es.hideout-lastation.com
es.hideout-lastation.com
50 Tutoriales de botones CSS3 para diseñadores [2017]
En este artículo, veremos algunos tutoriales seleccionados a mano para los botones que puede colocar en su sitio usando solo CSS3 .
Algunos de estos botones juegan con colores, degradados o formas, mientras que otros están programados para animar con acciones de desplazamiento o clic, dando efectos como si se presionara hacia abajo; extendiendo, encogiendo o cambiando cuadros para revelar más información. Cualquier cosa que se te ocurra hacer con los botones, probablemente haya un ejemplo aquí.
Háganos saber cuál es su favorito.
Elegante botón de encendido / apagado
Tutorial / códigos - Demo
 Hacer un botón SVG HTML Burger
Hacer un botón SVG HTML Burger Tutorial / códigos - Demo
 Crea elegantes botones CSS
Crea elegantes botones CSS Tutorial / códigos - Demo
 Botones sociales ocultos CSS3
Botones sociales ocultos CSS3 Tutorial / códigos - Demo
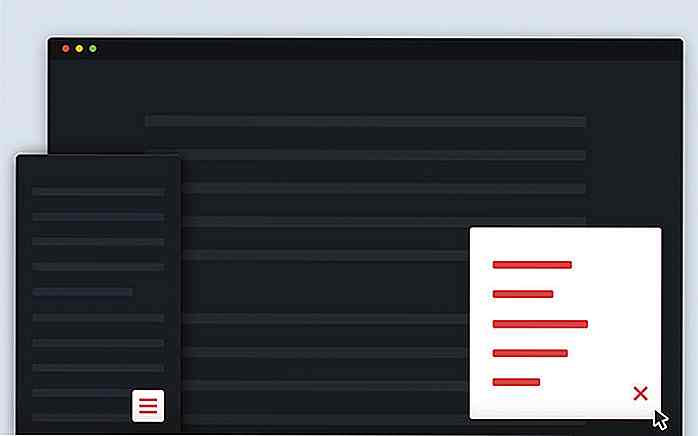
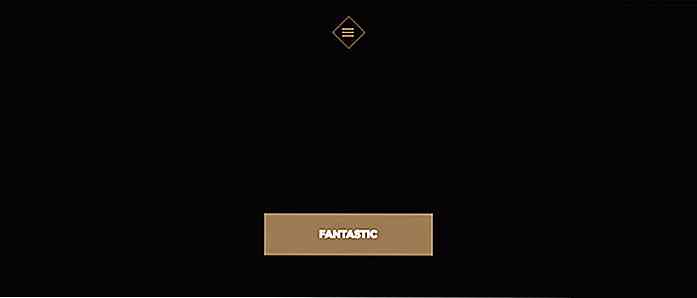
 Botón de navegación fijo inteligente
Botón de navegación fijo inteligente Tutorial / códigos - Demo
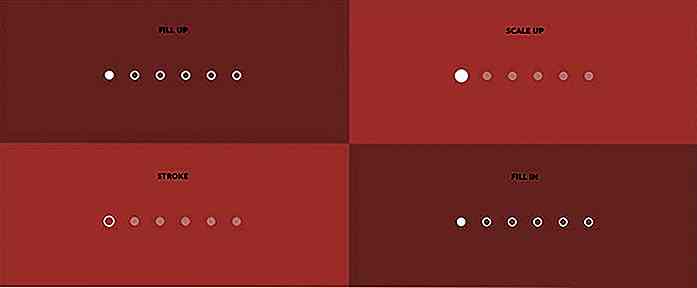
 Estilos de navegación de puntos
Estilos de navegación de puntos Tutorial / códigos - Demo
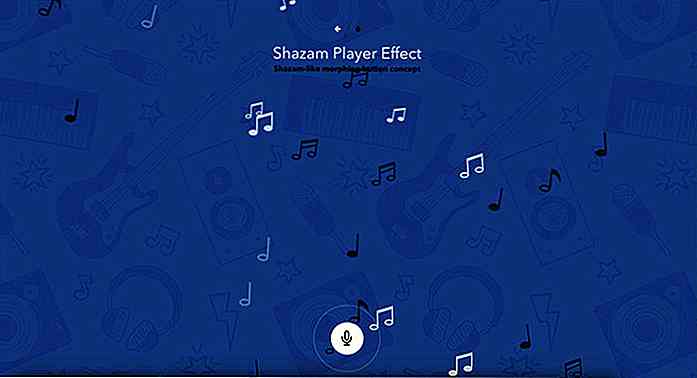
 Efecto de botón Morphing similar a Shazam
