es.hideout-lastation.com
es.hideout-lastation.com
Por qué necesita Code Sniffers para desarrollo web
La optimización de código es comparable a la fase de edición de una escritura. Es posible que primero necesite obtener sus ideas en el código, pero su código debe optimizarse con herramientas como rastreadores de código para producir el mejor producto posible.
El sniffing de código es un término que describe el código de verificación para verificar el cumplimiento de las normas regulatorias . Estas reglamentaciones pueden especificar el número de espacios para usar para la sangría, la colocación de llaves, o cómo nombrar variables. Los estándares no son vitales para construir una aplicación web, pero los estándares son importantes para la consistencia interna y el mantenimiento del código .
Aquí es donde el rastreo de códigos es útil para todos los desarrolladores, de frontend a back-end. Me gustaría examinar el proceso de detección de código y ofrecer algunas utilidades que ayudan a analizar estándares de código .
¿Qué es Code Sniffing?
La acción de sniffing de código generalmente se automatiza para ahorrar tiempo y reducir errores . Los rastreadores de código verificarán los códigos fuente para verificar el cumplimiento de las normas establecidas por los equipos de desarrollo interno o los organismos reguladores.
El sniffing de código es similar al código de deshilachado pero más pedante. Linting principalmente verifica errores y errores de sintaxis mientras busca problemas en la forma en que se escribe el código . Un archivo PHP todavía puede funcionar correctamente, pero fallará una prueba de detección de código si el nombre de una variable no sigue los estándares (es decir, $ myVariable vs $ my_variable ).
Una terminología similar es el olor codificado que busca defectos de diseño en el código que pueden llevar a errores más grandes. Esto puede relacionarse con estándares de código, pero también incluye arquitecturas de alto nivel para escribir código homogéneo .
Todas estas áreas valen la pena cubrirlas y son relevantes para el rastreo de códigos. Solo tenga en cuenta que el código de rastreo no siempre encontrará errores de tiempo de ejecución ya que su prioridad es mantener un estricto cumplimiento de los estándares .
A estas alturas, es posible que se pregunte ¿los estándares, incluso la materia? La verdad es que sí importan, pero más para la optimización y la limpieza del proyecto. Muchos desarrolladores están de acuerdo en que los estándares son vitales para la programación y el desarrollo web, especialmente en grandes proyectos de equipo.
Aquí hay una cita del desarrollador Paul Jones que explica por qué los estándares de código son útiles.
"El objetivo de un estándar de estilo de codificación no es decir que un estilo sea objetivamente mejor que otro ... En cambio, el objetivo es establecer expectativas conocidas sobre cómo se verá el código".
Si está construyendo una pequeña aplicación web para usted, puede que no valga la pena dedicar tiempo a las normas WCAG 2.0 o PSR-2. Pero considere los cientos de desarrolladores que trabajan en el código fuente de Adobe Photoshop. Sería caótico que cada persona escribiera su propio estilo y lo combinara todo.
Aunque los equipos dependen en gran medida de los estándares, estas reglas también pueden ser útiles para los desarrolladores en solitario. Puede encontrar estándares de código para todo, desde CSS hasta WordPress, por lo que no hay excusa para no intentarlo y ver si mejora la calidad de su código.
El valor de los estándares del código
Los estándares mantendrán naturalmente su código limpio y organizado . Los desarrolladores saben exactamente cómo escribir el código y cómo seguir el trabajo de los demás.
Los estándares de código también ayudan al desarrollo de código abierto al ofrecer reglas para que otros lo sigan. Los archivos pueden ser recogidos por cualquier persona meses o años después y aún así ser fáciles de leer .
Un estilo de codificación estricto es una buena idea, incluso si elige crear uno propio . Esto requiere mucho esfuerzo, pero a medida que crecen los proyectos, este tipo de documentación es invaluable.
Aquí hay algunos estándares de codificación para considerar que cubren la gama de varios idiomas web.
