es.hideout-lastation.com
es.hideout-lastation.com
10 herramientas de animación CSS3 que deberías marcar
A medida que las personas tienden a percibir más fácilmente las cosas que se mueven, las animaciones utilizadas de forma inteligente pueden mejorar la experiencia del usuario de un sitio atrayendo la atención a elementos importantes que los usuarios deben notar rápidamente .
CSS3 ha introducido una nueva sintaxis de animación que puede ayudarlo a lograr muchas cosas interesantes en sus diseños. Construir animaciones geniales a veces puede ser complicado y consumir mucho tiempo, es cuando las bibliotecas de animaciones y los generadores se pueden usar de manera excelente.
Vea algunas de las animaciones que se hacen posibles con CSS:
- 38 Inspiring Animations Demos de CSS3
- 15 hermosos efectos de texto creados con CSS
- 30 animaciones CSS geniales que tienes que ver
- Cómo crear el efecto rebote con animación CSS3
En esta publicación veremos 10 herramientas geniales que pueden facilitar y agilizar la creación de sus propias animaciones.
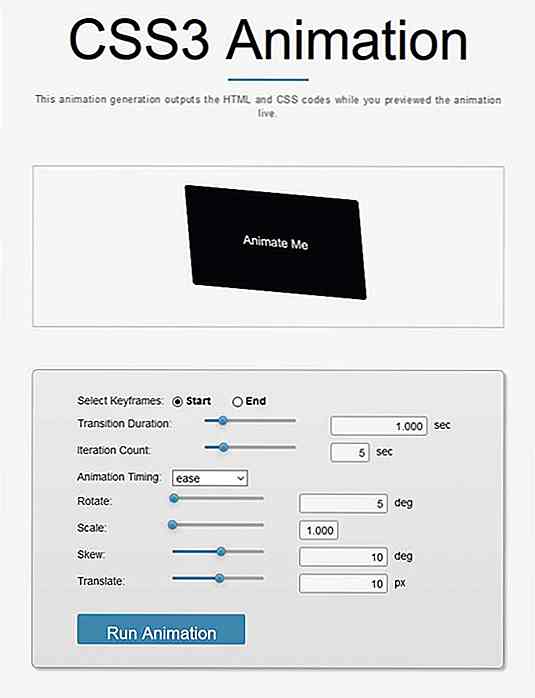
1. Generador de animación CSS3Gen CSS3
CSS3Gen le proporciona un generador de animación fácil de usar que le permite generar animaciones básicas rápidamente. Aunque no hará obras de arte complicadas con esta herramienta, es una gran opción si desea crear una animación estándar sin demasiado alboroto.
No tiene que ensuciarse las manos con el código, ya que puede establecer las propiedades en un formulario, obtener una vista previa del resultado, y luego simplemente copiar y pegar el código en su propio archivo CSS.
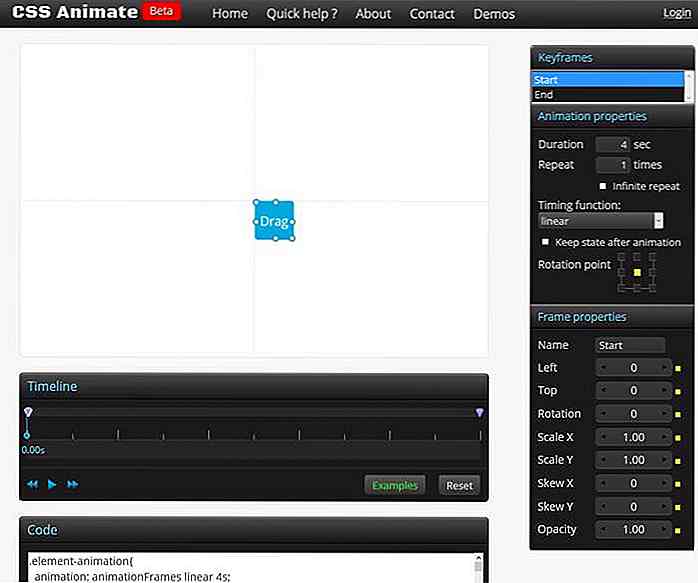
 2. Animate de CSS
2. Animate de CSS Si necesita animaciones más complicadas, puede encontrar CSS Animate útil. Tiene una interfaz de usuario más madura, puede establecer un poco más de propiedades, y puede seguir, detener y reiniciar la animación con la ayuda de una línea de tiempo intuitiva.
