es.hideout-lastation.com
es.hideout-lastation.com
15 (más) experimentos inspiradores de HTML5
A menos que haya estado viviendo bajo una roca, habrá oído hablar de HTML5. Ahora está en todas partes, gracias a la promoción del ex CEO de Apple, Steve Jobs, y de ciertos desarrolladores que creen que HTML5 puede hacerse cargo de Flash.
Bueno, de hecho, no vemos que esta situación haya sucedido todavía, pero HTML5 es realmente mágico en referencia a sus capacidades de video, ilustración de lienzo y animación que funcionan muy bien y sin problemas. El hecho es que es tan prometedor que los proyectos están apareciendo en todos los lugares que se han realizado como una forma de probar los límites de HTML5.
Cree en su poder o no, te mostraremos 15 experimentos esclarecedores que hacen el mejor uso de HTML5, y adivina qué, puedes experimentar la gravedad, la animación basada en la música y la representación de criaturas que simplemente funcionan como criaturas. Diviértete con ellos y ¡ojalá!, Se les sirve mejor con la última versión de Mozilla Firefox y Google Chrome.
¡Por si acaso no está satisfecho con esta diversión en HTML5, tenemos más para usted!
- HTML5: 48 demostraciones potenciales de destrucción súbita
- HTML5: 19 aplicaciones web potenciales
Ciclo de lienzo
Un esfuerzo de colaboración entre el artista Mark Ferrari y el codificador Joseph Huckaby, esta es una hermosa colección de escenas de la naturaleza en movimiento, como los bosques en invierno, paisajes marinos y montañas tormentosas. Son relajantes y realmente impresionantes, con sonidos adjuntos a las imágenes. Si quieres un poco de tiempo para relajarte del trabajo, puedes ver estas imágenes y sentir que tu tensión simplemente se desvanece.

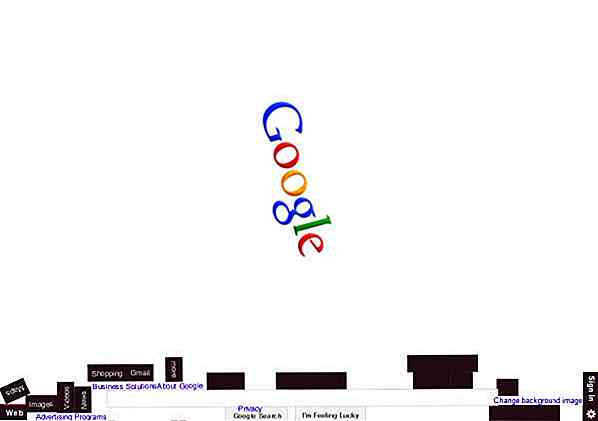
gravedad de Google
Otro por el increíble Sr. Doob, este es menos interactivo que el primero, pero aún así es genial. Proporciona una copia básica de la página de búsqueda principal de Google. Pero cuando apuntas con el cursor, toda la página comienza a 'caer' hasta que todos se estrellan en la parte inferior. El logotipo de Google funciona como un enlace activo que actualiza la página. Un buen juego para esas grandes compañías que odian a Google, puede serlo.

Árboles de lona
Hecho por Kenneth Jorgenson, este podría ser el único lugar donde se puede ver la frase 'Refrescar para obtener más árboles deliciosos :)'. Es exactamente lo que dice: haces clic en el sitio web y te lleva a un fondo blanco. Un dibujo con tinta negra de un árbol comenzará a 'crecer' mientras se cuenta cuántas ramas están en progreso. Puede actualizar para ver tantas veces como desee.

Magnético
Este es otro divertido y adictivo para que disfrutes. Básicamente, comienzas con un par de "imanes" que se pueden arrastrar por la pantalla. Partículas de luz orbitan alrededor de ellos y si cambias de posición puedes cambiar las formas que hacen. Si desea más imanes y partículas, simplemente haga doble clic y arrástrelos a donde los desee. Sí, todo se trata de imanes y física.