Efecto de botón Morphing similar a Shazam Tutorial / códigos - Demo

Cómo crear botones CSS3
Tutorial / códigos - Demo
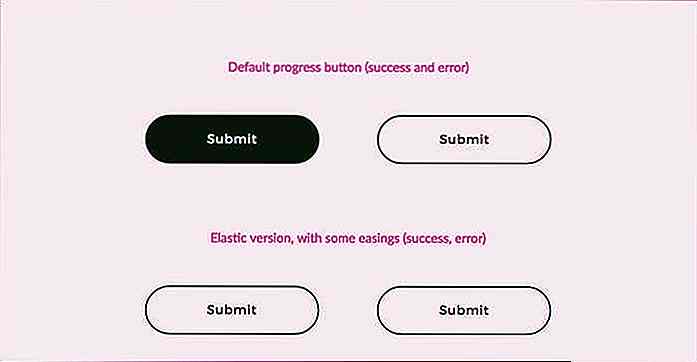
 Crear un botón circular de progreso
Crear un botón circular de progreso Tutorial / códigos - Demo
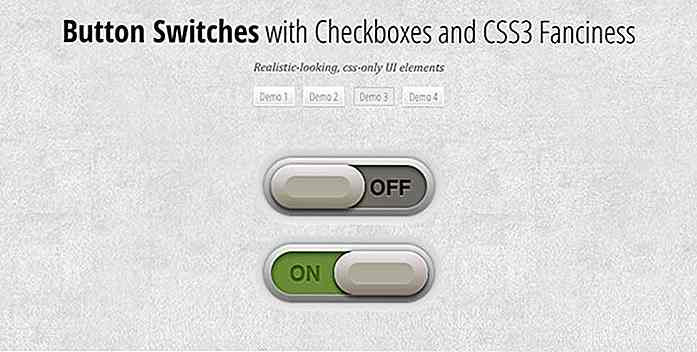
 Interruptores de botón con casillas de verificación
Interruptores de botón con casillas de verificación Tutorial / códigos - Demo
 Botones CSS con pseudo-elementos
Botones CSS con pseudo-elementos Tutorial / códigos - Demo
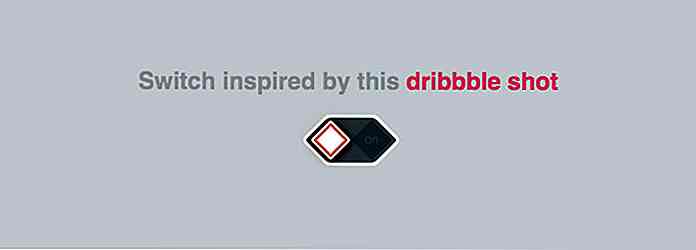
 Interruptores
Interruptores Tutorial / códigos - Demo
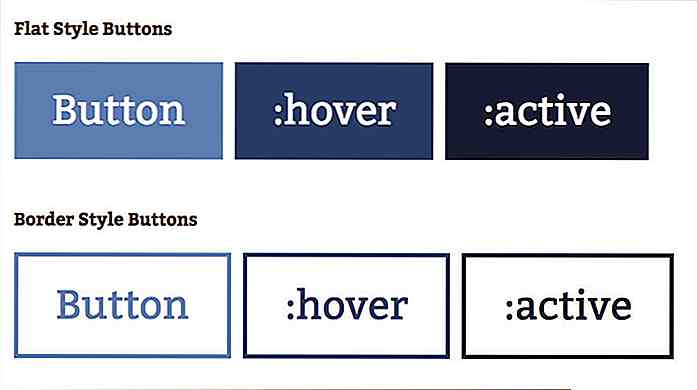
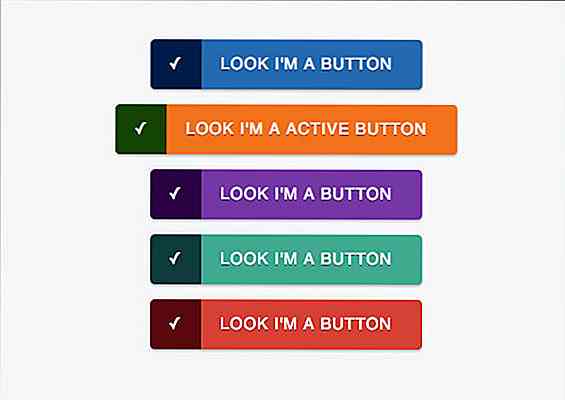
 Hermosos botones planos
Hermosos botones planos Tutorial / códigos - Demo
 Botones planos con efectos de animación animados
Botones planos con efectos de animación animados Tutorial / códigos - Demo
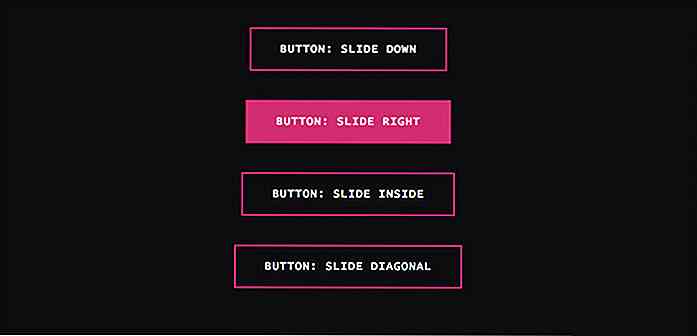
 Botones deslizantes simples
Botones deslizantes simples Tutorial / códigos - Demo
 Botones de CSS
Botones de CSS Tutorial / códigos - Demo
 Botones 3D CSS
Botones 3D CSS Tutorial / códigos - Demo
 Botones de CSS
Botones de CSS Tutorial / códigos - Demo
 Puramente CSS
Puramente CSS Tutorial / códigos - Demo
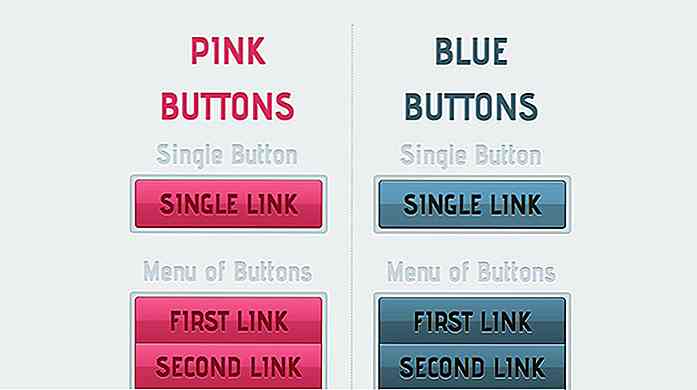
 Botones de CSS rosa y azul
Botones de CSS rosa y azul Tutorial / códigos - Demo
