 es.hideout-lastation.com
es.hideout-lastation.com
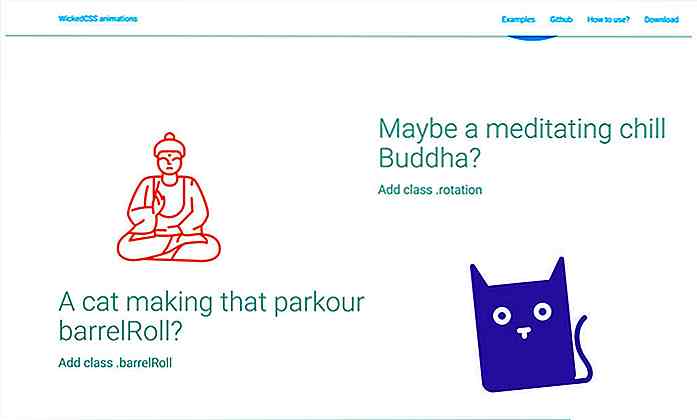
Wicked CSS - Una nueva biblioteca de animación en Pure CSS3
Gracias a CSS3 puedes crear animaciones alocadas en la web. Estos pueden funcionar en todos los navegadores y elementos de página para controlar elementos de navegación, menús desplegables, pestañas, lo que sea.
De hecho, incluso puede generar estos códigos de forma dinámica utilizando herramientas de animación. Pero esos son bastante limitados en comparación con una biblioteca de animación en toda regla.
Wicked CSS es la biblioteca más nueva de su tipo. Esto me recuerda a principios de Animate.css que era bastante simple y rudimentario, sin embargo, podría ser utilizado en casi cualquier sitio web.
Echa un vistazo a la página principal para ver una demostración en vivo junto con una lista de todas las animaciones compatibles. Al escribir este artículo, cuento 24 estilos de animación totales desde diapositivas hasta rotaciones y efectos de pulsación / rebote.
 Muchas de estas animaciones son características únicas que se utilizan para mostrar un elemento (o dejarlo fuera de la vista). Esto es útil para páginas con animaciones de desplazamiento a vista dirigidas a elementos de página específicos.
Muchas de estas animaciones son características únicas que se utilizan para mostrar un elemento (o dejarlo fuera de la vista). Esto es útil para páginas con animaciones de desplazamiento a vista dirigidas a elementos de página específicos.Pero también puede usar esto para mostrar (u ocultar) elementos adicionales de la página como menús desplegables, barras de búsqueda, formularios ocultos de registro o cualquier otra cosa. Aquí hay una pequeña lista de animaciones que puedes elegir:
- Sacudir
- Acercar / alejar
- Deslice hacia arriba / abajo
- Fade in / out
- Rolling in / out
- Bounce y pop
- Rotación circular entrada / salida
Todos estos estilos de animación están diseñados para un solo uso. Se pueden llamar varias veces por página y por elemento, pero no son repeticiones de animaciones .
En su lugar, los usará en función de los clics, el desplazamiento o el efecto de deslizamiento de un usuario. También se pueden usar en botones CTA para efectos de pulsación / pulsación, pero eso requiere una función de sincronización de JavaScript.
 Eche un vistazo a la página de ejemplos para una vista previa en vivo y algunos detalles más. También encontrará documentación completa en el sitio principal junto con el repositorio de GitHub.
Eche un vistazo a la página de ejemplos para una vista previa en vivo y algunos detalles más. También encontrará documentación completa en el sitio principal junto con el repositorio de GitHub.Wicked CSS es una biblioteca más nueva por lo que aún no tiene muchos seguidores. Pero la biblioteca es estable y es probable que esté presente en los años venideros.

10 funciones útiles de WordPress que quizás no conozcas
WordPress está lleno de excelentes funciones para que los desarrolladores usen. Podemos sacar listas de correos de la nada, manipular casi todo sobre ellos, tomar cualquier usuario que deseemos y mostrar sus conexiones de redes sociales en un santiamén.Sin embargo, hay bastantes funciones que parecen pasarse por alto por razones desconocidas.

Encuentra combinaciones de fuentes perfectas con este generador de fuentes web
El texto juega un papel importante en el diseño de calidad. Esto definitivamente incluye la web donde la tipografía afecta la legibilidad. Con el auge de las webfonts, es más fácil que nunca variar el texto de su página y destacar entre las masas.Si puede encontrar los combos de fuentes perfectos para sus encabezados, texto de página, navegación y otras áreas, estará cerca de un diseño de diseño excelente.Brandmark

![Las innovaciones más odiadas de Internet [Infografía]](http://hideout-lastation.com/img/tech-design-tips/552/internet-s-most-hated-innovations.jpg)
![Silbar para responder llamadas telefónicas con respuesta automática [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)
![Combine conexiones de Internet para transmitir videos más rápido con VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)