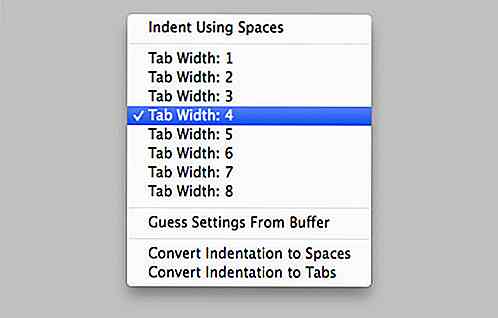
La mayoría de los editores de código están equipados con control de Tamaño de pestaña que permite a los desarrolladores especificar el ancho de sangría de código realizado con la tecla Tab. Solo recientemente pudimos personalizar la sangría del código incrustado en las páginas web.
pre {tab-size: 2; } Tenga en cuenta que cada navegador puede tener su propia interpretación de cuánto tiempo debe ser la unidad de ancho de tabulación. Por lo tanto, podemos esperar ver algunas discrepancias entre los diferentes navegadores. En términos de compatibilidad con el navegador, la propiedad del tab-size las tab-size funciona en Chrome, Opera, Firefox y Safari según CanIUse.
 2. Representación de texto
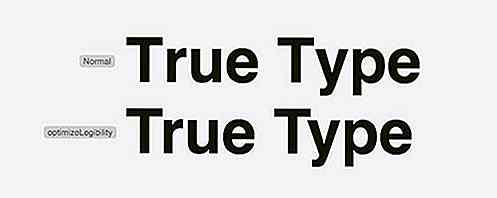
2. Representación de texto La propiedad de text-rendering le dirá a los navegadores cómo deben representar el texto dentro de las páginas web. El texto se optimizará en cuanto a rendimiento, legibilidad o precisión, lo que eventualmente determinará la calidad del texto. Eche un vistazo más de cerca al kerning del texto en la siguiente captura de pantalla para una comparación entre texto 'normal' y texto optimizedLegibility Elegibilidad:
 Para obtener más consejos sobre la buena tipografía, consulte Practical Typography.
Para obtener más consejos sobre la buena tipografía, consulte Practical Typography.3. Estiramiento de fuente
Algunas fuentes proporcionan caras adicionales además de las normales Normal, Negrita y Cursiva. Helvetica Neue o Myriad Pro como ejemplo viene con caras como 'Condensed', 'Ultra-condensed' y 'Semi-condensed'. Aquí es donde se introduce una nueva propiedad llamada font-stretch ; nos permite aplicar estas caras.
 Podemos usar
Podemos usar font-stretch junto con propiedades de fuentes como, por ejemplo, font-style . Aquí hay un ejemplo: h1 {font-style: bold; fuente-estiramiento:; } La propiedad de font-stretch actualmente solo funciona en Firefox e Internet Explorer 9 (y versiones posteriores).
4. Desbordamiento de texto
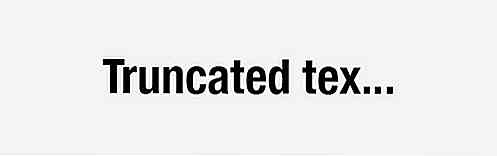
La propiedad de text-overflow especifica la presentación del contenido desbordado o truncado por su contenedor. El valor predeterminado se establece en clip que simplemente oculta el texto truncado. Alternativamente, puede establecerlo en ellipsis para representar el texto truncado o el contenido con puntos suspensivos horizontales, de la siguiente manera.
.content-box {text-overflow} En caso de que se lo pregunte, las elipsis horizontales son los tres puntos al final que generalmente indican contenido omitido.
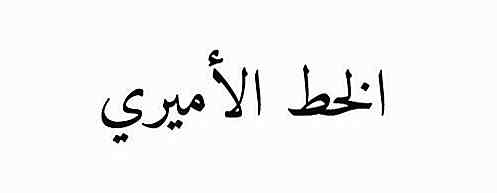
 5. Modo de escritura
5. Modo de escritura No todos los idiomas están escritos de izquierda a derecha. En cambio, algunos idiomas se escriben de arriba abajo como en japonés o de derecha a izquierda, como el árabe y el hebreo.
 Para adaptarse a estos idiomas, se presenta una nueva propiedad llamada
Para adaptarse a estos idiomas, se presenta una nueva propiedad llamada writing-mode para permitir a los desarrolladores cambiar la dirección de escritura del contenido a través de CSS. Este fragmento de código, como ejemplo, dirige el flujo de contenido de izquierda a derecha (independientemente del idioma). p {writing-mode: rl-tb; } Para cambiar el flujo de contenido, moviéndolo de arriba a abajo, establezca la propiedad con el valor vertical-lr :
p {writing-mode: vertical-lr; } 6. Eventos de puntero
La propiedad de pointer-events nos permite controlar el comportamiento de los elementos en eventos de puntero, como arrastrar, desplazar y hacer clic. Al usar esto, el enlace afectado no hará nada cuando se haga clic; el enlace estará completamente deshabilitado, y ni siquiera dirigirá a los usuarios a la dirección especificada en el atributo href .
a {puntero-eventos: ninguno; } Debido a algunos problemas críticos, sin embargo, la propiedad de pointer-events se pone en espera hasta la próxima revisión de CSS, CSS4 .