 Botones redondeados de CSS con efecto Mouseover
Botones redondeados de CSS con efecto Mouseover Tutorial / códigos - Demo
 Concepto de botón
Concepto de botón Tutorial / códigos - Demo
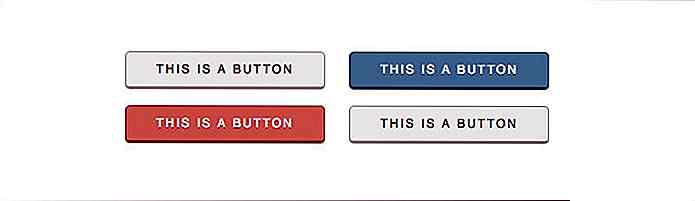
 Botones de CSS
Botones de CSS Tutorial / códigos - Demo
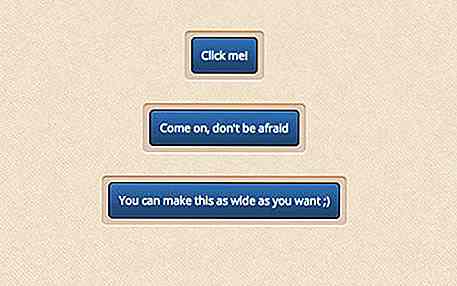
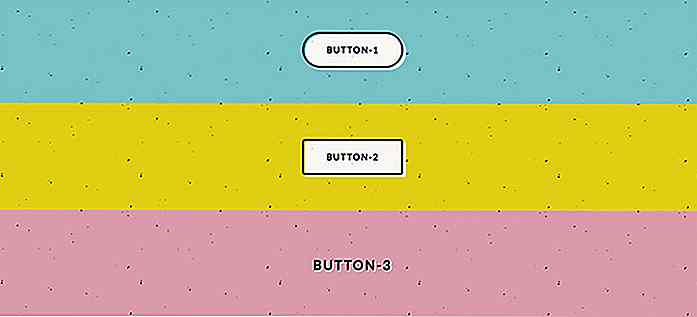
 Tres botones Pure CSS
Tres botones Pure CSS Tutorial / códigos - Demo
 Botón CSS grande pressable
Botón CSS grande pressable Tutorial / códigos - Demo
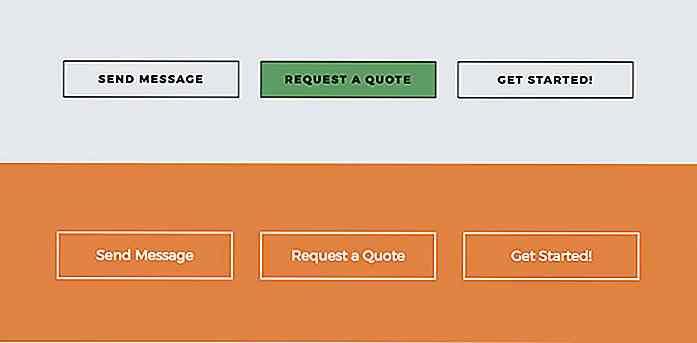
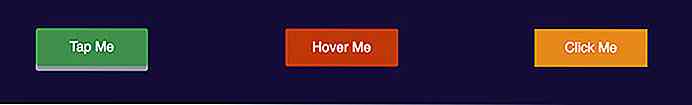
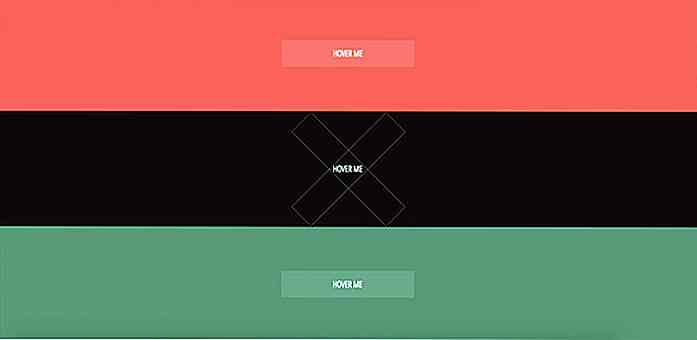
 Tres efectos simples de desplazamiento del botón CSS
Tres efectos simples de desplazamiento del botón CSS Tutorial / códigos - Demo
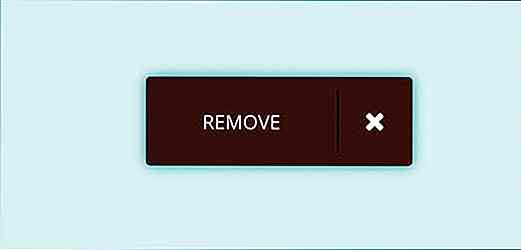
 Botón de apagado de registro
Botón de apagado de registro Tutorial / códigos - Demo
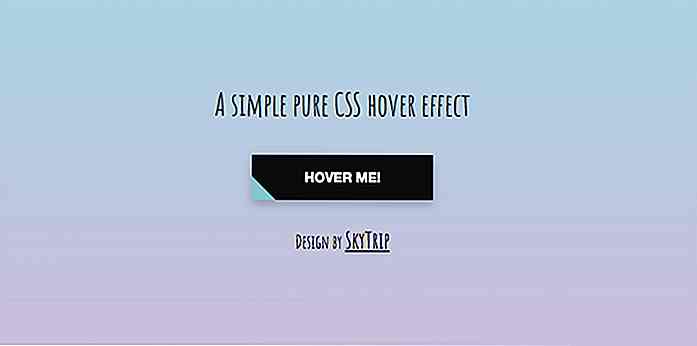
 Efecto de desplazamiento del botón CSS
Efecto de desplazamiento del botón CSS Tutorial / códigos - Demo
 Botón CSS con efecto deslizante de desplazamiento
Botón CSS con efecto deslizante de desplazamiento Tutorial / códigos - Demo
 Botón jQuery + 3D CSS
Botón jQuery + 3D CSS Tutorial / códigos - Demo
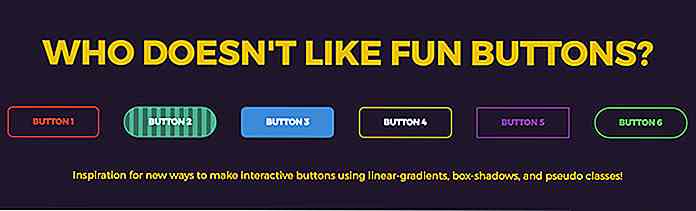
 Botones animados de CSS3
Botones animados de CSS3 Tutorial / códigos - Demo
 Botones de radio de larga sombra
