es.hideout-lastation.com
es.hideout-lastation.com
La verificación en dos pasos ha llegado a la aplicación Beta de WhatsApp
Después de una larga espera, WhatsApp finalmente comenzó a implementar la verificación en dos pasos en la versión Beta de su aplicación de chat. Para ser un probador Beta, todo lo que necesita hacer es registrarse aquí para obtener acceso a la aplicación Beta.
Si usted es uno de los pocos que actualmente usa la versión beta de la aplicación de chat, todo lo que necesita hacer para activar la verificación en dos pasos es ingresar a la configuración y acceder a las opciones de su cuenta .
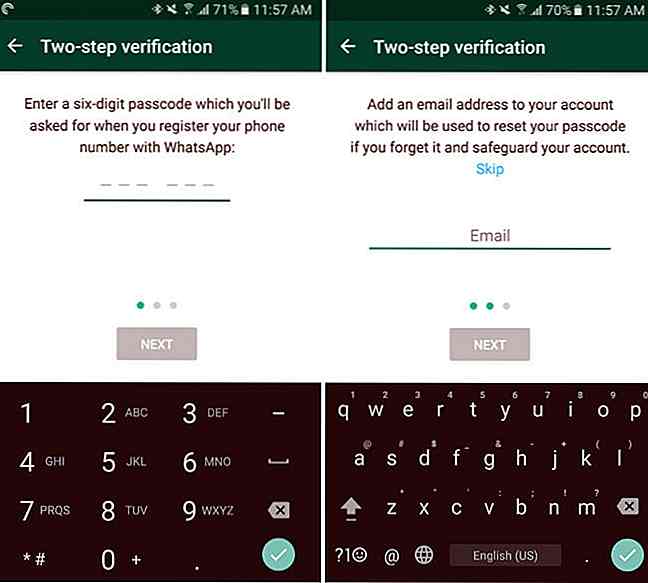
Una vez allí, toque la opción de verificación en dos pasos . A continuación, se le pedirá que ingrese una contraseña de seis dígitos, así como una dirección de correo electrónico . Si olvida su contraseña, estará recuperando su cuenta a través de esta dirección de correo electrónico ingresada.
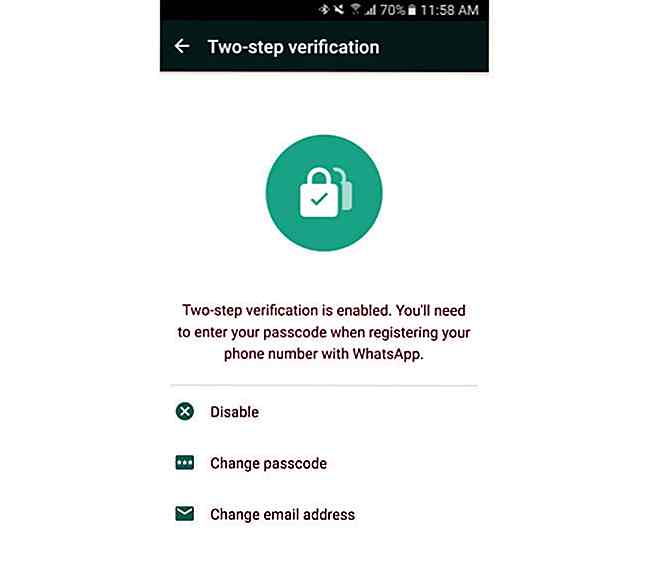
 Cuando termine de ingresar su contraseña y dirección de correo electrónico, la verificación en dos pasos se activará en su número de teléfono activo . A partir de ahora, activar WhatsApp con el número de teléfono correspondiente requerirá su código de acceso o la cuenta de correo electrónico que registró para restablecerlo.
Cuando termine de ingresar su contraseña y dirección de correo electrónico, la verificación en dos pasos se activará en su número de teléfono activo . A partir de ahora, activar WhatsApp con el número de teléfono correspondiente requerirá su código de acceso o la cuenta de correo electrónico que registró para restablecerlo. De nuevo, esto solo está disponible para la versión Beta (2.16.346) y es probable que pase un tiempo antes de que lo veas en la aplicación oficial.
De nuevo, esto solo está disponible para la versión Beta (2.16.346) y es probable que pase un tiempo antes de que lo veas en la aplicación oficial.

20 mejores regalos para aspirantes a diseñadores de movimiento UX
Los diseñadores de interfaces están cada vez más interesados en el diseño de UX con maquetas animadas que emulan las acciones de los usuarios. Estas maquetas de UX se basan en el movimiento con efectos animados para definir cómo debe responder una interfaz a la entrada del usuario .La mayoría de los diseñadores de UX aprenden a usar software para crear estas animaciones. Las dos o

15 formas sencillas e ingeniosas de desarrollar la conciencia de tu marca
¿Alguna vez pensaste en la película de la cámara y Kodak es lo primero que te viene a la cabeza? ¿O piensas en una bebida gaseosa y el nombre que aparece es Coca-Cola? Algunas marcas se vuelven tan populares que se convierten en sinónimos del nombre real del producto. Es un sueño de cada marca reemplazar el nombre real de un producto con su propio nombre. Y es