es.hideout-lastation.com
es.hideout-lastation.com
13 bibliotecas de JavaScript para crear mapas interactivos y personalizados
Anteriormente presentamos Google Map Maker y otras 10 herramientas para ayudarlo a construir mapas. Sin embargo, si prefiere usar bibliotecas de Javascript, tenemos la publicación para usted. Estas son las bibliotecas de JS que puede usar para mostrar marcadores de mapas especiales, dibujar líneas de rutas personalizadas o incluso mostrar un cuadro de diálogo cuando se desplaza o hace clic en ciertos puntos del mapa.
Personalice sus mapas con el estilo que desee, algunos de ellos con estilo CSS o personalice su mapa para que sea lo más interactivo que desee . La fuente de los datos del mapa, las dependencias y las licencias de cada biblioteca se han incluido para su conveniencia.
Más sobre Hongkiat:
- Cómo diseñar Google Maps
- Obtención de la ubicación del usuario con la API de geolocalización HTML5
- Visualización de datos: más de 20 herramientas y recursos útiles
GMaps
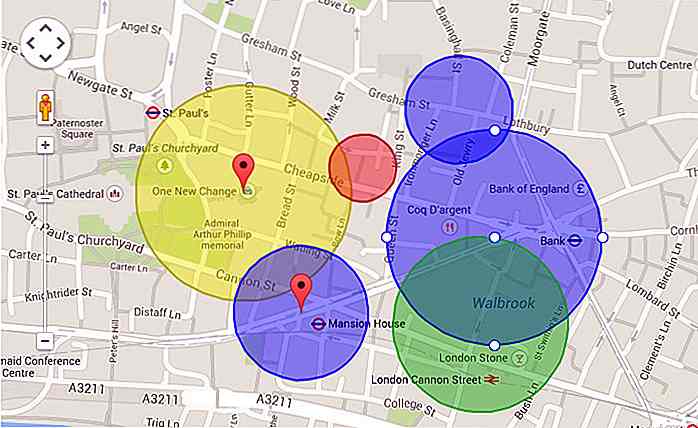
GMaps hace que agregar y personalizar Google Maps sea muy fácil. Además de agregar un mapa, también puede incluir un par de cosas en el mapa, como polilíneas que pueden ser útiles para dibujar una ruta, un control de menú especial e incluso elementos HTML.
GMaps es compatible con datos formateados JSON que puede utilizar para integrar su mapa con una aplicación particular, como Foursquare.
- Fuente de datos del mapa : Google Maps
- Dependencias : ninguna
- Licencia : Licencia MIT
 jHere
jHere En 5 KB, jHERE te muestra que el tamaño no importa; aún puede construir un poderoso mapa interactivo con un puñado de opciones de personalización. jHERE deriva la visualización del mapa desde el mapa HERE, que es uno de los proveedores de mapas más populares para Windows Phone.
La biblioteca se puede ampliar con nuevas funcionalidades, y hay un par de extensiones desarrolladas para esta biblioteca, incluida una para agregar formas, rutas y marcadores personalizados.
- Fuente de datos del mapa : HERE Maps
- Dependencias : jQuery o ZeptoJS
- Licencia : Licencia MIT
 Kartograph
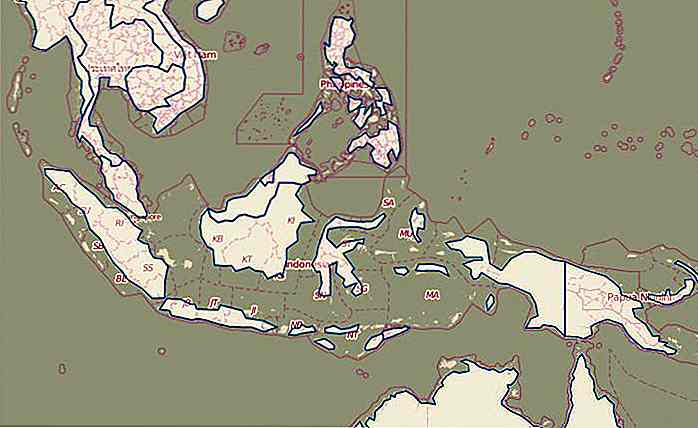
Kartograph Kartograph se compone de dos archivos, Kartograph.ph para generar el mapa en formato SVG, y Kartograph.js para agregar elementos interactivos en la parte superior del mapa. Como Kartograph.js está construido sobre Raphael.js, el mapa funcionaría muy bien hasta IE7. Puede echar un vistazo a las demostraciones de mapas interactivos para descubrir lo que Kartograph puede hacer.
