es.hideout-lastation.com
es.hideout-lastation.com
Enlace Simbólico y Apache Alias para Desarrollo Web
En estos días, hay muchos desarrolladores web que trabajan de forma remota . Ahora podemos encontrar muchas herramientas de colaboración y aplicaciones para compartir archivos como Dropbox. Sin embargo, uno de los problemas a los que se enfrentan es que no se puede acceder a los documentos web que se guardan a través de una dirección de localhost desde el navegador, ya que están fuera de Apache Server DocumentRoot .
Para resolver este problema, puede cambiar la ruta de DocumentRoot para que apunte a la carpeta de Dropbox. Pero a pesar de que esto se puede hacer fácilmente en MAMP con la GUI, es posible que tenga que cambiar la ruta, de ida y vuelta, para acceder a otros sitios web que se guardan en la ruta inicial, que es altamente ineficiente.
Una opción alternativa que puede usar es crear un enlace simbólico (enlace simbólico) y Apache Alias . Esto nos permite mantener el archivo original en Dropbox mientras todavía se puede acceder a él a través de la dirección del localhost en el navegador, como si la carpeta real estuviera en Apache DocumentRoot . Esto es lo que vamos a ver en esta publicación.
Enlace simbólico en OS X
En OS X, así como en el otro sistema operativo basado en UNIX, como Ubuntu, se crea un Enlace simbólico a través de la Terminal con el siguiente comando.
ln -s vía / a / fuente ruta / destino / enlace simbólico
Por ejemplo, tiene los archivos de su sitio web guardados en el directorio "Dropbox / Sites / project". En Terminal, escriba el siguiente comando para poner un enlace simbólico a esa carpeta.
l-s Dropbox / Sitios / proyecto ~ / Sitios / proyecto
Ciertamente, necesita cambiar la ruta de destino. Si está utilizando MAMP, puede establecer la ruta de acceso a Applications/MAMP/htdocs/project, o /Library/WebServer/Documents si está utilizando el Apache incorporado de OS X.
Una cosa que distingue a Symlink de acceso directo o carpeta de alias es que un enlace simbólico se tratará como el archivo original. Se puede acceder a Symlink a través del Terminal y también se puede agregar a cualquier aplicación GUI . En SublimeText, por ejemplo, puede agregar el Enlace simbólico, en lugar de la fuente original como Proyecto . No podríamos hacerlo con un acceso directo y una carpeta Alias.
Enlace simbólico en Windows
En Windows, un enlace simbólico se denota con el comando mklink siguiente manera:
mklink / d "ruta \ destino \ enlace simbólico" "ruta \ a \ fuente"
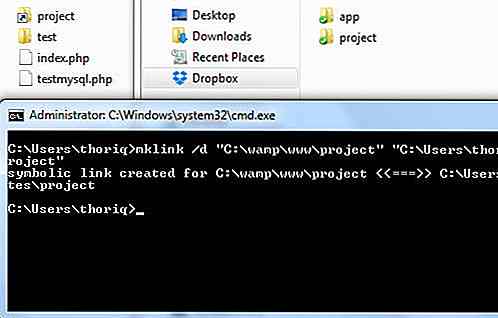
Inicie el símbolo del sistema, escriba este comando a continuación para crear un enlace simbólico en el directorio WAMPServer que apunta al origen en Dropbox.
mklink / d "c: \ wamp \ www \ project" "c: \ Users \ thoriq \ project"

