es.hideout-lastation.com
es.hideout-lastation.com
Navegación de utilidad: cómo influye en el diseño de la experiencia del usuario
Para diseñar una navegación efectiva y fácil de usar, no solo debemos pensar en cómo agrupar nuestro contenido en menús bien estructurados para que los usuarios puedan encontrar fácilmente lo que desean, sino también en cómo diseñar las herramientas que necesitarán. para interactuar con el sitio
La navegación que no está estrictamente relacionada con el contenido y ayuda a los usuarios a realizar diferentes acciones se denomina navegación de utilidad, y es un aspecto menos ampliamente discutido pero sumamente importante del diseño de la experiencia del usuario. Las barras de búsqueda, formularios de inicio de sesión y suscripción, suscribirse, compartir e imprimir botones, carritos de compras, menús contextuales y herramientas que permiten a los usuarios cambiar de idioma o tamaño de fuente son ejemplos típicos de navegación de utilidad.
Diseñarlos no es tan fácil como parece a primera vista, requiere consideración para descubrir qué elementos necesitamos, dónde colocarlos y cómo mostrarlos para asegurarnos de que nuestros visitantes puedan encontrarlos rápidamente y comprender cómo funcionan.
Cómo afecta la navegación de utilidad a UX
Cuando diseñamos navegación de utilidad, debemos decidir cómo queremos que nuestros usuarios interactúen con nuestro sitio. Necesitamos proporcionarles una estructura de interacción que se adapte a nuestros objetivos comerciales, guíe a los usuarios a través del recorrido del cliente, les brinde opciones fáciles de entender y les brinde una experiencia de usuario agradable.
En primer lugar, deben ser capaces de realizar rápidamente las acciones que desean . Si les permitimos hacerlo, la satisfacción del cliente crecerá, y los usuarios satisfechos tienden a pasar más tiempo y más dinero en los sitios web.
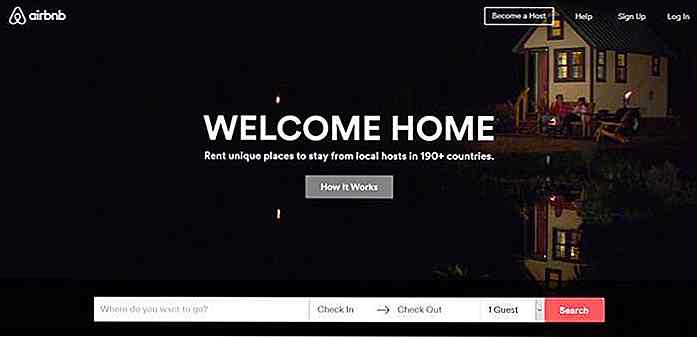
La página de inicio de AirBnB sigue este principio UX, y su menú superior solo contiene herramientas de utilidad. No es una solución habitual, pero si echamos un vistazo a la increíble tasa de crecimiento de AirBnB, es la opción perfecta para ellos.
Los 4 elementos principales del menú están dirigidos a las 4 personas principales que generalmente visitan el sitio de AirBnB: personas interesadas en convertirse en anfitrionas ("Conviértase en anfitrión"), personas que quieren resolver un problema que tuvo lugar mientras usaban el servicio ("Ayuda "), Usuarios nuevos y recurrentes (" Registrarse "e" Iniciar sesión "). La página de inicio centrada en la utilidad de AirBnB también contiene una barra de búsqueda rápida que es una herramienta crucial en un sitio web de alquiler de alojamiento.
 En segundo lugar, los usuarios no necesitan utilidades superfluas, ya que demasiado desorden distrae la atención y reduce el foco. Qué herramientas son necesarias en nuestra navegación de utilidad y cuáles no dependen de la naturaleza de nuestro sitio. Por ejemplo, puede ser útil incluir una vista de impresión en un blog o sitio de noticias, pero la misma característica puede ser una distracción innecesaria en un foro o en un sitio web de redes sociales.
