es.hideout-lastation.com
es.hideout-lastation.com
Novedades en Codekit 2
Codekit 2 fue lanzado hace unas semanas, y como se esperaba, hay algunos cambios importantes en esta nueva versión. Para aquellos de ustedes que acaban de enterarse, Codekit es una aplicación que reúne varias herramientas modernas de desarrollo web que incluyen Sass, LESS, Jade, Kit, JavaScript mangler (Uglify.js) y JavaScript linters (JSLint y JSHint). )
Con el refrescante nuevo diseño de la interfaz de usuario y el nuevo ícono, Codekit 2 también trae un montón de nuevas características bajo el capó. Tenemos en nuestras manos y le mostraremos cómo Codekit 2 puede beneficiar su proceso de desarrollo web, haciéndolo más eficiente. Vamos a ver.
Servidor incorporado
Codekit puede recargar automáticamente la página en el navegador ; por lo tanto, tan pronto como realice un cambio dentro de los archivos de su proyecto, verá el resultado de inmediato, brindándole la experiencia de la edición en vivo .
Pero hay un problema en Codekit 1 con el que siempre me he encontrado. Si no configura las configuraciones correctamente, podría terminar haciendo que Codekit actualice la página, incluidas otras páginas que no forman parte de su proyecto.
Esto interrumpe otras actividades que tiene en ejecución en otras páginas, porque Codekit actualizó todas las páginas abiertas .

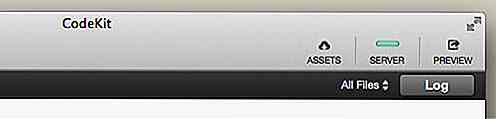
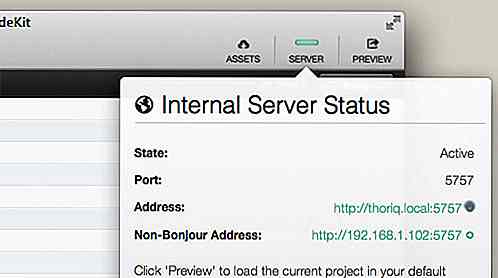
En la versión 2, Codekit resuelve esto al introducir un servidor incorporado . Cuando lo lances, verás una luz verde en la parte superior derecha de la ventana de la aplicación, que muestra que el servidor está "encendido". Haga clic en él y verá la información del servidor, como: el número de Puerto y la dirección para acceder a su proyecto a través del servidor.

Puede usar la dirección para acceder a su proyecto en cualquier dispositivo dentro de la misma red. Hay dos formatos de direcciones dados; uno con un buen nombre y otro con el formato de dirección IP de red, que puede usar en dispositivos (probablemente Android) que no son compatibles con Bonjour.
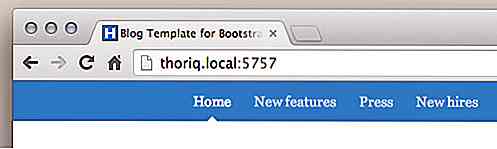
Por lo tanto, ahora debe mostrar sus páginas en el navegador a través de esta dirección, de esa manera.

Vea el siguiente video para más detalles.
Consejo: cambie la dirección
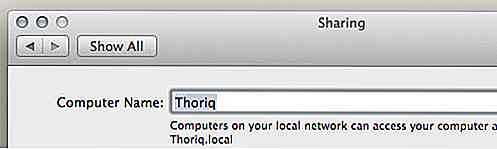
El formato de dirección de nombre bonito se deriva del nombre de su computadora. Entonces, si el nombre de su computadora es "Macbook de John Doe", es probable que obtenga una dirección larga a cambio, algo así como http://john-doe-macbook.local:5757 . Para cambiarlo, vaya a Preferencias del Sistema OSX> Compartir, luego cambie el Nombre de la Computadora a algo más corto.