- Fuente de datos del mapa : Kartograph
- Dependencias : Kartograph.py, Raphael y jQuery
- Licencia : AGPL y LGPL
 Mapael
Mapael jQuery Mapael le permite crear mapas con una elegante visualización de datos y también interactividad. Puede, por ejemplo, crear un mapa y designar cada región en el mapa con diferentes colores según la región. También puede agregar información sobre herramientas en la región, así como también controladores de eventos como click o hover .
El mapa está construido con SEO en mente al proporcionar contenido alternativo para robots de motores de búsqueda que no son capaces de rastrear contenido generado por JavaScript.
- Fuente de datos del mapa : Raphael.js
- Dependencias : jQuery
- Licencia : Licencia MIT
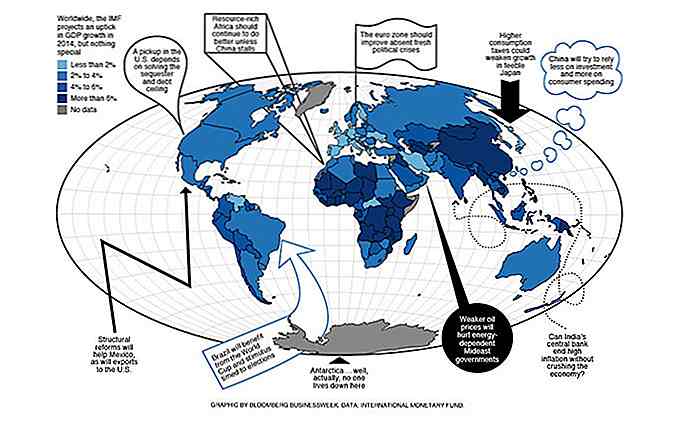
 D3js
D3js D3.js es una biblioteca completa de JavaScript que dará vida a sus datos a través de HTML, SVG y CSS. El uso de D3 es bastante variado, incluso para construir un mapa altamente interactivo. Vea este mapa del Desarrollo Global del Banco Mundial y verá las posibilidades de lo que puede construir con D3.js.
- Fuente de datos del mapa : D3.js
- Dependencias : ninguna
- Licencia : Indefinida
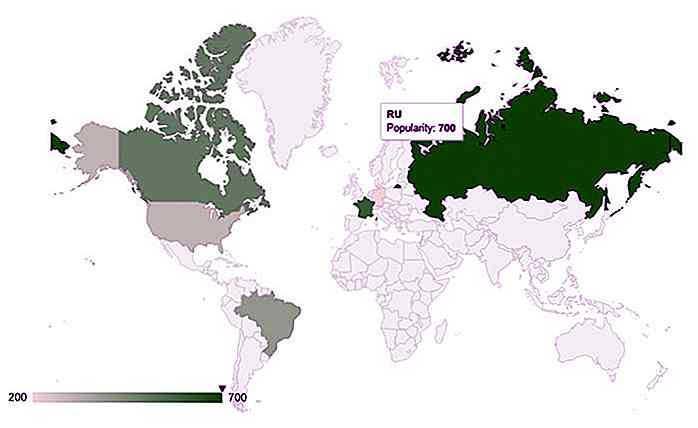
 DataMaps
DataMaps Si construir un mapa con D3.js es abrumador, puede usar DataMaps . DataMaps es esencialmente un plugin D3.js que se desarrolla especialmente para construir mapas. Hereda muchas de las capacidades de D3.js, por lo que puedes construir con ellas mapas simples o muy personalizados. ¿Mencioné que el mapa es receptivo?
