es.hideout-lastation.com
es.hideout-lastation.com
Pruebas de usabilidad: ¿qué debes saber?
Las pruebas de usabilidad a menudo son una parte incomprendida del proceso de diseño web. Si bien la mayoría de los diseñadores, desarrolladores y propietarios de empresas en la actualidad tienen la idea de qué son las pruebas de usabilidad, un buen número no ve qué puede hacer por ellas, qué valor puede agregar a su sitio realizando pruebas e incluso cómo comenzar. con la prueba en primer lugar.
Obviamente, hacer algunas pruebas de usabilidad puede mostrar problemas potenciales en su sitio, ayudarlo a obtener retroalimentación sobre lo que está funcionando o no, y tener una comprensión mucho más amplia de lo que los usuarios están haciendo y cómo interactúan con su sitio.
Además, tener un sitio útil significa que los usuarios disfrutarán mucho más de su interacción, que es más probable que vuelvan a su sitio, y es mucho más probable que lo recomienden a otros. Las conversiones aumentarán ya sean ventas, suscriptores u otros objetivos que esté buscando. En resumen, es un buen negocio para usted, independientemente de los objetivos que busca lograr, a menos que, por supuesto, no desee tener éxito, en cuyo caso puede dejar de leer ahora.
Supongamos que todavía está leyendo, debería ver que las pruebas de usabilidad pueden agregar valor para usted; La clave entonces, junto con saber qué método de prueba le gustaría utilizar, es saber qué tipo de método funcionaría mejor para usted y qué tipo de preguntas hacer para obtener respuestas útiles y útiles. Sigue leyendo para descubrir:
Tipos de tareas / preguntas de usabilidad
En una prueba de usabilidad remota (o con cualquier tipo de prueba de usabilidad), hay una variedad de tipos de preguntas diferentes que puede hacer. Esta es una selección de tres de los tipos más comunes para que pueda hacerse una idea de cómo hacer sus propias pruebas en el futuro. Puede combinar diferentes tipos de tareas / preguntas en una prueba general.
Prueba individual
Estos son excelentes para probar diferentes elementos de una interfaz, estructura de navegación, diseño, para encontrar productos o servicios, y una gama de otras pruebas similares. Una sola prueba solo significa que está probando una imagen a la vez, en comparación con una A / B o una prueba de preferencia.

Prueba A / B
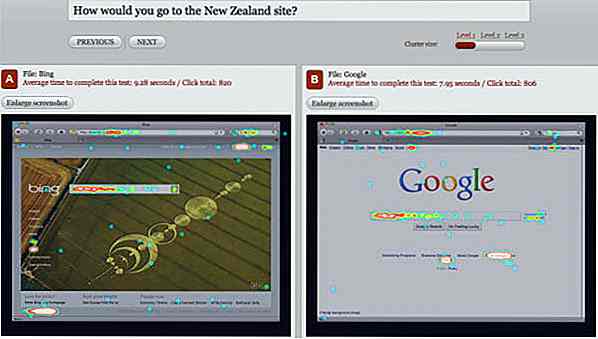
Una prueba A / B es donde se muestra la imagen A o la imagen B (NO ambas, la imagen siguiente es el resultado de la prueba) para que pueda ver cómo la gente puede interactuar con cambios en su interfaz, redacción diferente, diferentes opciones de navegación, botones de diferentes colores: entiendes la idea. Es ideal para realizar comparaciones de cualquier cambio, rediseño o pequeños ajustes que esté pensando realizar.

Prueba de preferencia
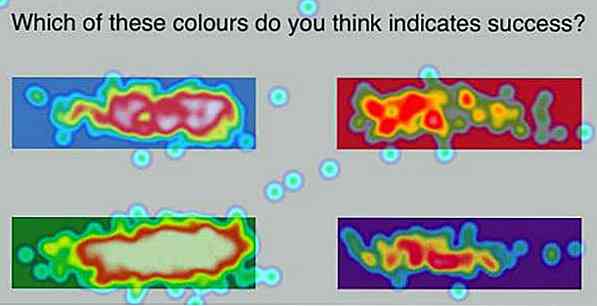
Las pruebas de preferencia son cuando dos imágenes una al lado de la otra (según la imagen a continuación), y usted puede decidir cuál prefiere. Esto puede ser realmente útil para probar cómo se sentirán las personas acerca de las nuevas funciones que está pensando agregar o los cambios que está pensando hacer.

