es.hideout-lastation.com
es.hideout-lastation.com
Lo que no sabe sobre el cálculo de los márgenes de porcentaje en CSS
La mayoría de los diseñadores web creen que conocen CSS bastante bien. Después de todo, no hay mucho para eso: unos pocos tipos de selector, unas pocas docenas de propiedades y algunas reglas en cascada que apenas necesitas recordar ya que se reducen al sentido común. Pero cuando llegas al nivel esencial, hay muchos detalles oscuros que pocos diseñadores realmente entienden.
Cuando examiné los resultados de una prueba gratuita de CSS que he ofrecido en línea durante los últimos seis meses, descubrí una pregunta que casi nadie entendió . De las miles de personas que tomaron la prueba, menos del 14% lo hicieron bien .
La pregunta se reduce a esto: ¿Cómo se calculan los márgenes porcentuales?
La pregunta
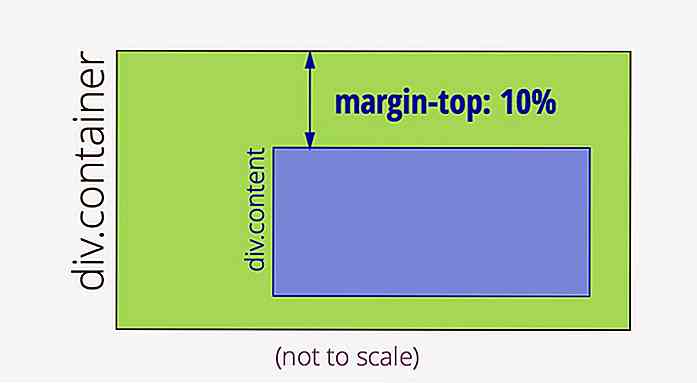
Digamos que su sitio tiene un contenedor div, y dentro de eso, un contenido div :
 Ahora, démosle a ese contenido
Ahora, démosle a ese contenido div un margen superior: .content {margin-top: 10%; } De acuerdo, entonces es 10% ... ¿pero 10% de qué ? Esa es la pregunta que solo el 13.8% de las personas puede responder correctamente . Y tenga en cuenta que estas personas tienen acceso a Google.
Lo que me gusta de esta pregunta es que parece que la respuesta debería ser obvia . Tanto es así, que sospecho que la mayoría de la gente solo adivina (y adivina mal). Pero tal vez no te parezca obvio. Quiero decir, si realmente usa su imaginación, hay muchas formas en que el navegador podría calcular un margen como este.
Entonces, ¿qué tal si lo delimito para usted, ya que la pregunta en la prueba es en realidad de opción múltiple? Estas son sus opciones:
- 10% de la altura del contenido div
- 10% de la altura del contenedor div
- 10% del ancho de div del contenido
- 10% del ancho del div del contenedor
Recuerde, solo el 13.8% de las personas puede elegir la respuesta correcta de esta lista. ¡Eso es mucho peor que el azar!
Mire de cerca las respuestas; verá que en realidad solo hay dos cosas que necesita saber:
¿Contenedor o contenido?
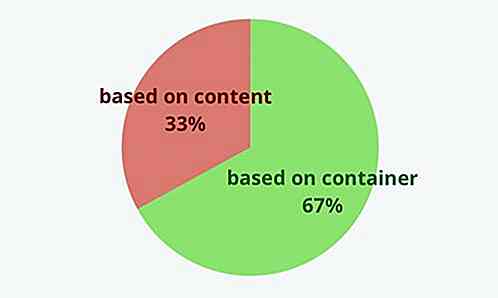
En primer lugar, ¿ el tamaño del margen se basa en el tamaño del div de contenido mismo o en el tamaño del div del contenedor ?
Ahora esto no es un regalo, pero probablemente puedas confiar en tus instintos. Si configuro un div para que sea el 50% del ancho de su contenedor, y luego quiero que sus márgenes izquierdo y derecho llenen el resto del espacio, naturalmente los establecería en un 25% cada uno (de modo que los porcentajes se suman a 100%). Para que eso funcione, los márgenes porcentuales deben basarse en las dimensiones del contenedor.
Efectivamente, dos tercios de las personas que toman el examen obtienen esta parte de la respuesta correcta.
 Ancho o alto?
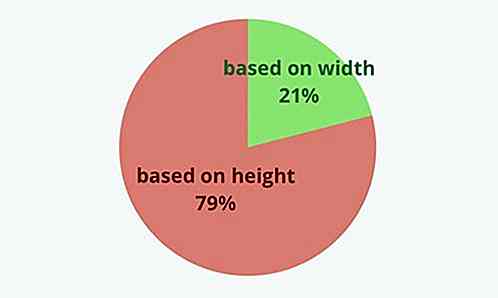
Ancho o alto? En segundo lugar, ¿el tamaño del margen superior se basa en el ancho o la altura de ese elemento ?