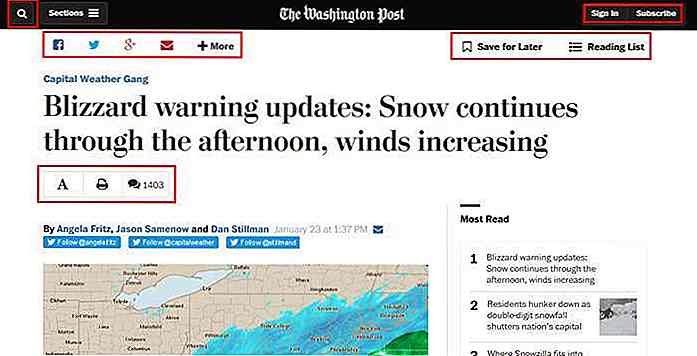
En segundo lugar, los usuarios no necesitan utilidades superfluas, ya que demasiado desorden distrae la atención y reduce el foco. Qué herramientas son necesarias en nuestra navegación de utilidad y cuáles no dependen de la naturaleza de nuestro sitio. Por ejemplo, puede ser útil incluir una vista de impresión en un blog o sitio de noticias, pero la misma característica puede ser una distracción innecesaria en un foro o en un sitio web de redes sociales.Washington Post, por ejemplo, muestra la navegación de utilidad en sus páginas de publicación única de forma diferente que en la página de inicio. De esta forma, los usuarios solo cumplen las herramientas de utilidad que son relevantes y no se les molesta con opciones que de todos modos no desearían usar.
Hay 3 elementos de navegación de utilidad que los visitantes pueden desear usar en todo el sitio. Estos se incluyen de forma inteligente en la barra superior fija (herramienta de búsqueda, "Iniciar sesión" y "Suscribirse"), pero los usuarios no tienen que pensar en opciones relacionadas con publicaciones únicas como "Lista de lectura" cuando navegan por el hogar. página o una de las páginas de categoría.
 En tercer lugar, los usuarios deben comprender rápidamente lo que pueden hacer en nuestro sitio . Los visitantes no necesariamente saben lo que quieren, por lo que siempre debemos brindarles información sobre las opciones que tienen.
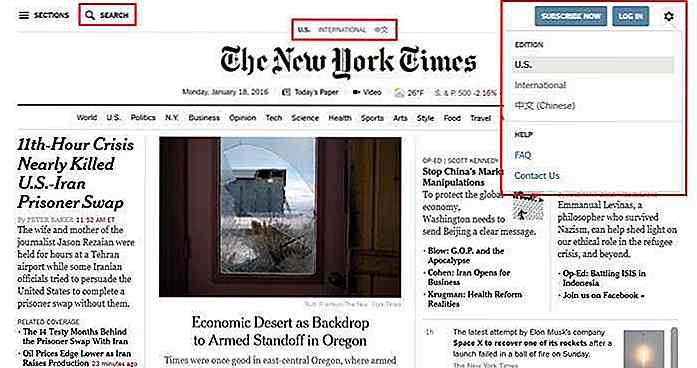
En tercer lugar, los usuarios deben comprender rápidamente lo que pueden hacer en nuestro sitio . Los visitantes no necesariamente saben lo que quieren, por lo que siempre debemos brindarles información sobre las opciones que tienen.Si echa un vistazo a la siguiente captura de pantalla, puede ver que The New York Times informa a los usuarios sobre la disponibilidad de 3 ediciones diferentes: estadounidense, internacional y chino, y también les permite cambiar rápidamente entre las tres . Este gran ejemplo de navegación de utilidad inteligente muestra a los usuarios opciones menos obvias que probablemente no encontrarían por sí mismas, de una manera no obstrusiva y elegante.
 Encuentra el mejor lugar
Encuentra el mejor lugar Existen ubicaciones típicas para la navegación de utilidad en las que los usuarios buscan intuitivamente estas herramientas, ya que es a lo que se han acostumbrado en la mayoría de los sitios web. Romper las convenciones de diseño web se considera mala práctica de experiencia del usuario, y es especialmente cierto para la navegación de utilidad que, en la mayoría de los casos, se trata más de usabilidad que creatividad.
Como la navegación de utilidad es secundaria a la navegación basada en contenido en la mayoría de los sitios web, con frecuencia se coloca en áreas menos prominentes pero aún visibles. Esto generalmente significa la (1) esquina superior derecha de los sitios web y la (2) parte inferior del pie de página. Es una buena idea seguir estas convenciones, ya que estos son los lugares donde la mayoría de los usuarios buscan herramientas de utilidad primero .