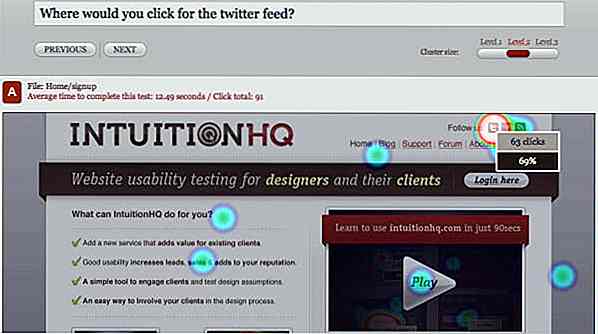
La imagen de arriba está comparando los elementos de la interfaz de usuario para ver de qué manera las personas entienden mejor el diseño. Imagínese si Twitter hubiera hecho una prueba en la barra rápida, seguramente no se hubiera lanzado si lo hubieran hecho. Piensa en lo que esto podría hacer por tu sitio y tu comunidad; debería valer la pena.
Buenas preguntas de prueba de usabilidad
¿Qué parte de la interfaz se destaca más?
Esta pregunta es útil por una serie de razones; ¿Estás tratando de vender un producto en tu sitio? Es probable que desee que el botón de llamada a la acción, el texto o el producto se destaque: si todos hacen clic en su logotipo u otra información, es posible que desee considerar la posibilidad de realizar algunos cambios. Si las personas tardan mucho tiempo en decidir qué elemento se destaca (mostrado por el tiempo medio de clics), es posible que desee realizar algunos cambios. Si está produciendo contenido, probablemente quiera que su fuente RSS se destaque. Si las personas no pueden encontrarlo, de nuevo, querrás tratar de hacerlo más visible. Parece simple, pero hasta que lo pruebes no lo sabes.
¿Cómo cumplirías tal y tal tarea?
La gente usa sitios, navegadores, computadoras y tecnología en una amplia gama de formas diferentes. La forma en que realiza una tarea puede ser diferente de la forma en que lo hago, que podría ser diferente nuevamente de una tercera persona. Ver cómo las personas interactúan con sus sitios puede generar revelaciones deslumbrantes y puede tener un gran impacto en sus resultados, como lo demuestra la historia del botón de $ 300 millones de dólares.

Por ejemplo, las pruebas en nuestro propio sitio mostraron que varias personas fueron a la página de precios y luego buscaron registrarse. Al volver a agregar un enlace para registrarse en la página de precios, nuestros registros aumentaron apreciablemente. Cada forma en que optimiza su sitio puede hacer una diferencia para sus usuarios y, a su vez, para usted y su sitio. Se trata de maximizar su potencial.
Este tipo de preguntas también pueden ayudarlo a conocer y comprender las convenciones a las que la gente está acostumbrada: ejemplos son hacer clic en su logotipo para regresar a su página de inicio, los significados de diferentes colores, las ubicaciones de los cuadros de búsqueda, etc. Incluso puede diseñar una cuadrícula y simplemente pedirle a la gente que haga clic para tratar de formar ideas en una pizarra en blanco sobre lo que está o no va a funcionar. ¿Tal vez las personas que visitan sitios web de tejer como cuadros de búsqueda en la parte inferior izquierda? Quién sabe hasta que pruebes
¿Qué servicio proporcionamos?
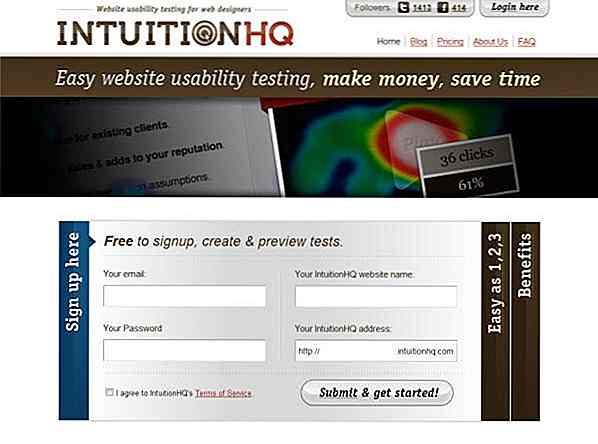
Recientemente realicé una prueba rápida preguntando a las personas después de un rápido vistazo a una captura de pantalla de nuestra página de inicio, sabían qué servicio les brindamos. En base a los comentarios que recibimos, hicimos algunos pequeños ajustes al contenido de la página de inicio y desarrollamos un mensaje mucho más claro, lo que nuevamente da lugar a más registros.

