es.hideout-lastation.com
es.hideout-lastation.com
Incrustar GIF animados como Facebook con jqGifPreview
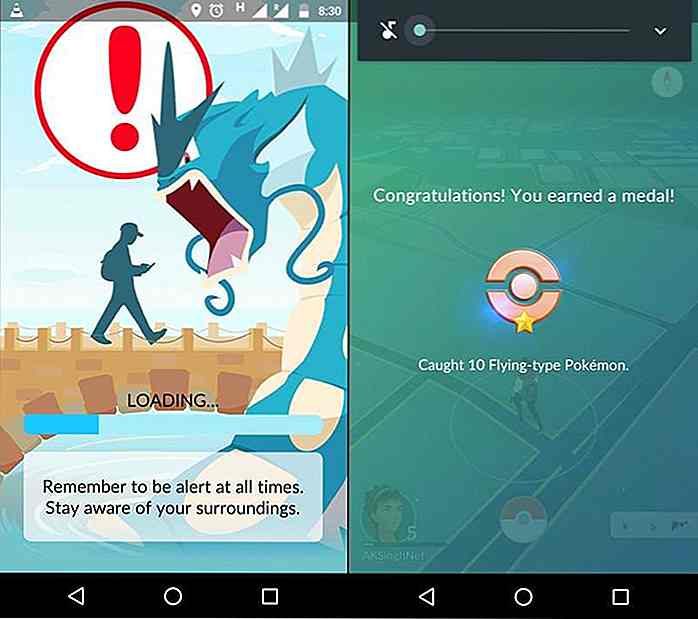
Twitter y Facebook tienen mucha gente que comparte GIF animados diariamente. Si todo esto se reproduce automáticamente, podría ser espantoso en un feed.
Ambas redes solucionan esto con una función de hacer clic para previsualizar todos los archivos GIF. Esto le permite al usuario elegir qué animaciones quieren ver eligiendo cuándo iniciar / detener la animación.
Con el complemento jqGifPreview, puede llevar esta misma funcionalidad a su sitio web.
Este plugin jQuery gratuito funciona en todos los GIF de la página, o puede dirigirse específicamente a cualquier que desee. Es un recurso fantástico, pero toma un poco de tiempo configurarlo.
Un GIF en pausa es realmente solo un cuadro de la animación, que se muestra en la página.
Lamentablemente, este complemento no extrae automáticamente una imagen estática del GIF . Pero puede lograr esto usando PHP o cualquier otro lenguaje de servidor, de modo que con un poco de código, esto puede ser automatizado.
Este complemento utiliza un atributo data- * para almacenar la ubicación de la imagen GIF . Una vez que el usuario hace clic en la imagen, se cargará automáticamente en el atributo src de la imagen y se mostrará en la pantalla.
¡Simple, efectivo, y definitivamente un efecto limpio! Todo lo que necesita son los archivos CSS / JS para este complemento que puede extraer directamente de GitHub . Y, por supuesto, también necesitará una copia de jQuery .
A partir de ahí, configura su imagen de esta manera:
El atributo src principal debe contener la imagen estática . Puede crear un script para generarlo, o puede editar y cargar manualmente un disparo estático para cada GIF.
El atributo data-gif contiene el GIF animado real y cambiarán al hacer clic si se dirige a la clase de imagen principal (en este caso, es .myImg ). Ahora, todo lo que necesita es una línea de jQuery para que todo funcione:
$ (".myImg"). jqGifPreview (); Definitivamente, uno de los mejores plugins de jQuery que he visto este mes y es bastante fácil de configurar.
Puede obtener más información visitando la página de GitHub y también hay una vista previa de demostración en vivo alojada en el sitio web del desarrollador.

7 maneras de aumentar enormemente su productividad
En 1915, Albert Einstein presentó su brillante y revolucionaria teoría de la relatividad. En los tres años previos a eso, se había dedicado por completo a su creación, sin distraerse por nada más. No estamos sugiriendo que pases tres años trabajando en un proyecto en particular (a menos que realmente quieras hacerlo), pero este enfoque de enfocarte completamente en una pieza de trabajo es una vívida ilustración de la nueva tendencia de trabajo llamada " Hacer menos".Como su

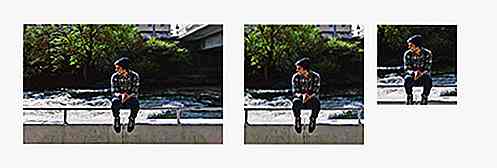
Aplicar un efecto de zoom suave a las imágenes con Zoomer
Hay una cita que dice: "una imagen vale más que mil palabras". En el diseño web, se vuelve aún más relevante. Especialmente cuando se trata de exhibir productos, como en un sitio de comercio electrónico, por ejemplo. La gente necesita tener una comprensión clara y poder mirar el producto de una manera visual antes de hacer una compra después de todo.Hacer