es.hideout-lastation.com
es.hideout-lastation.com
Cree una calculadora web incrustada utilizando JSCalc
Si hay algo que los desarrolladores odian es reinventar la rueda . Esta es una de las principales razones para apoyar el movimiento de código abierto y compartir sus aplicaciones web favoritas con otros desarrolladores.
Recientemente me encontré con una aplicación web limpia llamada JSCalc que permite a cualquier persona crear su propio widget calculadora incrustable desde cero . Se ejecuta a través de JavaScript, por lo que debe sentirse cómodo con el código JS . Esta aplicación web puede ahorrarle mucho tiempo creando calculadoras bastante complejas desde cero.
 La parte difícil de cualquier calculadora rara vez es la matemática . Puede encontrar soluciones matemáticas para cualquier cosa, desde tasas hipotecarias hasta estimaciones impositivas, todo desde algunas búsquedas en Google.
La parte difícil de cualquier calculadora rara vez es la matemática . Puede encontrar soluciones matemáticas para cualquier cosa, desde tasas hipotecarias hasta estimaciones impositivas, todo desde algunas búsquedas en Google.La parte más difícil de construir una calculadora JS es conectar todas las entradas y manejar los datos del usuario correctamente . Es por eso que JSCalc es tan útil.
Puede crear un formulario web completamente funcional con unos pocos clics y conectarlo todo a las funciones de JavaScript. La aplicación tiene tres pestañas diferentes :
- IO : crear los campos de entrada y los datos de salida
- Script : escribir los cálculos reales en JavaScript
- Compartir : inserte el código de su sitio o una URL para vincularlo directamente
Al insertar la calculadora, puede elegir qué tan grande hacer el formulario y cómo debería aparecer en el sitio .
Todos los formularios creados por JSCalc responden completamente, por lo que no debe preocuparse por los usuarios de dispositivos móviles.
Y, ¿mencioné que esta aplicación es totalmente de código abierto ? Puedes encontrar el código fuente en GitHub si quieres jugar con él o incluso alojar tu propia versión.
Definitivamente es una aplicación web única para desarrolladores que desean una forma rápida y fácil de crear formularios de cálculo sin codificar todo desde cero .
Para obtener más información, consulte el sitio principal de JSCalc o mire el video de demostración para ver cómo funciona esto en acción.

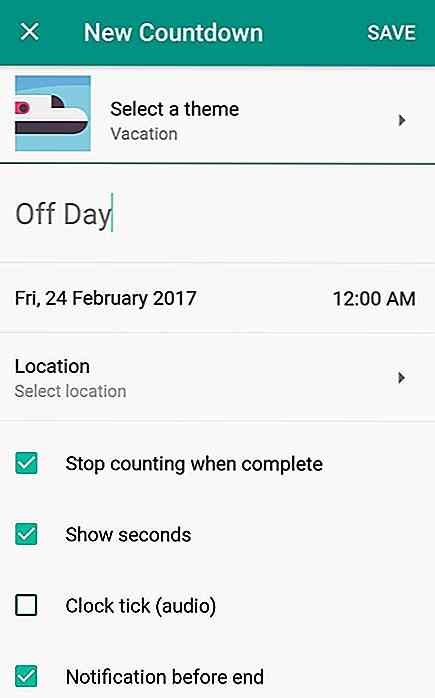
Establecer temporizador y cuenta regresiva para cualquier evento con esta aplicación
Nada genera anticipación como un temporizador de cuenta regresiva, así que ¿por qué no obtener uno para su dispositivo iOS o Android que le permite configurar uno para un próximo evento a través de la cuenta regresiva acertadamente llamada ?Desarrollado por la gente responsable de timeanddate.com, Countdown es una aplicación que te permite configurar temporizadores de cuenta atrás para varios eventos que están a punto de suceder .Configur

Una mirada hacia: tecnología biométrica
Con la información cada vez más sensible y personal que se almacena en los dispositivos de hoy en día, la tecnología biométrica se ha vuelto cada vez más importante para la seguridad y para garantizar que esta información no caiga en manos equivocadas. La popularidad del iPhone 5s de Apple, con su tecnología de escaneo de huellas dactilares Touch ID, debería decirle que la biometría definitivamente está en aumento.Y tampoco