- Estándares de codificación PEAR (PHP)
- Estándares de Google para HTML / CSS
- Estándares de Google para JavaScript
- Estilo de codificación Django (Python)
- Guía de estilo de rieles (Ruby)
- WCAG 2.0 (UX)
Los mejores recursos para olfatear códigos
Ahora es posible encontrar detectores de códigos gratuitos para todo, desde HTML / CSS hasta lenguajes de backend como PHP y SQL. Puede que no necesite usar estos rastreadores o seguir estándares para cada idioma, pero vale la pena investigar las posibilidades de ver qué puede mejorar su rendimiento.
Sniffers de código frontend
Aunque HTML no necesita un rastreador de código que no impidió que Squiz construyera uno. Es completamente de código abierto y alojado en GitHub con las opciones para copiar / pegar código en el navegador o guardar un bookmarklet para ejecutar en páginas web individuales.
Este sniffer verifica los tres niveles de accesibilidad de las normas A, AA y AAA de WCAG junto con las pautas de la sección 508 que se aplican principalmente a los sitios web gubernamentales.
 A los desarrolladores de CSS les puede gustar este sniffer de código CSS, que también es de código abierto, alojado a través del Administrador de paquetes de nodo.
A los desarrolladores de CSS les puede gustar este sniffer de código CSS, que también es de código abierto, alojado a través del Administrador de paquetes de nodo.Los usuarios de jQuery deben consultar JSCodeSniffer construido por Dmitry Sheiko. Esta es otra aplicación web gratuita alojada en GitHub que cumple con la guía de estilo de código de jQuery.
 Alternativamente, puede intentar deshilar su código JS con JavaScript Lint o JS Lint. Estas herramientas comprueban los errores de sintaxis en lugar de los estándares de código, pero también son muy útiles cuando se trata de la optimización del código frontend.
Alternativamente, puede intentar deshilar su código JS con JavaScript Lint o JS Lint. Estas herramientas comprueban los errores de sintaxis en lugar de los estándares de código, pero también son muy útiles cuando se trata de la optimización del código frontend.Para el registro, también es posible verificar los estándares JS / CSS directamente con PHP_CodeSniffer.
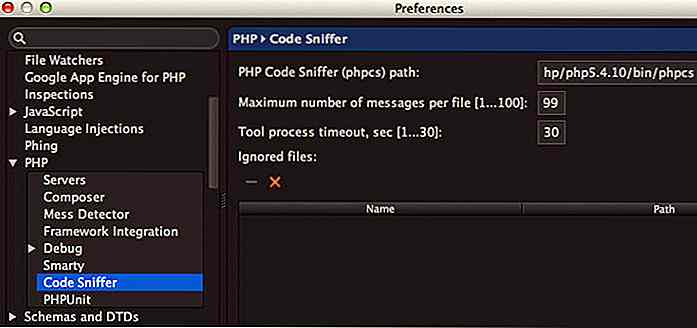
El Sniffer de código PHP
PHP_CodeSniffer es una herramienta imprescindible en su toolbelt si desea cumplir con los estándares de código PHP. El paquete contiene algunos scripts PHP que analizan los códigos PHP, JS y CSS para cumplir con la documentación de estilo de código que elijas.
El creador de PHP_CodeSniffer, Greg Sherwood, escribió una maravillosa historia sobre cómo surgió la idea y qué problemas intenta resolver (vale la pena leerla si tienes tiempo).
En resumen, Greg estaba trabajando con un equipo que aprendía JavaScript integrado en una aplicación PHP. Su objetivo era estructurar el JS de una manera que siguiera los estándares de código de PHP para hacer la vida más fácil yendo y viniendo. Así nació PHP_CodeSniffer.
 Esto es genial para los desarrolladores de PHP porque el lenguaje es muy flexible con requisitos de estilo obligatorios . Los marcos como Laravel son más estrictos, pero los desarrolladores pueden (y deberían) configurar sus propios estándares de código sin depender de un marco de terceros.
Esto es genial para los desarrolladores de PHP porque el lenguaje es muy flexible con requisitos de estilo obligatorios . Los marcos como Laravel son más estrictos, pero los desarrolladores pueden (y deberían) configurar sus propios estándares de código sin depender de un marco de terceros.Varios estándares como PSR-0, PSR-1 y PSR-2 son populares y están empaquetados con la biblioteca de rastreo de PHP.