- Fuente de datos del mapa : D3.js
- Dependencias : D3.js y TopoJSON
- Licencia : Licencia MIT
 GeoChart
GeoChart GeoChart es un mapa de Google simplificado que muestra la región, los marcadores y el texto, en lugar de un mapa completo con pequeños detalles. El mapa se genera en SVG y se puede personalizar de muchas maneras, como cambiar los colores de la región, agregar elementos emergentes y marcadores de mapas personalizados.
- Fuente de datos del mapa : Google Maps
- Dependencias : ninguna
- Licencia : Leer TOS de Google Maps
 Maplace
Maplace Maplace, un plugin de jQuery para generar mapas a través de la API v3 de Google Maps. Maplace funciona en todos los navegadores, incluido IE6. Así que este es otro gran plugin que merece tu atención si quieres construir un mapa de la manera más fácil posible.
- Fuente de datos del mapa : Google Maps
- Dependencias : jQuery
- Licencia : Licencia MIT
 Majestuoso
Majestuoso Stately es una biblioteca de JavaScript desarrollada para generar mapas de EE. UU. La biblioteca es comparativamente ligera, ya que puede agregar elementos interactivos sobre los mapas generados.
- Fuente de datos del mapa : majestuoso / SVG
- Dependencias : ninguna
- Licencia : Licencia MIT
 GeoComplete
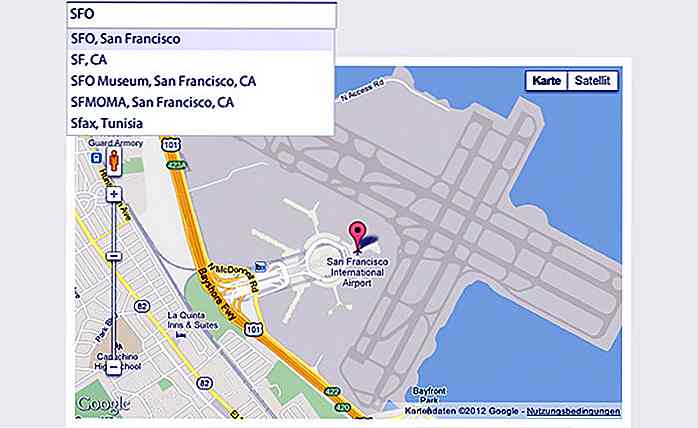
GeoComplete GeoComplete es una biblioteca de JavaScript distinta por sí misma. La biblioteca agregará un campo de entrada junto con el mapa, que mostrará sugerencias de ciudades, países o estados a medida que escribe.
- Fuente de datos del mapa : Google Maps
- Dependencias : jQuery
- Licencia : Licencia MIT
 Herramientas de mapa
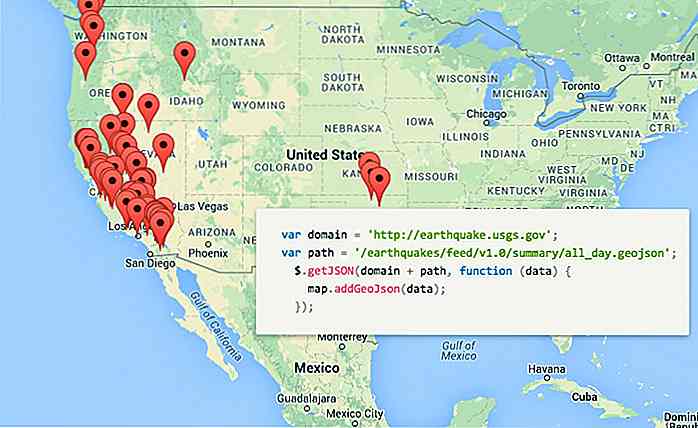
Herramientas de mapa Map Tools proporciona una API intuitiva para agregar Google Maps. Admite la carga de datos JSON con formato geométrico como TopoJSON y GeoJSON para representar el mapa. Además de eso, puede agregar marcadores animados que, en mi opinión, harán que el mapa sea más animado, inserte contenido HTML con variables o marcadores de posición en las barras de dirección.