También hay animaciones de ejemplo, como "Bounce", "Shake" y "Swing", que puede cargar en el generador y modificar el código de acuerdo con sus necesidades.
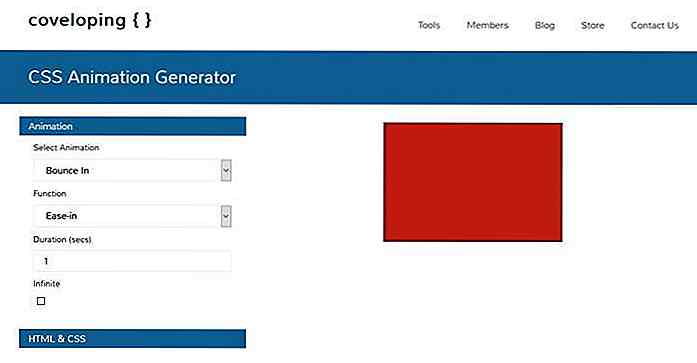
 3. Coveloping CSS Animation Generator
3. Coveloping CSS Animation Generator El generador de animación de Coveloping es probablemente la mejor opción si eres nuevo con las animaciones CSS3 y quieres entender rápidamente cómo funcionan. Esta herramienta simple pero poderosa le permite probar los diferentes tipos de animaciones que CSS3 tiene para ofrecer y verificar fácilmente cuál es la diferencia entre ellos.
Solo tiene que configurar 4 parámetros: tipo de animación, función de animación, duración en segundos y si la animación es infinita. Cuando esté listo, solo tiene que obtener y capturar el código HTML y CSS generado.
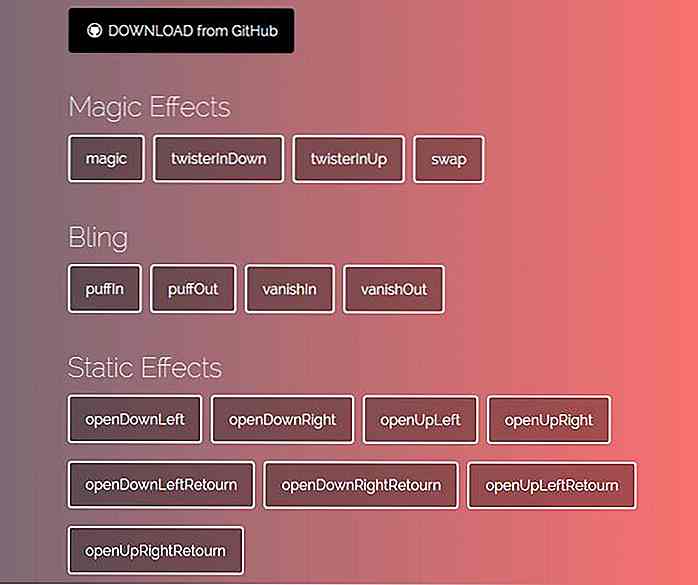
 4. Animaciones Mágicas
4. Animaciones Mágicas Magic Animations es una genial biblioteca de CSS que hace posible colocar fácilmente animaciones con efectos especiales en su sitio. Por ejemplo, puede hacer que los elementos desaparezcan dentro y fuera, se abran hacia la izquierda o hacia la derecha, luego regresen, giren hacia abajo, hacia arriba, hacia la izquierda o hacia la derecha, y muchos otros
Todo lo que tiene que hacer es descargar el código, incluir el archivo CSS en su página HTML y agregar la clase adecuada con la ayuda de jQuery de la siguiente manera:
$ ('. yourdiv'). hover (function () {$ (this) .addClass ('magictime puffIn');}); También puede cambiar la configuración del temporizador y hacer que la animación sea infinita con la ayuda de jQuery (para obtener más detalles, consulte el archivo Léame).