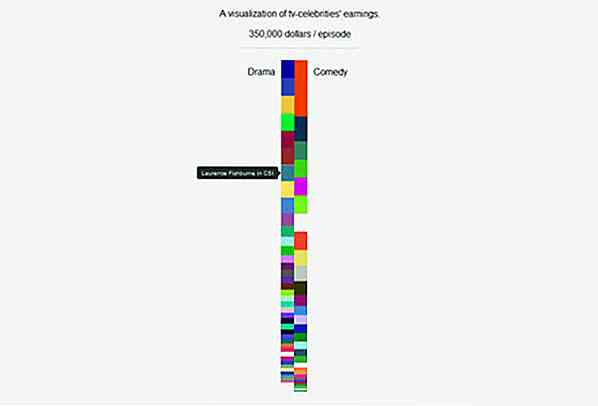
Gráfico de ganancias de celebridades
¿Quieres ver una representación visual de cuánto ganan las celebridades de televisión por episodio? Este es un pequeño y genial gráfico que muestra montones de barras de colores que representa cuánto hace una celebridad específica por grabación de un programa de televisión (o hecho, en casos como Charlie Sheen). Fue hecho como uno de los muchos proyectos y experimentos de Daniel Rapp.

Cinta de lienzo
Paul Truong hizo esta interesante aplicación que le permite pintar utilizando una cinta multicolor en constante movimiento en toda la pantalla. Hace formas y diseños, y el efecto es bastante bonito. Todo lo que tienes que hacer es arrastrarlo por la pantalla, hablando de simplicidad eh.

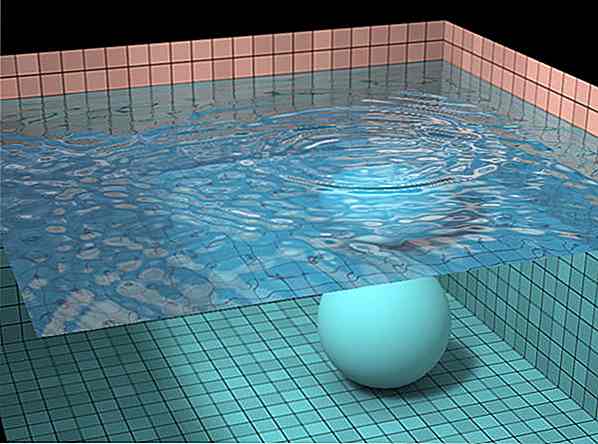
WebGL agua
Aquí viene una demostración genial usando la revolucionaria WebGL (biblioteca de gráficos basada en la web), que se sirve mejor con Google Chrome. Con la demostración, puede dibujar sobre el agua para hacer ondas, o arrastrar la esfera para moverla y presionar algunas teclas del teclado para establecer la dirección de la luz y alternar la gravedad, todo para observar cómo el objeto movido interactúa animadamente con el ambiente, aterradoramente realista.

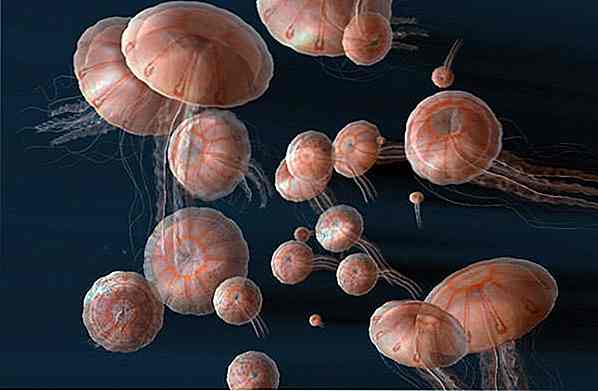
Chrysaora
Otra demo sorprendente que aplica la magia de WebGL, en la que puedes ver un grupo de medusas muy bellas y más importantes, animadas que se mueven en el agua, irradiadas por el rayo de la luz del sol. Sea testigo del período en que HTML5 y WebGL hacen que la web cobre vida, y se ve mejor con Google Chrome.

