es.hideout-lastation.com
es.hideout-lastation.com
Controlar la animación CSS3 con la función de pasos ()
La animación es una de las mejores características introducidas en CSS. En el pasado, la animación web solo estaba disponible en el territorio JavaScript o Flash. Pero, hoy en día, muchos sitios web optan por usar CSS para agregar animaciones sutiles . En artículos anteriores, hemos analizado cómo hacer algunas cosas interesantes con animación CSS, como agregar un efecto de marquesina y agregar un efecto de rebote a algo.
En este artículo, volveremos a sumergirnos en la animación CSS. Esta vez, vamos a discutir una función de animación CSS, steps(), que nos permite controlar el movimiento de la animación ; no te asustes, no es tan desconcertante como suena. Vamos a ver.
¿Así que qué es lo?
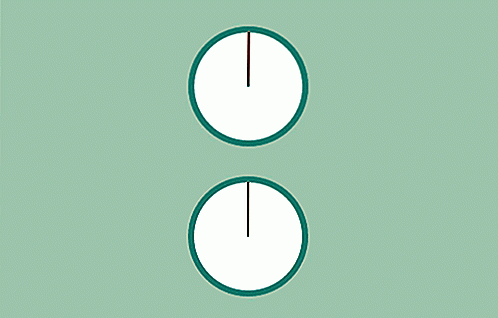
Normalmente, la animación en CSS irá directamente de principio a fin a la duración especificada. steps() es parte de la función de sincronización de animación. Nos permite controlar la animación para moverla gradualmente. El mejor ejemplo que muestra cómo funcionan los steps() sería la segunda mano de un reloj analógico; los relojes de segunda mano no se mueven continuamente, sino que sus movimientos se dividen en etapas. Así que vamos a replicarlo con animación CSS y steps() .
Replicando la segunda mano de un reloj
Primero agreguemos los fotogramas clave que rotarán la Segunda Mano para 360 grados; la rotación comenzará en 90 grados (o a las 12 en punto). Tenga en cuenta que el siguiente código puede necesitar un prefijo ( -moz-, -o-, y -ms- ) para funcionar en todos los navegadores.
@ -webkit-keyframes rotation {from {transform: rotate (90deg); } a {transformar: rotar (450deg); }} La manecilla de segundos se moverá constantemente a cada segundo y completará una rotación de 360 grados en 60 segundos. Por lo tanto, aquí estableceremos la duración de la animación durante 60s y esto le indica al navegador que la complete en 60 pasos con los steps(60) modo.
.segundo {animación: pasos 60s de la rotación (60) infinitos; origen de transformación: 100% 50%; // estilos decoración de fondo-color: # e45341; altura: 2px; margin-top: -1px; posición: absoluta; arriba: 50%; ancho: 50%; } Hemos creado dos demos para esto; uno con steps() y uno con linear . Puede ver los diferentes movimientos de esta captura de pantalla a continuación.

En este punto, con suerte, puedes descubrir e imaginar cómo funcionan los steps() . Para ver la demostración en acción, siga este enlace a continuación.
- Ver demostración
- Descargar Fuente
Más inspiración ...
Además, aquí hemos recopilado algunos excelentes experimentos y demostraciones que explotan los steps() de muchos desarrolladores web. Échales un vistazo y espero que puedas inspirarte un poco.
- Animación de tipeo de CSS3 con pasos () por Lea Verou
- Cat Walk por Rachel Nabors
- Ken's Street Fighter II por David Walsh

Configurar un dominio personalizado para páginas Github
Además de dar Github Pages gratis, Github también nos permite usar nuestro propio nombre de dominio para la página que creamos. Por lo tanto, en lugar de utilizar el siguiente formato de nombre: {username}.github.io/{project-name}, puede llamar al blog algo así como www.myawesomeblog.com .Esta es una gran oportunidad para el proyecto de código abierto con la falta de apoyo financiero para alojar su sitio web o blog. No

Cómo ejecutar blogs que INSPIREN
Cuando se trata de blogs, los lectores son la base de clientes del bloguero, porque su propia supervivencia depende de un público estable. A menos que su blog solo sirva como diario personal, debe tratar de inspirar a otros con sus escritos . Te sorprenderá cómo tus palabras pueden animar a otros, o les pueden dar una gran inspiración o ayuda en ciertas áreas que necesitan.Sí,