 5. Animate.css
5. Animate.css Animate.css te ofrece un conjunto de animaciones CSS3 geniales entre navegadores . Las animaciones se dividen en grupos, como Solicitantes de atención, Entradas de rebote, Salidas de rebote, Entradas de desvanecimiento y muchas otras, por lo que no puede quejarse por la falta de opciones.
Puede descargar el código de Github, luego solo debe agregar el archivo CSS a su página HTML y las clases de CSS relevantes a los elementos HTML que desea animar.
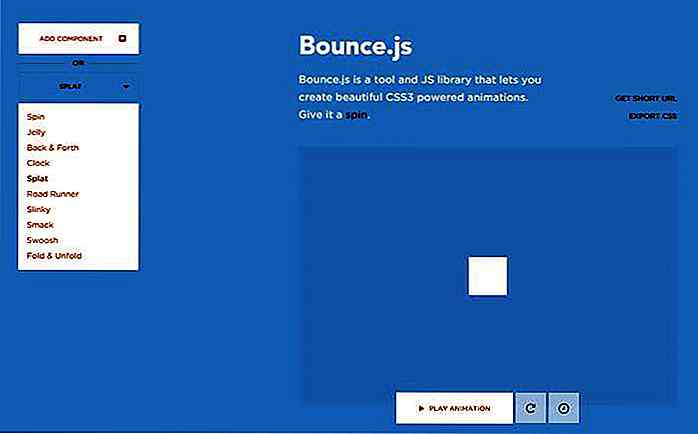
 6. Bounce.js
6. Bounce.js Bounce.js es una práctica biblioteca de JavaScript que te permite crear animaciones complicadas . Bounce.js tiene una interfaz de usuario madura que le permite agregar componentes diferentes, como la aceleración, la duración, el retraso y el número de rebotes, manualmente a su animación, o seleccionar un ajuste preestablecido listo para usar, luego reproducir la animación, y ajuste las propiedades si es necesario.
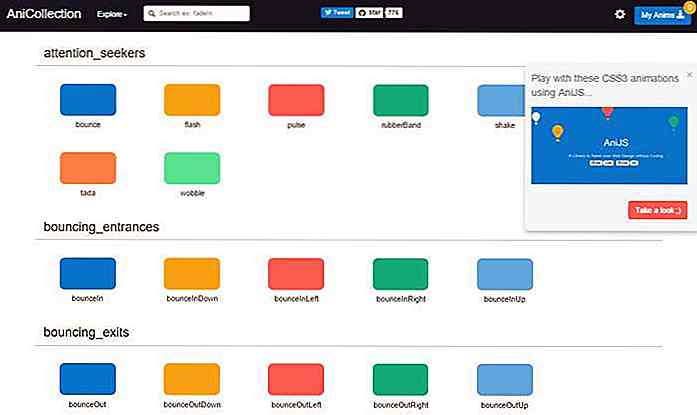
 7. AniJS
7. AniJS AniJS es una biblioteca de JavaScript supercool que le permite agregar animaciones CSS3 a sus diseños y crear componentes sofisticados de interfaz de usuario tales como pestañas animadas, acordeones, modales, menús deslizantes, notificaciones de aplicaciones móviles, anuncios ocultos y mucho más.
Funciona con todos los navegadores modernos, incluidos iOS y Android, no necesita bibliotecas de terceros, y tiene un escaparate espectacular llamado AniCollection donde puede experimentar fácilmente con los diferentes efectos proporcionados por la biblioteca.
