es.hideout-lastation.com
es.hideout-lastation.com
Encuentra combinaciones de fuentes perfectas con este generador de fuentes web
El texto juega un papel importante en el diseño de calidad. Esto definitivamente incluye la web donde la tipografía afecta la legibilidad. Con el auge de las webfonts, es más fácil que nunca variar el texto de su página y destacar entre las masas.
Si puede encontrar los combos de fuentes perfectos para sus encabezados, texto de página, navegación y otras áreas, estará cerca de un diseño de diseño excelente.
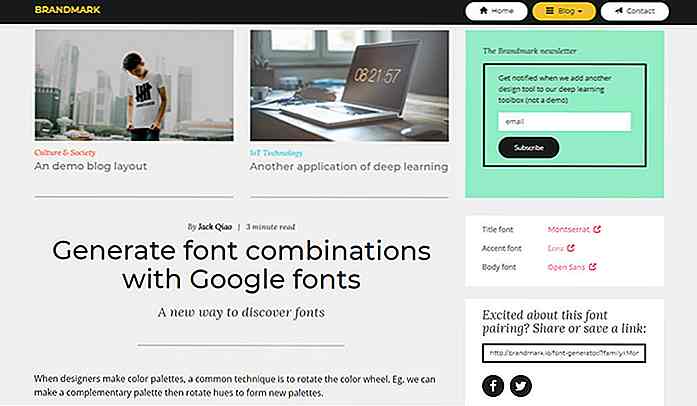
Brandmark creó este generador de fuentes como una herramienta gratuita para ayudar a los diseñadores a unir los tipos de letra . Se ejecuta en cualquier navegador y le permite elegir entre todas las más de 500 fuentes gratuitas de Google.
 Así es cómo funciona: selecciona entre tres tipos diferentes de fuentes y cambia su tamaño + estilo usando los menús desplegables. Estos tres estilos de fuente funcionan como tales:
Así es cómo funciona: selecciona entre tres tipos diferentes de fuentes y cambia su tamaño + estilo usando los menús desplegables. Estos tres estilos de fuente funcionan como tales:- Título de la fuente: el título principal de la página.
- Fuente de acento: una fuente complementaria para funciones más pequeñas, como comillas, subtítulos, fechas, etc.
- Fuente del cuerpo: la fuente utilizada para todos los párrafos y el contenido de la página principal.
Cada fuente enlaza a la página principal de Google Webfonts donde puedes obtener el código CSS para que tus fuentes se inserten en cualquier página. Fácil. ¡Pero esta herramienta se vuelve mucho más compleja cuando tienes cientos de fuentes para elegir!
La tipografía web ha cambiado mucho a lo largo de los años. Ahora, con las fuentes web, puede hacer coincidir fácilmente tipos de letra para combinar con su marca y su diseño.
Con esta herramienta, puede elegir comparar ciertas fuentes predeterminadas y variaciones de fuente con las que desea contrastar. De esta forma, puede decidir con claridad qué fuente de encabezado se verá mejor en su nuevo blog.
 Mi única queja, sin embargo, la página carga bastante lento .
Mi única queja, sin embargo, la página carga bastante lento .Aunque técnicamente está cargando más de 500 Google Webfonts juntos en la misma página. De ninguna manera va a ser rápido.
Pero aparte de eso, debo decir que Brandmark es una excelente herramienta para diseñadores web. Vale la pena una prueba si no está seguro de dónde empezar con las fuentes para su proyecto más nuevo.

15 ideas de regalos para el escritor en tu vida
Entonces, después de publicar listas de deseos para desarrolladores web, diseñadores, geeks e incluso amantes del café, es un delito literario no tener una lista de regalos para nuestros compañeros escritores. Estas son las personas que generan páginas tras páginas de cosas entretenidas, estimulantes y ocasionalmente educativas que nos impactan de una forma u otra.Desde

15 parques infantiles Funtastic que deseabas cuando eras un niño
¿Te acuerdas de cuando eras joven y te encantaba colgar de las barras de mono, jugar con la arena y dar saltos atrevidos en los columpios? Los parques infantiles son lugares increíbles donde un niño (o un niño grande) puede ensuciarse y experimentar las alegrías de ser joven y libre.Aquí, he reunido una selección de 15 áreas de juego creativamente diseñadas de todo el mundo . Con tim