es.hideout-lastation.com
es.hideout-lastation.com
11 Herramientas de administración de dependencias para desarrolladores web
Las dependencias son una piedra angular del desarrollo web moderno. Estas son las herramientas necesarias, complementos, bibliotecas y marcos necesarios para crear aplicaciones web de alto nivel .
El gran número de dependencias se ha disparado en los últimos años. Con el tiempo, los desarrolladores han adoptado herramientas de administración de dependencias que alivian el estrés de mantener las dependencias organizadas y actualizadas . Estas herramientas conducen a un flujo de trabajo optimizado para desarrolladores y gerentes de proyectos.
He catalogado las mejores herramientas de dependencia aquí, incluidas las plataformas bien establecidas y las emergentes. El desarrollo web profesional requiere aprendizaje continuo y yo diría que la gestión de la dependencia es un conjunto de habilidades que vale la pena aprender.
1. NPM
No pude escribir esta guía sin dar crédito al Administrador de paquetes del nodo. Construido en Node.js, este sistema alimenta un enorme repositorio de más de 100.000 paquetes y módulos .
 Cada proyecto puede usar una configuración de archivo package.json a través de NPM e incluso puede administrarse con Gulp (en Node). Las dependencias se pueden actualizar y optimizar directamente desde la terminal. Y puede crear nuevos proyectos con archivos de dependencia y números de versión extraídos automáticamente del archivo package.json.
Cada proyecto puede usar una configuración de archivo package.json a través de NPM e incluso puede administrarse con Gulp (en Node). Las dependencias se pueden actualizar y optimizar directamente desde la terminal. Y puede crear nuevos proyectos con archivos de dependencia y números de versión extraídos automáticamente del archivo package.json.La NPM es valiosa para algo más que la administración de dependencias, y es prácticamente una herramienta imprescindible para el desarrollo web moderno. Si está confundido, lea este hilo de Reddit para obtener una explicación para principiantes.
2. Bower
El sistema de gestión de paquetes Bower ejecuta NPM, que parece un poco redundante, pero hay una diferencia entre los dos, en particular que NPM ofrece más funciones, mientras que Bower apunta a una reducción en el tamaño del archivo y los tiempos de carga para las dependencias frontend.
Echa un vistazo a esta pregunta de Pila para aprender más sobre las diferencias sutiles.
 Algunos desarrolladores sostienen que Bower es básicamente obsoleto, ya que se ejecuta en NPM, un servicio que puede hacer casi todo lo que Bower puede hacer. En general, esto no está mal.
Algunos desarrolladores sostienen que Bower es básicamente obsoleto, ya que se ejecuta en NPM, un servicio que puede hacer casi todo lo que Bower puede hacer. En general, esto no está mal.Pero los desarrolladores deben darse cuenta de que Bower puede optimizar el flujo de trabajo específicamente con las dependencias frontend . Recomiendo el artículo de Ben McCormick Es útil Bower para aprender más sobre el valor ofrecido por ambas herramientas de gestión de paquetes.
3. RubyGems
RubyGems es un administrador de paquetes para Ruby con una gran popularidad entre los desarrolladores web. El proyecto es de código abierto e incluye todas las gemas de Ruby gratuitas.
Para dar una breve descripción para principiantes, una "gema" es solo un código que se ejecuta en un entorno Ruby . Esto puede conducir a programas como Bundler, que gestionan versiones de gemas y mantienen todo actualizado.
 A los desarrolladores de Rails les encantará esta característica, pero ¿qué pasa con los paquetes frontend? Como Ruby es de código abierto, los desarrolladores pueden construir proyectos como Bower for Rails. Esto trae la administración de paquetes frontend a la plataforma Ruby con una pequeña curva de aprendizaje.
A los desarrolladores de Rails les encantará esta característica, pero ¿qué pasa con los paquetes frontend? Como Ruby es de código abierto, los desarrolladores pueden construir proyectos como Bower for Rails. Esto trae la administración de paquetes frontend a la plataforma Ruby con una pequeña curva de aprendizaje.4. RequireJS
Hay algo especial sobre RequireJS en que es principalmente un conjunto de herramientas JS. Se puede usar para cargar módulos JS rápidamente, incluidos módulos de nodo .
RequireJS puede detectar automáticamente las dependencias requeridas en función de lo que esté utilizando, por lo que podría ser similar a la programación de software clásica en C / C ++ donde las bibliotecas se incluyen con otras bibliotecas.
 Encontrará un interesante debate de GitHub sobre este tema y el valor que ofrece a los desarrolladores web modernos. Concedido que otras herramientas de administración de JS como el paquete web han surgido, RequireJS aún funciona en entornos de producción. Y si funciona para ti, eso es todo lo que importa.