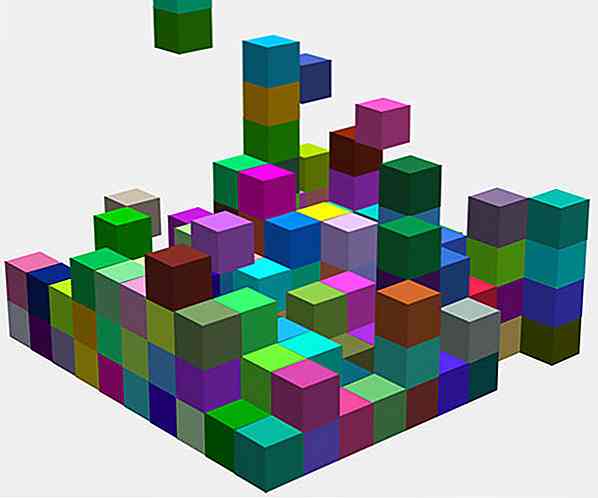
Lluvia de Voxel
La lluvia de Voxel significa que las cajas 3D multicolores descienden para formar un gran bloque giratorio. Es como mostrar las posibilidades de la computadora en la década de 1990, y ahora se trata de un navegador web que utiliza el poder de HTML5, la era más brillante de Internet no está más lejos.

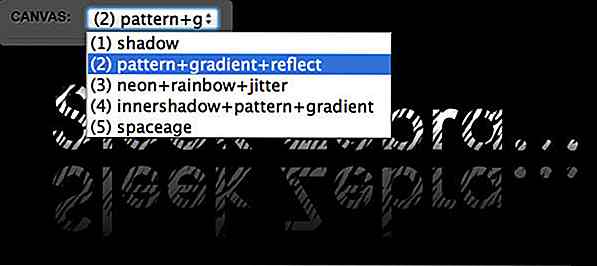
Efectos de texto HTML5
A menudo, el diseñador web nos preguntamos cuántas posibilidades HTML5 realmente nos puede ayudar a avanzar en la tipografía web, y esta demostración te da la respuesta, ¡más que nunca! Puede elegir presenciar efectos estereoscópicos, efectos de neón o incluso el efecto de neón en movimiento, el futuro de la tipografía web está en manos de HTML5.

Spinning HTML5 Logotipo
Simplemente no puedo mantener la gloria de HTML5, está girando, está girando ... es genial.

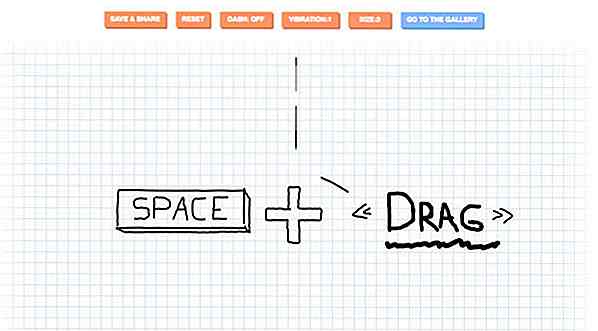
Hacer bocetos en 3D
¿Aburrido del servicio de bocetos 2D basado en HTML5? Mira esto. Simplemente dibuje una línea, presione la barra espaciadora y luego arrastre hacia la izquierda o hacia la derecha, y verá que su dibujo gira en perspectiva 3D. El boceto 3D no es más complicado con HTML5.

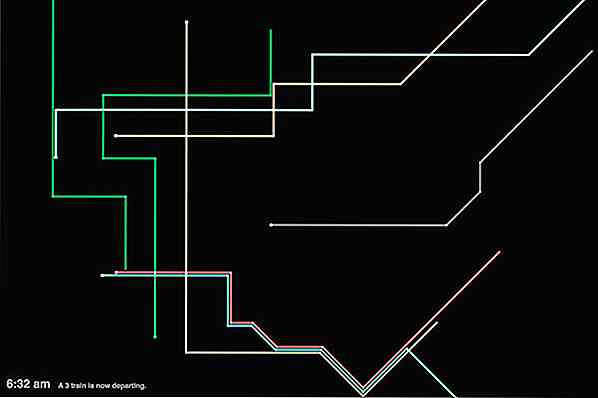
mta.me Conductor
Mta.me Conductor te inspira al generar puntos que se moverán continuamente para formar líneas, y cuando las líneas "colisionan" entre sí, desencadenarán alguna interacción. Todo para demostrar que HTML5 no se trata solo de código sino de interacción, y eso es lo que realmente les importa a los usuarios de la web.