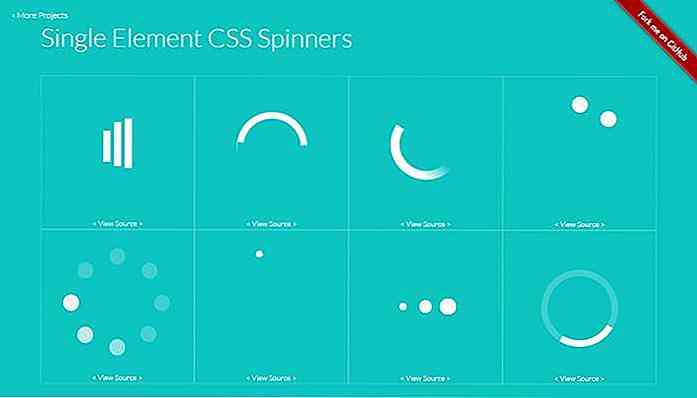
 8. Spinners CSS de un solo elemento
8. Spinners CSS de un solo elemento ¿Alguna vez has querido mejorar tus diseños con cargadores de carga animados ? Si la respuesta es sí, esta linda biblioteca spinner CSS puede ser una excelente opción para usted. El código CSS para los rotadores está escrito en MENOS. No hay ninguna configuración, el código está listo, solo tiene que insertarlo en sus propios archivos HTML y CSS.
 9. Odómetro
9. Odómetro El cuentakilómetros es una herramienta brillante para colocar contadores animados en tu sitio . Es una biblioteca de CSS y JavaScript, la parte de CSS está escrita en Sass, y puede elegir entre diferentes temas como "Digital", "Estación de tren" y "Coche".
Para utilizar Odometer, debe agregar el archivo JavaScript y el archivo de tema elegido a su página HTML, luego el selector class="odometer" al elemento que desea convertir en un medidor animado. La opción ideal para representar visualmente los datos, o para hacer que una página "Próximamente" sea más llamativa.
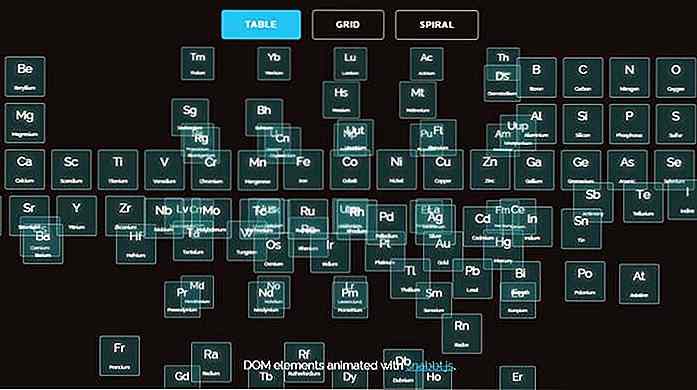
 10. Snabbt.js
10. Snabbt.js Snabbt.js es una biblioteca de animación minimalista que te ayuda a mover cosas fácilmente . Si necesita un poco de inspiración, eche un vistazo a las demos para ver qué puede lograr con esta herramienta de animación inteligente, la tabla periódica animada en la siguiente captura de pantalla es solo una de las muchas posibilidades que Snabbt.js hace fáciles de implementar.
Necesita escribir un poco de JavaScript si desea usar esta biblioteca, pero como el resultado es bastante espectacular, probablemente valga la pena.


10+ problemas comunes de Windows y cómo solucionarlos
Cualquiera que use Windows puede enfrentar una serie de problemas mayores y menores que lo acompañan. Los menores lo dejan molesto y afectan negativamente su productividad. Los más importantes, sin embargo, pueden bloquear sus programas y pueden hacer que reinicie el sistema por completo .He estado usando Windows durante bastante tiempo y durante este tiempo me he enfrentado a muchos problemas mayores y menores.

Stegano - Malware que todos los usuarios de Internet Explorer deben tener en cuenta
Los investigadores han encontrado un malware malicioso, llamado Stegano, que se ha dirigido a millones de usuarios desprevenidos de Internet Explorer a través de sitios web populares. La parte más aterradora de este malware es que logra pasar desapercibido durante dos años antes de que alguien logre detectarlo .Lo