Encontrará un interesante debate de GitHub sobre este tema y el valor que ofrece a los desarrolladores web modernos. Concedido que otras herramientas de administración de JS como el paquete web han surgido, RequireJS aún funciona en entornos de producción. Y si funciona para ti, eso es todo lo que importa.5. Jam
La administración de paquetes basada en navegador viene en una nueva forma con JamJS. Este es un administrador de paquetes JavaScript con administración automática similar a RequireJS.
Todas sus dependencias se extraen en un único archivo JS que le permite agregar y eliminar elementos rápidamente. Además, estos pueden actualizarse en el navegador independientemente de otras herramientas que esté utilizando (como RequireJS).
 Las bibliotecas se actualizan en base a las últimas versiones a través de la terminal. Cada proyecto puede crearse automáticamente con componentes optimizados según sus necesidades . Jam es gratis en GitHub y vale la pena echarle un vistazo si tienes tiempo.
Las bibliotecas se actualizan en base a las últimas versiones a través de la terminal. Cada proyecto puede crearse automáticamente con componentes optimizados según sus necesidades . Jam es gratis en GitHub y vale la pena echarle un vistazo si tienes tiempo.6. Browserify
La mayoría de los desarrolladores conocen Browserify incluso si no es parte de su flujo de trabajo típico. Esta es otra herramienta de administración de dependencias que optimiza los módulos y bibliotecas necesarios al agruparlos.
Estos paquetes son compatibles en el navegador, lo que significa que puede incluir y fusionar módulos con JavaScript simple . Todo lo que necesitas es NPM para comenzar y luego Browserify para moverte.
 Consulte este tutorial introductorio para ver cómo se puede gestionar el nodo directamente en el navegador. También hay un extenso manual de Browserify alojado en GitHub gratis. La idea es traer todas estas herramientas de Nodo al navegador y ahorrar tiempo al automatizar el proceso con Browserify.
Consulte este tutorial introductorio para ver cómo se puede gestionar el nodo directamente en el navegador. También hay un extenso manual de Browserify alojado en GitHub gratis. La idea es traer todas estas herramientas de Nodo al navegador y ahorrar tiempo al automatizar el proceso con Browserify.7. Mantri
Aún en sus primeras etapas de crecimiento, MantriJS es un sistema de dependencia para aplicaciones web de nivel medio a alto. Las dependencias se gestionan a través de espacios de nombres y se organizan funcionalmente para evitar colisiones y reducir el desorden .
 Mantri se encuentra actualmente en v0.2.2 al momento de escribir. Es completamente de código abierto y está diseñado para aplicaciones web más complejas que requieren grandes paquetes de dependencias . Mantri tiene como objetivo seguir las prácticas de programación modular y espera alentar a los desarrolladores a seguir el mismo camino.
Mantri se encuentra actualmente en v0.2.2 al momento de escribir. Es completamente de código abierto y está diseñado para aplicaciones web más complejas que requieren grandes paquetes de dependencias . Mantri tiene como objetivo seguir las prácticas de programación modular y espera alentar a los desarrolladores a seguir el mismo camino.8. Volo
La herramienta de gestión de proyectos volo es un repositorio de NPM de código abierto que puede crear proyectos, agregar bibliotecas y automatizar flujos de trabajo.
Volo se ejecuta dentro de Node y depende de JavaScript para la gestión de proyectos . Una breve guía de introducción se puede encontrar en GitHub explicando el proceso de instalación y el uso común. Por ejemplo, si ejecuta el comando volo create puede pegar cualquier biblioteca como HTML5 Boilerplate.
 Pero además de crear nuevos proyectos, también puede agregar / actualizar bibliotecas para proyectos más antiguos . Volo se relaciona con todo lo que necesitarías para el desarrollo frontend. Consulte los objetivos de diseño de volo para ver cómo funciona en un proyecto del mundo real.
Pero además de crear nuevos proyectos, también puede agregar / actualizar bibliotecas para proyectos más antiguos . Volo se relaciona con todo lo que necesitarías para el desarrollo frontend. Consulte los objetivos de diseño de volo para ver cómo funciona en un proyecto del mundo real.9. Ender
Ender es la "biblioteca sin biblioteca" y es uno de los gestores de paquetes más livianos que encontrará en línea. Permite a los desarrolladores buscar a través de paquetes JS e instalarlos / compilarlos directamente desde la línea de comandos . Ender es considerado como la "hermana pequeña de NPM" por el equipo de desarrollo.
 Naturalmente, todo el framework Ender está disponible de forma gratuita en GitHub. Es simplemente una herramienta que usted instala para ayudar a administrar el consumo de marcos frontend de JavaScript para proyectos locales . Todo está destinado a ejecutarse con facilidad al máximo potencial para el flujo de trabajo de un desarrollador frontend.