Botones de radio de larga sombra Tutorial / códigos - Demo
 Efecto de desplazamiento del botón CSS simple
Efecto de desplazamiento del botón CSS simple Tutorial / códigos - Demo
 Botón CSS de los 70
Botón CSS de los 70 Tutorial / códigos - Demo
 Botones Pushy 3d
Botones Pushy 3d Tutorial / códigos - Demo
 Botones de icono giratorio Fragmento de CSS
Botones de icono giratorio Fragmento de CSS Tutorial / códigos - Demo
 Deslizar para abrir el botón de alternar jQuery de CSS
Deslizar para abrir el botón de alternar jQuery de CSS Tutorial / códigos - Demo
 SVG CSS JavaScript Goo Animation
SVG CSS JavaScript Goo Animation Tutorial / códigos - Demo
 Botones de votación animados CSS
Botones de votación animados CSS Tutorial / códigos - Demo
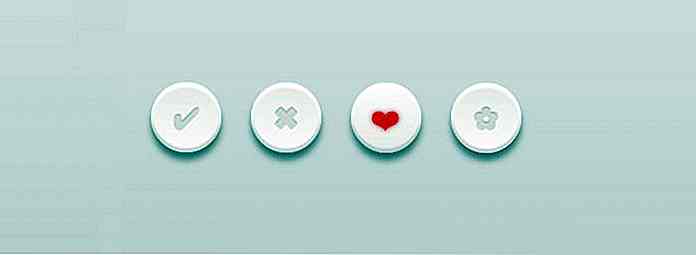
 Botón de favoritos de CSS
Botón de favoritos de CSS Tutorial / códigos - Demo
 CSS Material Design Social Buttons
CSS Material Design Social Buttons Tutorial / códigos - Demo
 Botón de acción flotante de CSS inspirado en Google
Botón de acción flotante de CSS inspirado en Google Tutorial / códigos - Demo
 Presione el botón Me
Presione el botón Me Tutorial / códigos - Demo
 Botón CSS SVG Glowy
Botón CSS SVG Glowy Tutorial / códigos - Demo
 CSS JS botones de desplazamiento de navegación
CSS JS botones de desplazamiento de navegación Tutorial / códigos - Demo
 Botón Squishy-ish