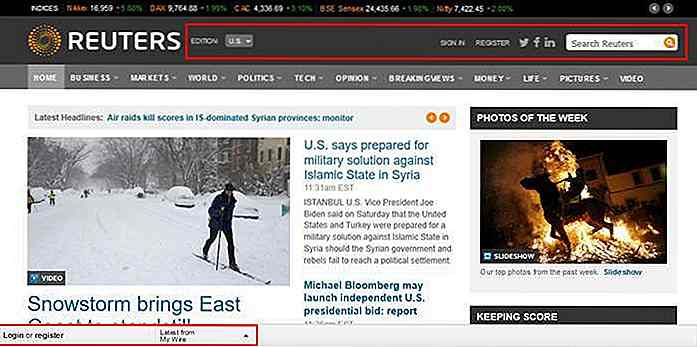
Como puede ver a continuación, Reuters ha colocado la mayoría de sus herramientas de utilidad en estas dos áreas típicas, la esquina superior derecha del sitio y la parte inferior del pie de página debajo de la navegación basada en contenido. La solución única aquí es el pie de página extra fijo con 2 elementos de utilidad que los diseñadores consideraron los más importantes: "Iniciar sesión o registrarse" y "Lo último de My Wire".
Es interesante observar que el área de navegación de utilidad adicional todavía se coloca en una especie de pie de página donde los usuarios normalmente buscarían herramientas similares, por lo que los diseñadores de Reuters fueron creativos en cierto modo pero siguieron las convenciones de diseño web para mantener la usabilidad .

Construya una estructura lógica
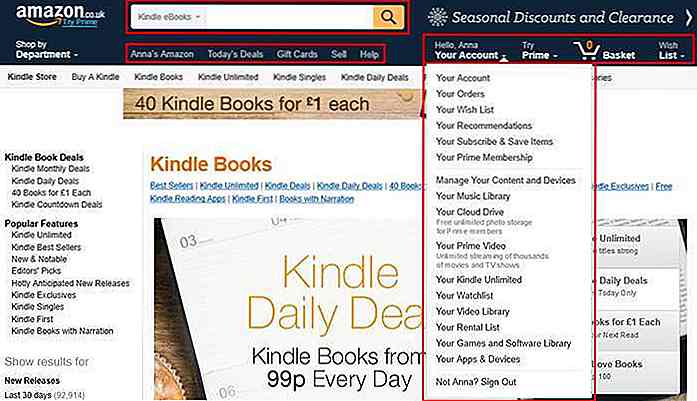
Agrupar herramientas de utilidad en una estructura lógica es crucial si queremos construir un sitio con una alta tasa de conversión. Esto puede ser un desafío incluso si no queremos ofrecer muchas opciones a los usuarios, pero Amazon lleva la complejidad de la navegación de utilidad al siguiente nivel. Amazon tiene una navegación de utilidad increíblemente complicada con muchas opciones, pero si utilizamos Amazon con la frecuencia suficiente, no parece ser así. Esta es la magia del diseño inteligente.
No solo colocaron la navegación de utilidad en la esquina superior derecha donde los usuarios esperan encontrarla, sino que también la dividieron en 3 grupos principales: (1) una barra de búsqueda, (2) información relacionada con el usuario (debajo de la barra de búsqueda) ) y (3) acciones que los usuarios pueden realizar en el sitio.
Es inteligente porque, gracias a las señales visuales, como el carrito de compras o el ícono de búsqueda, los clientes pueden decidir en un abrir y cerrar de ojos qué grupo quieren usar, y desde ese momento pueden ignorar los otros dos. Solo hay un grupo ("Su cuenta", "Pruebe primero", "Cesta" y "Lista de deseos") que tiene submenús que también están estructurados lógicamente, y los diferentes grupos de submenús están divididos por separadores discretos pero visibles para ayudar a los usuarios rápidamente encuentra lo que quieren
 Crear un diseño visual efectivo
Crear un diseño visual efectivo El diseño visual de la navegación de utilidad efectiva debe seguir el famoso principio de KISS (Keep It Simple, Stupid). Se recomienda proporcionar iconos con etiquetas de texto, hacer que los controles se vean como controles y destacar visualmente las acciones más importantes. También puede ser una buena idea distinguir la utilidad y la navegación basada en contenido utilizando un diseño ligeramente diferente.