Si has estado prestando atención, probablemente ya estés en guardia. Para muy pocas personas que elijan la respuesta correcta, esta tiene que ser una pregunta capciosa, ¿verdad?
Y, sin embargo, apuesto a que apenas puedes creer que la respuesta no es la altura. Bueno, no lo es.
Sí, estamos hablando de un margen superior aquí. Sí, el tamaño de ese margen es una medida vertical. Sí, si un bloque tiene el 50% de la altura de su contenedor y le otorgaste un margen superior del 25%, esperarías que sea el 25% de la altura del contenedor. Y estarías equivocado.
No te sientas mal si pensabas que tenía que ser alto. Casi el 80% de las personas que toman el examen están de acuerdo con usted:
 Tiene sentido ... ¡No, de verdad!
Tiene sentido ... ¡No, de verdad! Todavía no lo creo? Aquí hay una cita de la especificación CSS de W3C:
El porcentaje se calcula con respecto al ancho del bloque que contiene la caja generada. Tenga en cuenta que esto también es cierto para margin-top y margin-bottom.
Lo mismo ocurre con el relleno superior e inferior, en caso de que se lo pregunte. En cuanto a las fronteras, es ilegal especificar su ancho como un porcentaje.
Entonces, en este punto, probablemente estés pensando que los creadores de CSS son unos locos o simplemente cometieron un error muy tonto. Pero estoy aquí para decirte, hay dos buenas razones para basar los márgenes verticales en el ancho del bloque que contiene:
Consistencia horizontal y vertical
Existe, por supuesto, una propiedad abreviada que le permite especificar el margen para los cuatro lados de un bloque:
margen: 10%;
Esto se expande a:
margen superior: 10%; margen-derecha: 10%; margen inferior: 10%; margen izquierdo: 10%;
Ahora, si escribiste cualquiera de los anteriores, probablemente esperarías que los márgenes en los cuatro lados del bloque fueran del mismo tamaño, ¿no? Pero si margin-left y margin-right se basaban en el ancho del contenedor, y margin-top y margin-bottom se basaban en su altura, ¡por lo general serían diferentes!
Evitando la dependencia circular
CSS establece el contenido en bloques apilados verticalmente en la página, por lo que el ancho de un bloque generalmente está dictado por completo por el ancho de su elemento primario. En otras palabras, puede calcular el ancho de un bloque sin preocuparse por lo que hay dentro de ese bloque .
La altura de un bloque es una cuestión diferente. Por lo general, la altura depende de la altura combinada de su contenido . Cambie la altura del contenido y cambie la altura del bloque. Ver el problema?
Para obtener la altura del contenido, debe conocer los márgenes superior e inferior que se le aplican. Y si esos márgenes dependen de la altura del bloque principal, estás en problemas, ¡porque no puedes calcular uno sin conocer al otro!
Basar los márgenes verticales en el ancho del contenedor rompe esa dependencia circular, y hace posible diseñar la página.
As la clase
Entonces ahí lo tienes: la pregunta más difícil en la prueba, y ahora puedes responderla. ¿Quieres saber cómo te iría en el resto de la prueba? Inténtalo tú mismo. Lo prometo, la mayoría de las preguntas son mucho más fáciles que esta.
Mientras tanto, ¡estoy en busca de una nueva pregunta más difícil! ¿Qué detalle de CSS crees que nadie sabe?
Nota del editor: esto está escrito para Hongkiat.com por Kevin Yank . Kevin ha escrito sobre la web desde 1999, con libros sobre PHP, CSS y JavaScript a su nombre. También recibió podcasts, habló en conferencias y produjo videos de capacitación, todo sobre la Web. Ahora dirige el equipo de desarrollo en Sit the Test, una aplicación web para hacer y tomar exámenes en línea .
Más sobre Hongkiat:
- Diseño web: altura de columna igual con CSS
- 6 trucos de CSS para alinear el contenido verticalmente
- Un vistazo a las unidades de CSS: píxeles, EM y porcentaje
- Una mirada a: CSS3 tamaño de la caja
Ahora lea: 10 propiedades ocultas de CSS3 que debe saber


10 herramientas de Instagram para negocios
Los selfies y el porno de comida pueden dominar a Instagram, pero eso no es todo lo que limita la aplicación para compartir fotos. Algunas empresas están utilizando la aplicación como un sitio para alojar sus productos. Otras empresas están pensando en utilizar Instagram como una extensión para comercializar y llegar a sus clientes.De h

Cómo crear un diseño de borde recortado con CSS
Con un diseño de borde recortado podemos mostrar a los usuarios lo que se puede encontrar debajo del área de borde de un elemento HTML . Esta tarea se resuelve normalmente apilando dos o más elementos de bloque (en la mayoría de los casos div) de diferentes tamaños uno encima del otro. En primer lugar, esto parece una solución fácil, pero se vuelve más frustrante cuando se quiere reutilizar el diseño varias veces, mover los elementos, optimizar el diseño para dispositivos móviles o mantener el código.En esta pub