Apache Alias en OS X
Además de crear una carpeta de enlace simbólico, también podemos usar Apache Alias. No debe confundirse con una Carpeta Alias, Apache Alias es un módulo en Apache para la asignación de URL que denotse una ruta particular con un Alias. De esta forma, también puede acceder a las carpetas a través de la dirección del localhost, como si estuviera almacenada dentro de Apache DocumentRoot.
Antes de que podamos crear uno, asegúrese de que el módulo mod_alias esté cargado. Desde la Terminal, vaya a /etc/apache2 y abra el archivo httpd.conf . Elimine el signo de almohadilla al principio de la siguiente línea:
LoadModule alias_module libexec / apache2 / mod_alias.so
Al mismo tiempo, agregue esta línea en la parte inferior de httpd.conf, ya que crearemos una carpeta dedicada, llamada "alias" para guardar todos los alias de Apache, de modo que la carpeta y los archivos de configuración que contiene se recojan .
Incluye /private/etc/apache2/alias/*.conf
Escriba las dos líneas siguientes en Terminal para crear la carpeta "alias" y "app.conf", donde escribiremos la configuración de Alias.
sudo mkdir / etc / apache2 / alias sudo touch /etc/apache/alias/app.conf
Escriba este comando a continuación para abrir el app.conf en SublimeText.
sudo subl /etc/apache/alias/app.conf
Apache Alias se especifica de esta manera:
Alias / alias-nombre "/ fuente / de / original / carpeta"
A continuación hay un ejemplo completo. Puede agregar estos en app.conf que hemos creado arriba.
Alias / aplicación "/ Users / thoriq / Dropbox / app"Índices de opciones FollowSymLinks MultiViews AllowOverride all Order allow, deny Allow de todos
Guarde el archivo y reinicie Apache. Y dada la especificación anterior, debe poder acceder a la dirección de la localhost/app a través del navegador, aunque la carpeta real se encuentre en la carpeta de Dropbox.
Apache Alias en Windows
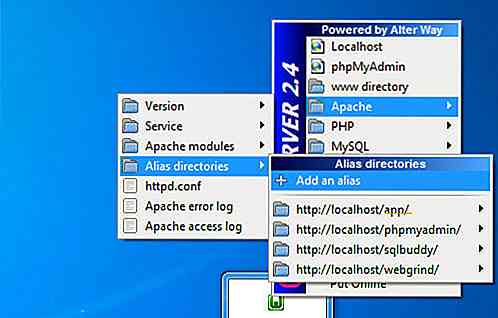
Si está ejecutando Windows y utilizando WmpServer, puede crear Apache Alias con facilidad. Primero, haga clic en el icono WampServer en la barra de tareas y navegue hasta el menú "Apache / Alias directories / Add an alias".

Aparecerá una nueva ventana similar a Windows Command Prompt. En él, establece el nombre del alias. Si nombra el alias como "aplicación", por ejemplo, más adelante será accesible dentro de la dirección de la localhost/app en el navegador. Presione Entrar para confirmar el nombre del alias.

Luego, especifique la fuente del alias. Por ejemplo, c:/Users/thoriq/Dropbox/Sites/app .

Hemos terminado.
Conclusión
En esta publicación, le mostramos cómo crear Symbolic Link y Apache Alias, que serían útiles para acceder y administrar carpetas externas a Apache DocumentRoot .
Referencia adicional
- Comando Mklink
- Apache mod_alias
- ¿Qué son alias, enlaces simbólicos y enlaces duros en Mac OS X?
- ¿Cuál es la diferencia entre Symbolic Link y Shortcut?

Diseñadores, calcula las relaciones de aspecto perfectas con RatioBuddy
Los diseñadores saben el dolor de intentar hacer coincidir las imágenes con las proporciones. Esto ocurre todo el tiempo cuando estás creando un tema de WordPress y tratando de descubrir los mejores tamaños de imagen para las miniaturas.Pero hay docenas de tareas similares para calcular la relación de aspecto adecuada de una imagen, video o elemento insertado. Afo
5 AngularJS Frameworks para obtener aplicaciones y ejecutarlas rápidamente
Ahora que ya conoce bien los conceptos básicos, es hora de comenzar a construir su propia aplicación web con AngularJS . AngularJS hizo que la creación de una aplicación basada en Javascript sea más intuitiva usando lo que se llama directivas, que funciona mano a mano con sus marcas HTML.Si la construcción de una aplicación web desde el suelo te parece abrumadora, no te preocupes. Algun