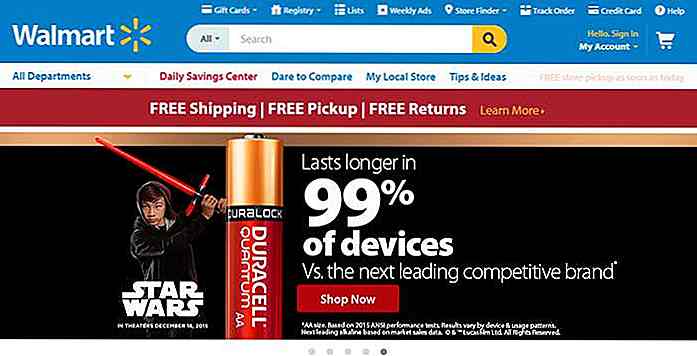
Se pueden encontrar dos excelentes ejemplos de diseño visual efectivo en el sitio web de Walmart y Etsy. Los diseñadores colocaron la navegación de utilidad en la parte superior de ambos sitios y la resaltaron con colores que varían del resto de la navegación, Walmart con fondo azul y Etsy con fuentes azules.
Ambos sitios enfatizan las acciones de usuario más importantes con diferentes elementos de diseño visual, Walmart usa amarillo para los botones Buscar y Iniciar sesión, mientras que Etsy da un borde azul discreto al botón Iniciar sesión e incluye un ícono gris sobre el menú Carro. .
Este es el único lugar donde Etsy usa un ícono en su menú de utilidades, mientras que Walmart muestra un ícono al lado de cada ítem, pero aún así no se olvida de incluir las etiquetas de texto necesarias al lado de los íconos.


12 complementos esenciales para desarrolladores de WordPress
Como el CMS más utilizado actualmente, WordPress tiene numerosos complementos que mejoran sus capacidades. Para nombrar algunos, hay un plugin muy popular llamado WooCommerce que convierte a WordPress en una plataforma de comercio electrónico con todas las de la ley, y bbPress que permite ejecutar un foro en el sitio.A

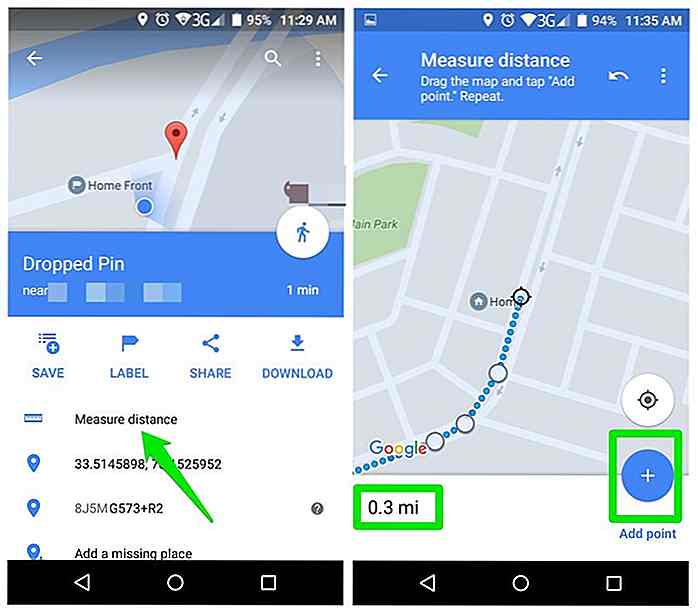
21 Consejos y trucos de Google Maps que debes saber
Google Maps es mi aplicación preferida apenas salgo de la puerta . No solo por conocer mi camino, sino por la valiosa información que brinda sobre mi ruta. Obtengo información de tráfico, conozco más sobre lugares cercanos, vigilo el tiempo y la distancia, planifico mi viaje completo y mucho más.Desde