Doogle Gmail
¡Un juego interesante tipo tirador pero el héroe es Gmail, libéralo de los males! Al igual que el juego de disparos clásico, tienes la vida, la puntuación y el rayo láser todopoderoso. Probablemente uno de los demos potenciales para mostrar las capacidades de HTML5 haciendo como un juego. Cuidado, Flash.

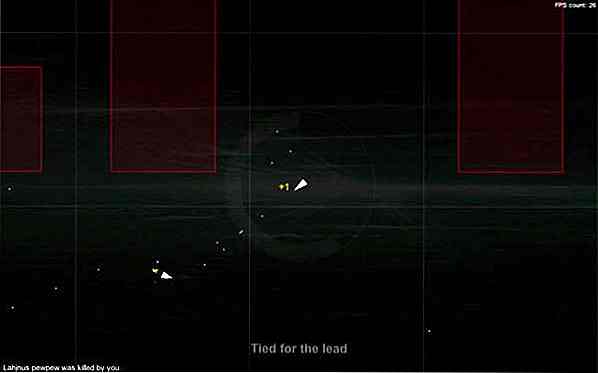
W piloto
Este es un juego tan adictivo que debería ser ilegal. En serio, una vez que inicie sesión en uno de sus servidores, querrá jugar durante horas. Básicamente estás volando disparando cosas mientras evitas que te disparen otros jugadores. Es simple y divertido de jugar, y el hecho de que permite una experiencia multijugador es una ventaja importante que lo coloca por encima de los juegos Flash que son tan populares en este momento.


Chrome para iOS es ahora de código abierto
Los desarrolladores de iOS y Chrome están de enhorabuena ya que Google anunció que la versión iOS del navegador de Google ahora es de código abierto .Chrome para iOS siempre ha sido una rareza entre otras versiones de navegadores, ya que nunca se hizo de código abierto desde el principio. La razón detrás de esto se debe a la naturaleza de la plataforma iOS que exige que todos los navegadores se construyan sobre el motor WebKit .La com

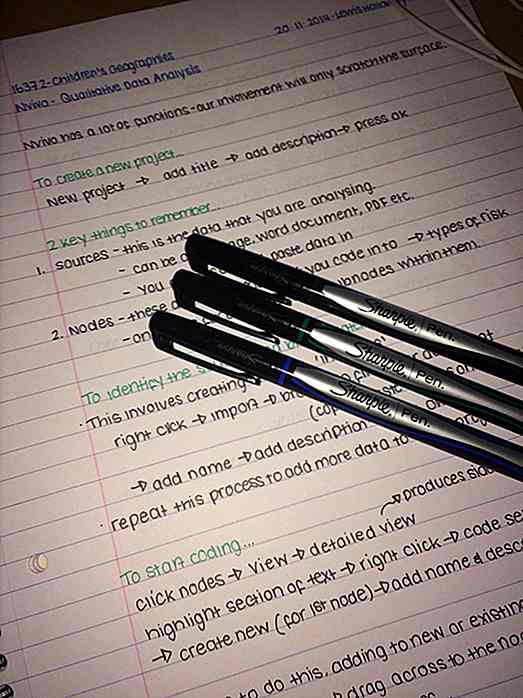
44 Letra tan hermosa que estarías celoso
Para todos nuestros lectores que ya no son estudiantes, debemos preguntar, ¿cuándo fue la última vez que sostuvieron un bolígrafo? Si aún lo hace, ¿cuándo fue la última vez que escribió algo que no se limita a firmar su nombre en una compra con tarjeta de crédito?Para estos maestros de la nota manuscrita, escribir a mano es casi una habilidad que está prohibida. Quiero de