Componentes de Bower
La segunda característica que vamos a ver es el Componente Bower. Bower es un administrador de paquetes para desarrollo web, es similar a Homebrew para el administrador de paquetes OSX. Hay un montón de paquetes que puede encontrar a través del registro de Bower, incluidos Bootstrap, jQuery y Normalize.css.
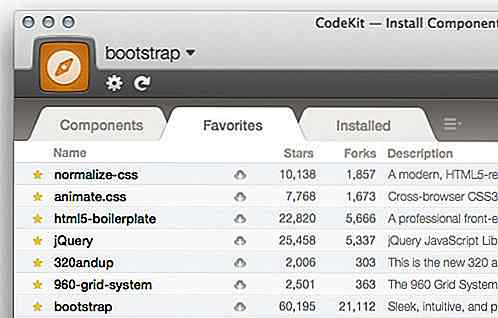
En Codekit 2, ahora puede instalar paquetes Bower directamente a través de él. Vaya al menú Activos (ubicado en el lado izquierdo del menú Servidor ). El autor de Codekit ha enumerado algunos paquetes seleccionados en la pestaña Favoritos .
La lista completa se puede encontrar en la pestaña Componentes, y todos los componentes instalados irán en la pestaña Instalado .

Esto sería muy útil para comenzar un nuevo proyecto. Si necesita Normalize.css, por ejemplo, puede instalarlo a través de Codekit, luego importarlo usando la regla @import de sus hojas de estilo, como ese.
@import (en línea) "bower_components / normalize-css / normalize.css";
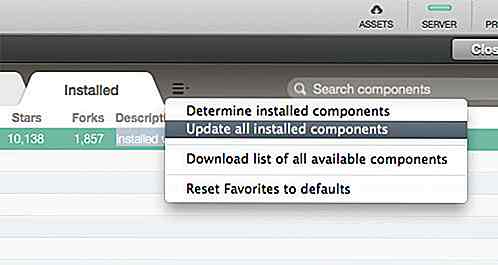
Si hay una nueva versión disponible para él, también puede actualizarla a través de Codekit, así.

Proyecto de la Fundación Zurb
La Fundación es uno de los marcos receptivos más populares, lo que lo convierte en una especie de contendiente para Bootstrap. En el Codekit 1, puede configurar fácilmente un proyecto de Compass con unos pocos clics, pero configurar un proyecto de Foundation podría ser un poco molesto, ya que utiliza un binario Sass / Compass personalizado.
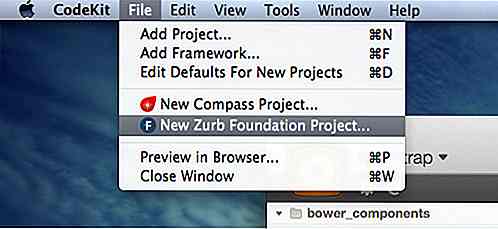
En la versión 2, se simplifica. Puede ir a Archivo> Nuevo Proyecto de la Fundación Zurb y ya está todo listo.

Pensamiento final
Estas nuevas características hacen de Codekit 2 una aplicación superior para el desarrollo web, y Codekit 1 ahora parece obsoleto en comparación. Tenga en cuenta que Codekit es una aplicación OSX-only . Si está ejecutando en un equipo con Windows, puede probar Prepros, que también ofrece funcionalidades similares (menos el soporte de idioma del Kit, creo). Alternativamente, también puedes probar GruntJS, Prepros o Koala, siempre que hagan el trabajo.

Incrustar GIF animados como Facebook con jqGifPreview
Twitter y Facebook tienen mucha gente que comparte GIF animados diariamente. Si todo esto se reproduce automáticamente, podría ser espantoso en un feed.Ambas redes solucionan esto con una función de hacer clic para previsualizar todos los archivos GIF. Esto le permite al usuario elegir qué animaciones quieren ver eligiendo cuándo iniciar / detener la animación.Con e

35 (Más) Tutoriales de personajes de dibujos animados de Adobe Illustrator
Con las competiciones creciendo día a día, las empresas se esfuerzan por mantener sus marcas en la parte superior de la cadena alimentaria con el fin de obtener una mayor exposición y hacer que sea más fácil para las personas recordar su existencia. Una forma brillante de hacerlo es tener una mascota para su marca y hemos visto que muchas empresas como Twitter lo han implementado con éxito.Ahora