- Fuente de datos del mapa : Google Maps
- Dependencias : GeoJSON / TopoJSON
- Licencia : Licencia MIT
 OpenLayers
OpenLayers OpenLayers es un marco de JavaScript de código abierto de alto rendimiento para construir mapas interactivos utilizando diversos servicios de mapas. Puede elegir la fuente de la capa de mapa utilizando la capa de mosaico o la capa de vector de una serie de servicios de mapas.
OpenLayer viene móvil listo para usar, adecuado para la construcción de mapas en dispositivos y navegadores. Puede usar CSS para una apariencia diferente de su mapa. Para implementar el mapa en su web usando OpenLayers, aquí hay un tutorial que ayudará.
- Fuente de datos del mapa : OpenStreetMap
- Dependencias : ninguna
- Licencia : Indefinida
 Folleto
Folleto Los desarrolladores dieron a las funciones básicas de Leaflet un funcionamiento perfecto, manteniendo su tamaño pequeño, perfecto para dispositivos móviles. Para funciones específicas, solo extienda Leaflet usando complementos. Leaflet tiene la mayoría de las funciones de mapas en línea que necesita: capas de mosaicos, ventanas emergentes, marcadores y capas de vectores libres como polilíneas, polígonos, círculos o rectángulos. Viene con buenos diseños predeterminados, aunque puedes personalizar el estilo usando CSS3 con facilidad.
Leaflet tiene la mayor cantidad de funciones de interacción de uso para navegadores móviles y de escritorio.
- Fuente de datos del mapa : OpenStreetMap
- Dependencias : ninguna
- Licencia : Indefinida


20 artistas que llevaron el arte al siguiente nivel
Donde hay una idea, hay una manera de expresarla, al menos en lo que respecta al arte. Los artistas pueden presentarse en muchas formas disfrazados de baristas regulares que pueden hacer increíbles arte en latte, 2D e incluso 3D, artistas digitales que crean increíbles códigos QR que saltan hacia ti, o personas muy pacientes que crean increíbles estructuras de origami a partir de billetes de papel o dólares .Lueg

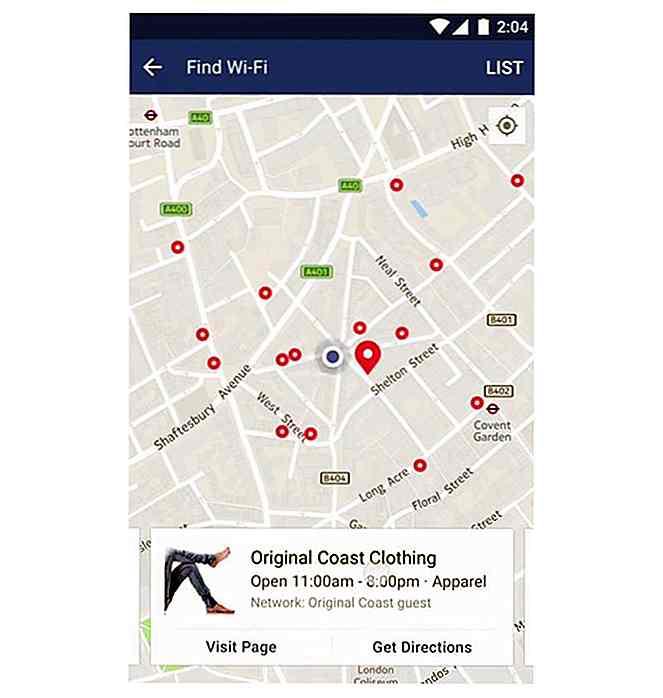
Encuentre Wi-Fi gratuito en las cercanías de Facebook
A fines del año pasado, Facebook probó una característica interesante llamada " Find Wi-Fi " en la aplicación de Facebook de iOS. Después de casi la mitad de un año de pruebas, dicha característica ahora se abre camino al público, con la aplicación Android de Facebook como parte del lanzamiento.Si la fu