7. Orientación de la imagen
En un editor de imágenes como Photoshop, puede cambiar la orientación de la imagen girando o volteando la imagen. Ahora CSS3 le permite hacer lo mismo con las imágenes en páginas web a través de una nueva propiedad llamada image-orientation . Aquí hay un ejemplo de cómo podemos voltear una imagen horizontalmente usando esta propiedad.
img {image-orientation: flip; } También puede conservar la orientación de la imagen original especificando el valor de la propiedad a from-image, como ese.
img {orientación de la imagen: desde la imagen; } 8. Representación de imagen
De forma similar a la propiedad de text-rendering image-rendering define la calidad de imagen en páginas web, en particular cuando la imagen se cambia de tamaño con fuerza. Con la llegada de esta propiedad viene una serie de nuevos valores, y los navegadores tienen sus propias especificaciones en esta materia. El valor de los crisp-edges, por ejemplo, que conserva el contraste y evita los bordes borrosos de las imágenes, se traduce actualmente como -webkit-optimize-contrast en los navegadores Webkit y nearest-neighbor en Internet Explorer.
img {representación de imagen: bordes nítidos; representación de imágenes: -webkit-optimize-contrast; / * Webkit * / -ms-interpolation-mode: vecino más cercano; / * IE * /} Es una tecnología experimental, por lo que es probable que veamos algunos cambios en la implementación.
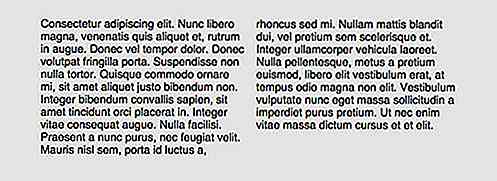
9. Columnas
La propiedad de columns permite a los desarrolladores organizar el contenido web en columnas con facilidad. Dividimos el contenido en dos columnas como esta:
.content {columns: 2; } En los navegadores compatibles con esta propiedad, como Chrome y Safari, veremos el contenido ordenado de esa manera.
 Junto con CSS Shape y un poco de creatividad, puede tener un diseño de contenido fluido y más atractivo, muy parecido a lo que ve en una revista de moda en sus sitios web.
Junto con CSS Shape y un poco de creatividad, puede tener un diseño de contenido fluido y más atractivo, muy parecido a lo que ve en una revista de moda en sus sitios web.10. Flexión
La propiedad flex tiene como objetivo hacer que la cuadrícula receptiva de construcción sea más fluida al tiempo que se resuelven un par de cuestiones en el método principal actual para la disposición de disposición web: la propiedad float .
Además de eso, al usar la propiedad flex, el diseño web tomará la altura completa de su contenedor, lo que fue bastante complicado de manejar anteriormente (eche un vistazo a nuestra publicación anterior sobre este tema: Igual altura de columna con CSS).
Ahora, asumiendo que le gustaría construir un diseño web que consta de tres columnas, puede tener el marcado organizado de esta manera.
Columna 1Columna 2Columna 3
Luego, créelos en columnas usando la propiedad flex, como tal.
#container {ancho: 600px; altura: 300px; pantalla: flexión; } #container .col {flex: auto; } Con adiciones de estilos decorativos como la fuente y el color de fondo, obtendremos el siguiente resultado.


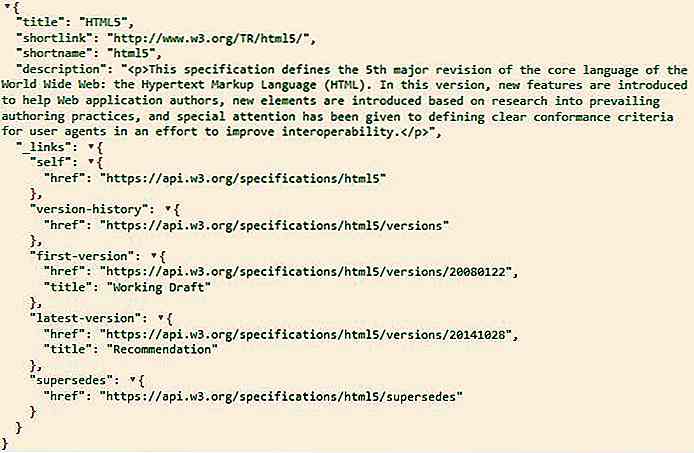
Cómo mostrar datos de especificación W3C utilizando su API web
El galardonado W3C de Emmy® es una organización de estándares internacionales para la World Wide Web. Crea nuevos estándares web y los revisa constantemente para mantenerlos consistentes y relevantes en todo el mundo.Los navegadores y los sitios web se han convertido en estándar conforme en mayor medida con el tiempo, esto permite que los sitios web rindan y funcionen de manera uniforme en todos los navegadores. Uno
50 diseños de icono de aplicación para su inspiración
Si eres como yo, te gusta mirar el diseño conceptual, y uno de mis temas favoritos es el diseño de íconos de aplicaciones. Solo tiene este espacio para trabajar y el diseño del icono de su aplicación debe sobresalir entre la multitud para hacerse notar. La aplicación de icono es, por lo tanto, un ancla visual para su aplicación y el diseño también debe reflejar la idea central de su aplicación.No temas,