es.hideout-lastation.com
es.hideout-lastation.com
ZooMove: jQuery Plugin para acercar imágenes al pasar el mouse
Si alguna vez ha navegado por un sitio de comercio electrónico, es probable que haya visto el efecto de zoom de la imagen . Colocas una foto del producto y esa parte de la imagen se amplía para obtener una vista más clara .
El plugin ZooMove es una excelente manera de replicar este efecto en su sitio. Está alimentado por jQuery, por lo que puedes ponerlo en funcionamiento rápidamente sin mucho código.
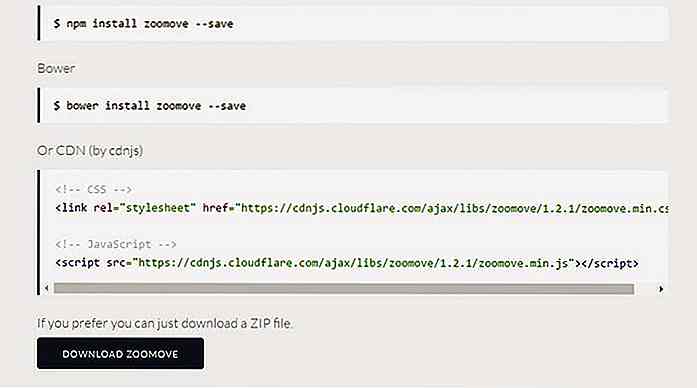
 ZooMove es completamente gratuito y de código abierto, disponible en GitHub para cualquier desarrollador curioso. Puede instalarse a través de npm, Bower, Yarn o descargarse directamente desde CDNJS .
ZooMove es completamente gratuito y de código abierto, disponible en GitHub para cualquier desarrollador curioso. Puede instalarse a través de npm, Bower, Yarn o descargarse directamente desde CDNJS .Para configurar una imagen de ZooMove, necesitará tres archivos específicos en el encabezado de su página:
- jQuery
- ZooMove CSS
- ZooMove JS
Ambos archivos ZooMove se pueden minimizar si desea cargas de página más rápidas. También puede combinar el archivo CSS en su hoja de estilo principal si es más fácil.
Toda la magia real ocurre en el HTML donde puedes establecer data-* attributes de data-* attributes HTML5 data-* attributes para los diferentes efectos.
Esto le permite crear su propio efecto de zoom personalizado basado en cuatro parámetros diferentes:
data-zoo-scale: define el tamaño total del zoom al desplazarse (ej. 2.0 para 200%)data-zoo-move: define si la imagen se mueve junto con el cursordata-zoo-over: define la imagen ampliada aparece sobre el originaldata-zoo-cursor- define el punto del cursor
Un quinto parámetro final le permite definir cuál debe ser la nueva URL de la imagen (si es necesario).
Puede usar ZooMove en todos los navegadores principales, incluido IE9 +. Este plugin es ampliamente compatible y ofrece una gran experiencia de usuario.
 Si está buscando una biblioteca simple para desplazarse con el zoom, ZooMove es una excelente opción. Es lo suficientemente liviano para ejecutarse en cualquier sitio web y está impulsado por jQuery, por lo que no necesitará escribir tanto código para hacerlo funcionar.
Si está buscando una biblioteca simple para desplazarse con el zoom, ZooMove es una excelente opción. Es lo suficientemente liviano para ejecutarse en cualquier sitio web y está impulsado por jQuery, por lo que no necesitará escribir tanto código para hacerlo funcionar.Visite la página principal para verla en acción y consulte la documentación en GitHub para obtener más información.

10 herramientas de Instagram para negocios
Los selfies y el porno de comida pueden dominar a Instagram, pero eso no es todo lo que limita la aplicación para compartir fotos. Algunas empresas están utilizando la aplicación como un sitio para alojar sus productos. Otras empresas están pensando en utilizar Instagram como una extensión para comercializar y llegar a sus clientes.De h

10 aplicaciones móviles imprescindibles para la productividad
Trabajando desde casa, solíamos ver el teléfono inteligente como una distracción. Sin embargo, la tecnología móvil puede ser más útil en estos días. Debido a que estamos siempre en movimiento, tomando el tren, el autobús o cualquier otra forma de transporte público, tener una aplicación de productividad móvil en nosotros puede ayudarlo a hacer un mejor uso de nuestro tiempo de viaje. Puede cons