La gente necesita saber quién es usted y lo que hace para interesarse, y si la atención breve es lo que es, la gente generalmente no va a analizar mucha información cuando piensa en elegir su servicio. ¿Está claro el mensaje en su sitio? ¿Hay algún cambio que deba hacer? ¿Por qué no hacer una prueba rápida y descubrirlo?
¿Qué diseño prefieres?
Prueba de preferencia AKA. Cuando tiene una o más alternativas y quiere comparar, siempre puede ver cómo se comparan sus puntos de vista con la sabiduría de las multitudes. Hacer este tipo de preguntas también le permite obtener comentarios sobre por qué a las personas les gustan ciertos diseños, ciertas características, ciertos diseños, etc. Puede elegir los mejores elementos de una serie de diseños y mezclar y mezclar hasta encontrar la combinación perfecta.
Algunos ejemplos útiles
Es bastante fácil dar algunas preguntas de ejemplo, pero es mucho más fácil ver su uso cuando puedes verlas en acción. A continuación tenemos una selección de diferentes pruebas con diferentes tipos de resultados y los resultados útiles que pueden capturar:
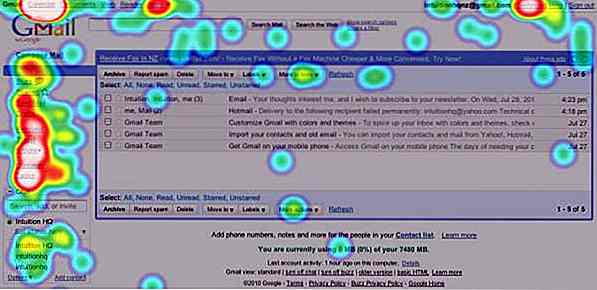
Prueba: Gmail vs. Hotmail vs. Yahoo Mail
Este proyecto presenta una combinación de tipos de prueba (más aparente en los resultados) probando una cantidad de cosas diferentes; las cuadrículas son realmente útiles para estudiar las ideas preconcebidas y las conductas aprendidas de las personas. Las preguntas escritas son una forma visual rápida de recopilar comentarios; por ejemplo, la obvia preferencia por los anuncios de texto y de correo electrónico, y el resto de las preguntas son realmente útiles para comprender las interacciones de las personas con el sitio. Las tasas de éxito (es decir, hacer clic en el lugar correcto) y los tiempos de clics promedio realmente pueden mostrar qué interfaces funcionan mejor. Toda la información realmente útil.
Gmail vs Hotmail vs Yahoo Mail: prueba | Resultados 
Prueba de preferencia: colores y psicología
Esta prueba utiliza pruebas de preferencia para comprender las conductas aprendidas de las personas y las interpretaciones del color. Hubo muchos comentarios perspicaces sobre esta prueba con respecto a las implicaciones culturales del color, así como los problemas de accesibilidad para los daltónicos. ¿Estas cosas debe considerar para su sitio o usuarios? Este tipo de pruebas te lo dirán.
Colores y psicología: prueba | Resultados 
Prueba A / B: Bing vs. Google
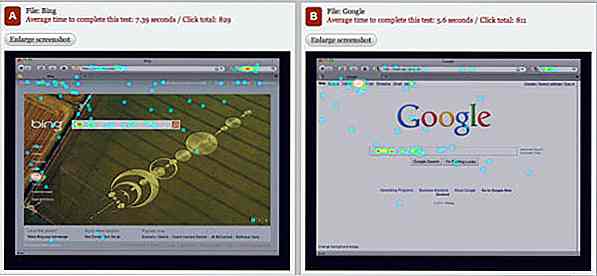
Esta prueba A / B es realmente útil para mostrar algunas de las diferencias entre dos diseños o diseños diferentes, incluso para dos diseños completamente diferentes (hey, ¿no quieres saber cómo te comparas con tu competencia?).
Esta prueba también mostró bastante bien las partes más importantes de la interfaz para cada sitio: las barras de búsqueda son una característica destacada, pero la obra de Bing obviamente llama mucho la atención, al igual que el logotipo de Google. Información útil si tiene elementos. necesitas destacar.
