 es.hideout-lastation.com
es.hideout-lastation.com
15 tarjetas de visita clásicas de Tech Legends
Si bien tiene muchas opciones para dejar una impresión en línea, fuera de línea, la tarjeta de visita sigue siendo un uso principal para el enfoque "He aquí cómo puede ponerse en contacto conmigo". Hay muchos diseños de tarjetas de visita muy interesantes, pero si alguna vez se ha preguntado qué aspecto tenían las tarjetas de presentación de leyendas tecnológicas como Bill Gates y Steve Wozniak, tenemos una compilación para usted.
A continuación hay 15 tarjetas de identificación que pertenecen a personas que han dejado una gran huella en el mundo de la tecnología y el Internet . Estos nombres probablemente no le resulten desconocidos a pesar de que los diseños realmente reflejan los días de antaño. Algunas tarjetas exudan formalidad, otras una sensación de descaro. Cuán lejos han llegado de los días en que estas tarjetas de visita estaban haciendo sus rondas.
Mark Zuckerberg, Facebook . El cofundador y CEO de Facebook tiene el mundo al alcance de su mano y se hizo claro ante el mundo con la frase "soy CEO, Bitch" en su tarjeta de presentación. (Fuente de la imagen: anthonylee)

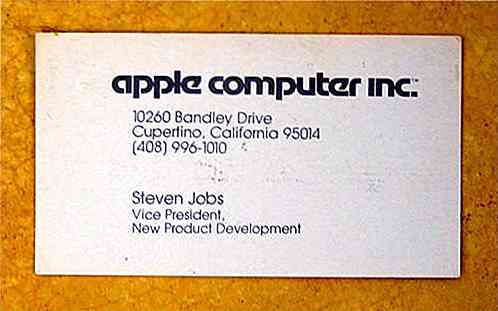
Steve Jobs, Apple . De vuelta en el día, el fundador de Apple pasó con una tarjeta de presentación relativamente simple. (Fuente de la imagen: ofisyasami)

Jerry Yang, Yahoo! . El jefe de Yahoo optó por un enfoque más divertido con su tarjeta de presentación. Y solo mire ese correo electrónico: [email protected]. Ya no puedes encontrar correos electrónicos como ese. (Fuente de la imagen: bitrebels)

Eric Schmidt, Google . El ex CEO de Google y ahora el presidente ejecutivo usó una tarjeta de presentación formal y simple para presentarse ante otros hombres de negocios. El color de g parecía un poco diferente. (Fuente de la imagen: bitrebels)

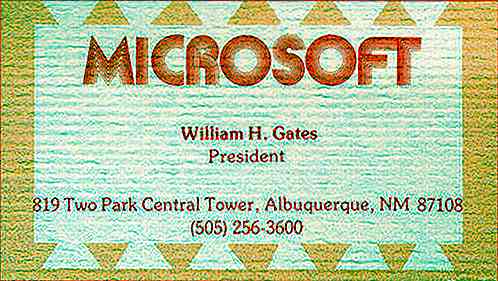
Bill Gates, Microsoft . La columna vertebral de Microsoft usaba naranja brillante como la paleta de colores para su tarjeta de presentación. Incluso usó su nombre de pila, William. (Fuente de la imagen: designtaxi)

Larry Page, Google . El cofundador y CEO de Google, Larry Page, se aseguró de que todos supieran de la empresa para la que trabajaba con Google. logotipo en el centro. (Fuente de la imagen: businessinsider)

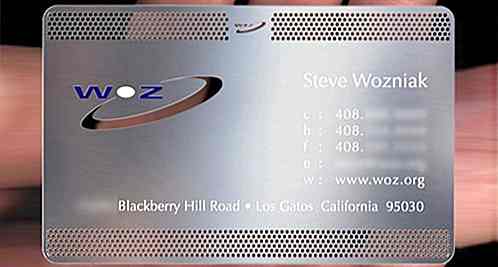
Steve Wozniak, cofundador de Apple . Wozniak optó por un enfoque diferente en comparación con Jobs. El cofundador de Apple optó por una sensación metálica, casi de tarjeta de crédito, para su tarjeta de presentación. (Fuente de la imagen: topdesignmag)

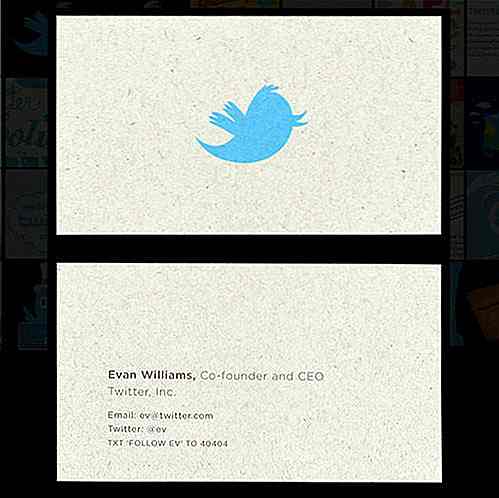
Evan Williams, Twitter . Williams optó por un diseño muy simple para su tarjeta de visita. ¡Parece que está hecho de papel reciclado! (Fuente de la imagen: clubsoda)

Mitchell Baker, Mozilla . El ex presidente de Mozilla llevaba el logotipo original de dinosaurio de Mozilla en su tarjeta de presentación. (Fuente de la imagen: lizardwrangler)

Meg Whitman, HP . CEO de Hewlett-Packard manteniéndolo simple con su tarjeta de presentación. (Fuente de la imagen: startiger)

Tim Berners-Lee, fundador de WWW . Un hombre al que muchas personas agradecen hoy por inventar la world wide web, Berners-Lee pasó con este clásico diseño de tarjeta de visita. (Fuente de la imagen: telenet)

Kevin Mitnick, el pirata informático 'El más buscado del mundo' . Incluso el hacker más buscado del mundo tenía su propia tarjeta de presentación. Sin duda está hecho para impresionar! (Fuente de la imagen: acumendesign)

Richard Stallman, GNU . Stallman es conocido por su movimiento de software libre y por lanzar el proyecto GNU, y menos por su inusual sentido del humor. (Fuente de la imagen: cngulu)

Wright Brothers, Cycle Company . Se sabía que los hermanos Wright habían construido el primer avión exitoso del mundo. Esta era la tarjeta de identificación que usaban cuando comenzaron su propia empresa. (Fuente de la imagen: psprint)

John Donahoe, eBay . eBay es famoso por ser una plataforma exitosa de compras en línea. El CEO usó un diseño clásico para su tarjeta de visita. (Fuente de la imagen: auctiva)


8 Intercambios de Bitcoin de confianza para comprar BTC de forma segura - Lo mejor de
En el mundo de las computadoras, nada es ciento por ciento seguro, como lo demuestran numerosos hacks, incluidos varios robos de bitcoins por valor de millones y la violación de los servidores de HBO. Y también lo es para los intercambios de criptomonedas, donde muchos están respaldados por estrategias inseguras y falsas promesas .Pu

50 disfraces de cosplay que te harán estallar
En los últimos años, la comunidad de cosplay continúa creciendo y se ha convertido en una salida creativa para muchos fanáticos para crear y mostrar sus increíbles disfraces hechos a sí mismos, su hermosa artesanía y sus personajes de ficción favoritos. Las selecciones a continuación revelarán todo el espectro del arte del cosplay, desde la seductora belleza hasta los robots enormes, desde el anime hasta las estrellas de cine.Se puede
![Cómo habilitar el tamaño de fondo en Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)