Botón Squishy-ish Tutorial / códigos - Demo
 Botón CSS 2
Botón CSS 2 Tutorial / códigos - Demo
 Botón de CSS con gas
Botón de CSS con gas Tutorial / códigos - Demo
 Práctica del botón
Práctica del botón Tutorial / códigos - Demo
 Botones de CSS
Botones de CSS Tutorial / códigos - Demo
 Cool CSS Button Border Animation
Cool CSS Button Border Animation Tutorial / códigos - Demo

![Indexar más archivos para subir en búsquedas en Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/726/index-more-files-turn-up-searches-windows-8.jpg)
Indexar más archivos para subir en búsquedas en Windows 8.1 [Quicktip]
Una de las cosas que frustra a los usuarios de Windows 8.1 es el hecho de que no pueden buscar sus archivos utilizando las funciones de búsqueda integradas de Metro. Por alguna razón, solo puede buscar los archivos que están disponibles en su escritorio y su biblioteca, pero no en ningún otro lado. Lo

Versión de regalo: iconos de Vector Vintage Radio
Para continuar agradeciendo a nuestros lectores y a la comunidad en general, nos complace lanzar un muy útil regalo de promoción: Vintage Radio Icons . Estos elementos de la GUI vienen en forma de vector, lo que significa que puede cambiar el tamaño de los elementos sin perder calidad.El kit de GUI está diseñado por Iconshock exclusivamente para lectores de Hongkiat, y se entrega en formatos de Illustrator (AI) y PNG.El k