es.hideout-lastation.com
es.hideout-lastation.com
10 consejos Codepen para principiantes
Codepen es un sitio súper fácil y popular para escribir un combo de códigos de interfaz de usuario que funcione de inmediato. Si no sabes lo que Codepen es o no has escuchado antes, es básicamente un campo de código fuente en línea (llamémoslo OSCP para sonar nerdier) para los tres mosqueteros de la codificación front-end; HTML, CSS y JavaScript .
Hay otros OSCP similares, como JSFiddle, JS Bin, CSSDeck & Dabblet. Codepen es definitivamente uno de los desarrolladores front-end más conocidos. Sin más preámbulos, vamos directamente a algunos consejos básicos y útiles para usar Codepen.
1. Botón Ejecutar
Si no le gusta la forma en que la salida de su código en Codepen se mantiene actualizada mientras escribe, puede optar por no participar en la opción "Vista previa automática de actualización" y obtener un botón Ejecutar. Al hacer clic en él, podrá ver y actualizar la salida de su código siempre que lo desee .
Esta es también una gran opción si está trabajando con un código cuyo resultado pasa por muchos cambios de diseño y se repinta cada vez que se actualiza, lo que resulta en lentitud.
 2. Incremento / Decremento numérico
2. Incremento / Decremento numérico Aumente o disminuya los números en su código en Codepen sin ingresar los nuevos números . Todo lo que tienes que hacer es usar la combinación de teclas Ctrl / Cmd y las flechas hacia arriba y hacia abajo.
 3. Cursores Múltiples
3. Cursores Múltiples Puede poner cursores en múltiples puntos en el código fuente, y luego escribir o editar en todos esos puntos al mismo tiempo . Esto solo funciona si ingresa la misma información y reduce la necesidad de copiar y pegar. Simplemente mantenga presionada la tecla Ctrl / Cmd mientras hace clic en esos puntos múltiples.
 4. Diferentes mensajes de color de la consola
4. Diferentes mensajes de color de la consola El objeto JavaScript de la Console tiene algunos métodos más además de log() para permitirle imprimir cosas en la consola web .
Puede usar los métodos info(), warn() y error() para información, advertencia y error . Por lo general, las consolas web colorean estos mensajes por escrito, o mostrarán un ícono apropiado al lado de ellos (como un signo de advertencia para el mensaje de advertencia) para un reconocimiento más fácil .
Codepen tiene su propia consola que puede abrir haciendo clic en el botón de la consola en la esquina inferior izquierda. Es ideal para una verificación rápida de los mensajes de la consola sin tener que abrir la consola del navegador . Esta consola distingue los diferentes tipos de mensajes de consola con diferentes colores de fondo .
 5. Exportación
5. Exportación Una vez guardado, un bolígrafo (una sola entidad de Codepen) se puede exportar como un archivo ZIP con todo su código HTML, CSS y JS en los archivos. También hay una opción para guardar el lápiz como un github gist (un repositorio de Git). Puede encontrar el botón Exportar en la esquina inferior derecha de cada pluma.
 6. Buscar y reemplazar
6. Buscar y reemplazar Buscar y reemplazar : una operación esencial para las personas que tienden a cambiar el nombre de sus nombres de variables de vez en cuando. Ctrl / Cmd + Shift + F es la combinación de teclas para abrir el cuadro de diálogo "Buscar y reemplazar" .
 7. Emmet Tab Trigger
7. Emmet Tab Trigger ¿Sabes sobre los activadores de pestañas para la codificación de Emmet? Emmet es una herramienta de productividad para desarrolladores de aplicaciones para el usuario que le permite escribir código de esqueleto que luego se amplía . Para hacer esto en Codepen, simplemente escriba rápidamente la abreviatura apropiada en el editor, presione la tecla Tab y el código completo aparecerá a la vez. Solo disponible para HTML en Codepen.