Lo que se puede ver en todas estas pruebas es la gran cantidad de información que puede reunir, información que puede tener un gran impacto en la usabilidad y la experiencia del usuario de su sitio. Incluso afeitarse unos segundos de una tarea simple puede marcar una gran diferencia para sus usuarios. Incluso hacer que su botón de llamar a la acción sea un poco más obvio, o aprender a seguir las convenciones puede marcar una gran diferencia en su resultado final.
Bing vs Google: prueba | Resultados 
Entonces, ¿cuándo probar? Ahora.
Steve Krug recomienda realizar pruebas una vez al mes. Esto lo ayuda a recopilar información nueva y mantenerse al día con la evolución de la Web. Incluso si vuelve a ejecutar la misma prueba, es posible que termine con diferentes resultados y descubra pequeños cambios que debe realizar. Suponer que cada cambio solo hace una pequeña diferencia en su sitio web, comenzarán a sumarse; 1% para un ajuste aquí, 5% para un cambio allí: piense que si después de un año, solo a través de pequeños cambios de usabilidad sus ingresos aumentaron de 30% a 40%, eso bien y verdaderamente valdría la pena.
El punto es que nunca es un mal momento para comenzar las pruebas, e incluso hacer algunos pequeños cambios puede marcar una gran diferencia. Incluso si las pruebas demuestran que su sitio funciona a la perfección, es una gran información valiosa que debe conocer y algo que sus partes interesadas centrales estarán muy felices de ver.
¿Por qué no comenzar hoy y ayudar a que la web sea un lugar más útil, un sitio web a la vez? Como he citado una y otra vez, 'edifícalo y ellos vendrán; construirlo bien y ellos regresarán '. Con un enfoque cada vez mayor en la usabilidad, la web se convertirá en un lugar más agradable para todos, y creo que es un objetivo muy importante para apuntar.
Recursos adicionales
- Prueba de usabilidad desmitificada (Alistapart)
- Kit de herramientas de pruebas de usabilidad (Noupe)
- 8 pautas para las pruebas de usabilidad (Webcredible)
- Comenzar con las pruebas de usabilidad en 7 sencillos pasos (intuitionhq)
¿Tiene alguna experiencia en pruebas de usabilidad que le gustaría compartir? ¿Qué tipo de preguntas crees que es importante hacer? ¿O tienes preguntas sobre cómo comenzar a probar tus propios sitios? Asegúrese de informarnos en los comentarios.

Herramientas de análisis para los vendedores de Google+: lo mejor de
Google solía ser visto como un equivalente de Internet de un pueblo fantasma, con muy pocos usuarios como plataforma de marketing. Pero a lo largo de 2013, esa percepción comenzó a cambiar lentamente. Primero, Global Web Index informó que Google+ había superado a Twitter para convertirse en la segunda red social más utilizada . Lueg

Encuentra combinaciones de fuentes perfectas con este generador de fuentes web
El texto juega un papel importante en el diseño de calidad. Esto definitivamente incluye la web donde la tipografía afecta la legibilidad. Con el auge de las webfonts, es más fácil que nunca variar el texto de su página y destacar entre las masas.Si puede encontrar los combos de fuentes perfectos para sus encabezados, texto de página, navegación y otras áreas, estará cerca de un diseño de diseño excelente.Brandmark