Naturalmente, todo el framework Ender está disponible de forma gratuita en GitHub. Es simplemente una herramienta que usted instala para ayudar a administrar el consumo de marcos frontend de JavaScript para proyectos locales . Todo está destinado a ejecutarse con facilidad al máximo potencial para el flujo de trabajo de un desarrollador frontend.El sitio web principal de Ender tiene documentación de calidad por lo que vale la pena echarle un vistazo si estás interesado.
10. pip
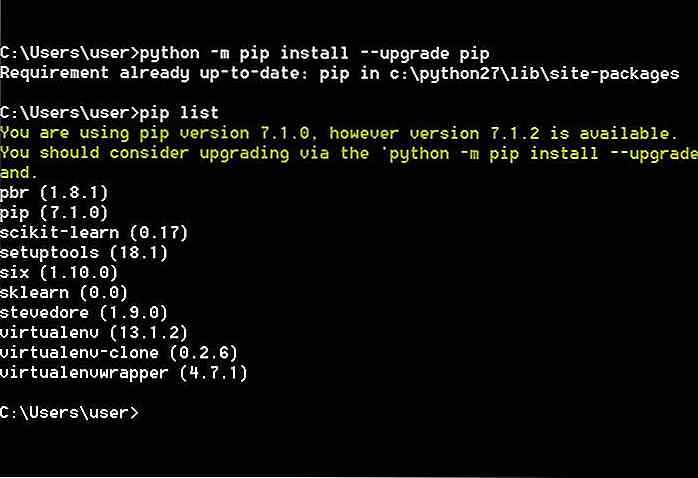
El método recomendado para instalar dependencias de Python es a través de pip. Esta herramienta fue creada por Python Packaging Authority y es completamente de código abierto al igual que Python.
 La mayoría de los desarrolladores de Python recomiendan pip para las dependencias, incluido el equipo de Django. Ya sea que recién esté comenzando con Python o ya lo use de manera consistente con el desarrollo de back-end, este es un administrador de paquetes que estará contento de tener en su caja de herramientas.
La mayoría de los desarrolladores de Python recomiendan pip para las dependencias, incluido el equipo de Django. Ya sea que recién esté comenzando con Python o ya lo use de manera consistente con el desarrollo de back-end, este es un administrador de paquetes que estará contento de tener en su caja de herramientas.11. Compositor
Composer es un administrador de paquetes muy similar a NPM, pero se centra únicamente en las bibliotecas de PHP. Puede encontrar una lista de dependencias en Packagist que incluye grandes frameworks de PHP como Laravel.
Si eres un desarrollador de PHP de cualquier tipo, recomiendo encarecidamente buscar en Composer. Es fácil comenzar, pero es difícil encajar en su flujo de trabajo. Sin embargo, con la práctica se convertirá en un elemento básico para los proyectos de desarrollo de PHP.
 Esta es una herramienta versátil con el potencial de crecer aún más en el tiempo. Además, NPM puede mezclarse con Composer para crear un sistema de administración de dependencias frontend + backend para todos sus proyectos PHP / JS.
Esta es una herramienta versátil con el potencial de crecer aún más en el tiempo. Además, NPM puede mezclarse con Composer para crear un sistema de administración de dependencias frontend + backend para todos sus proyectos PHP / JS.Terminando
Está claro que muchos de estos administradores de dependencia tienen características similares con cualidades similares. Algunos están diseñados para resolver problemas alternativos e incluso se pueden ejecutar en conjunto (es decir, Compositor y NPM).
El tema de la gestión de la dependencia puede ser difícil para los nuevos desarrolladores. Recomiendo elegir una de estas herramientas e investigar en profundidad para aprender tanto como sea posible. Intente crear pequeñas aplicaciones web y descubra por qué la gestión de la dependencia es útil.
Una vez que aprenda cómo aplicar estas herramientas en su flujo de trabajo, nunca considerará volver atrás.

5 aplicaciones de Android gratuitas para reuniones y presentaciones más productivas: lo mejor de
Las reuniones pueden no ser siempre productivas, pero son males esenciales que mantienen los engranajes en la oficina engrasados y funcionando sin problemas. Si necesita ayuda para crear una reunión o presentación más organizada, efectiva y eficiente, entonces esta publicación será de alguna ayuda.Tenemos

20+ Arte de acaparamiento de construcciones que tienes que ver
Las vallas de construcción son tablas grandes que se construyen por un período de tiempo temporal, para proteger las renovaciones que están sucediendo detrás del acaparamiento. Estas juntas eventualmente serán derribadas para develar la tienda o el nuevo edificio una vez que esté listo para ser abierto al público. Hasta