 8. Obtenga archivos de código individual
8. Obtenga archivos de código individual Si usa la opción Exportar como se mencionó anteriormente, obtendrá los tres archivos (HTML, CSS y JS) de su pluma. Pero si está interesado en solo uno o dos de esos archivos y desea descargarlos individualmente, también hay una opción para eso en Codepen.
Una vez que haya iniciado sesión en Codepen, vaya a su lápiz y haga clic en el botón Cambiar vista en la esquina superior derecha. En la parte inferior de la lista desplegable, verá los enlaces de descarga directa para los archivos individuales .
 9. Inspeccionar las variables de JavaScript
9. Inspeccionar las variables de JavaScript Como la consola JavaScript de Codepen se conecta con el JavaScript guardado en su pluma, también puede usarla para probar rápidamente su JavaScript. Esta función es especialmente útil para inspeccionar las variables JS, ya que de esta manera no tiene que insertar consola adicional o mensajes de alerta en el código original únicamente con fines de prueba.
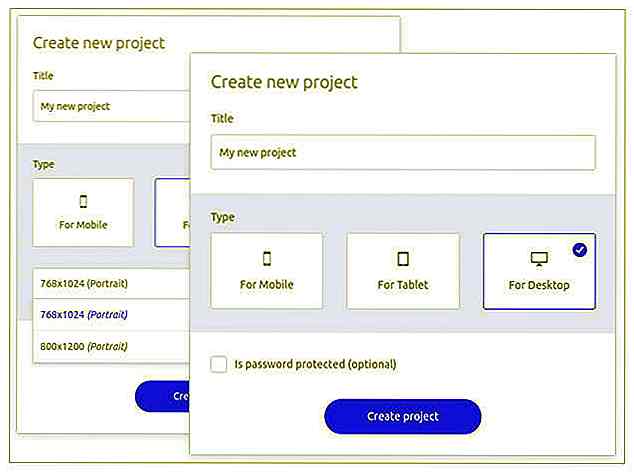
 10. Convierta la pluma en una plantilla
10. Convierta la pluma en una plantilla Si tiende a comenzar la mayoría de sus plumas con el mismo conjunto de códigos, puede usar una plantilla para guardar esos códigos repetitivos . Para convertir un lápiz en plantilla, marque la opción Plantilla en el menú Configuración. Cuando más adelante cree un nuevo bolígrafo, puede comenzar con su plantilla guardada haciendo clic en la flecha hacia abajo en el lado derecho del botón Nuevo bolígrafo. Abrirá una lista desplegable con todas sus plantillas guardadas para elegir.


Cómo Kickstarter ha decepcionado a sus patrocinadores
Kickstarter ha sido una de las plataformas de crowdfunding más famosas de casi una década, brindando soporte a cientos de proyectos que no pueden encontrar el respaldo necesario a través de los medios tradicionales .Las personas (o patrocinadores) que se interesan en un proyecto determinado prometen cualquier cantidad de dinero para su ejecución exitosa. Un

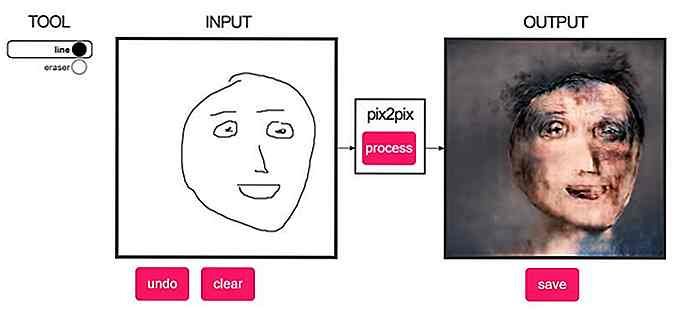
Convierta sus garabatos en imágenes horribles con Pix2Pix
¿Qué obtienes cuando combinas garabatos hechos por el hombre y el aprendizaje automático ? Bueno, la emisora holandesa NPO tiene una respuesta a eso, algo llamado Pix2Pix, una pequeña aplicación web que convierte sus garabatos en imágenes aterradoras utilizando la tecnología de aprendizaje automático .Creado medi