Pero puedes encontrar muchos otros estándares de código prefabricados para PHP CMS como WordPress, Magento y Drupal. Los desarrolladores en el núcleo Drupal incluso lanzaron un módulo de sniffer de código oficial llamado Coder.
PHP es sin duda el lenguaje más fácil de optimizar con sniffers de código. Si está buscando una lista de estándares de código PHP, consulte esta entrada de GitHub.
Otros Sniffers de Código Backend
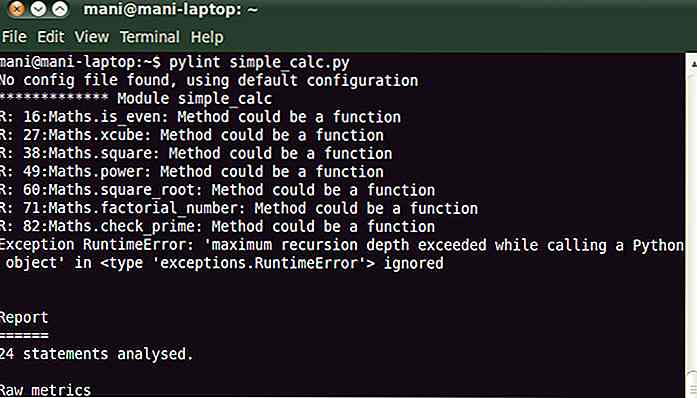
Los desarrolladores de back-end trabajan con una variedad de lenguajes además de PHP y los números crecen cada año. Con idiomas alternativos también tenemos bibliotecas de detección de códigos alternativos, como code-sniffer para Python.
Es posible verificar otros scripts en línea o utilizar herramientas como PyLint. Pero esta es otra metodología que requiere paciencia para trabajar en su flujo de desarrollo.
 Los desarrolladores de Ruby también tienen una serie de opciones cuando se trata de deshilado y análisis de código . Los mejores son siempre gratuitos y de código abierto, como Ruby Lint, un analizador de código estático creado para el moderno código Ruby.
Los desarrolladores de Ruby también tienen una serie de opciones cuando se trata de deshilado y análisis de código . Los mejores son siempre gratuitos y de código abierto, como Ruby Lint, un analizador de código estático creado para el moderno código Ruby.Todavía tengo que encontrar un sniffer de código dedicado de Node.js pero espero que un proyecto salga con el tiempo. Hay rastreadores de código JS que admiten estándares Node, pero todavía es un lenguaje de fondo más nuevo y requiere tiempo para crecer.
Por último, tenemos la sintaxis SQL utilizada para las bases de datos. Este código puede ser más complicado ya que es difícil encontrar estándares de sintaxis bien soportados para el código fuente de SQL. Pero sí encontré una aplicación de formato SQL que debería resultar tremendamente útil al optimizar las consultas de la base de datos.
Envolver
El mejor lugar para comenzar a olfatear códigos es con un idioma y un estándar. HTML / CSS es un lugar fácil para comenzar para los desarrolladores de frontend, mientras que PHP suele ser una opción favorita entre los desarrolladores de back-end (especialmente los desarrolladores de WordPress).
Y si desea obtener más información, consulte estas publicaciones relacionadas sobre el rastreo de códigos, las borraduras y el análisis de códigos automáticos para la optimización.
- Por qué necesita estándares de codificación
- Code Smells por Jeff Atwood
- Sniffer de código PHP: instalación y configuración
- Introducción a CodeSniffer (Parte 1)
- Presentación de GitHub: Clean Code Linters

Más de 40 regalos y artículos para diseñadores web
Completas interfaces de usuario y elementos, texturas y pinceles para Photoshop, plantillas HTML, diseños de fondo, iconos, fuentes y herramientas hacen que nuestras vidas como diseñadores y desarrolladores sean más fáciles, ahorrándonos el tiempo que de otro modo estaríamos gastando en crearlos.Afort

Netiquetas de Facebook para promover una buena discusión en su muro
Érase una vez, en un terreno antes de sitios de redes sociales como Facebook, había cosas llamadas foros y grupos de noticias. Los usuarios como tú y como yo nos escondemos detrás del anonimato, los avatares y los identificadores para compartir ideas y opiniones controvertidas, impopulares y que invitan a la reflexión . Est