es.hideout-lastation.com
es.hideout-lastation.com
Uppy - Complemento gratuito de carga de archivos JavaScript de ES5 / ES6
Una de las entradas de formulario más complicadas para el diseño es la carga de archivos . Tiene un estilo HTML predeterminado, pero no es la cosa más bonita del mundo.
Uppy lleva las cargas de archivos a un nivel completamente nuevo con una interfaz personalizada y un proceso dinámico de carga de estilo Ajax .
Funciona con el código ES5 / ES6, por lo que puedes construir tus aplicaciones web con los últimos estándares de JavaScript. Además, admite la carga de archivos desde sitios de almacenamiento en la nube, como Dropbox o Google Drive, por lo que es un script de carga de archivos multifacético para la web.
 Uppy es completamente gratuito y de código abierto, con un repositorio en GitHub. Sin embargo, la forma más fácil de instalar este complemento es a través de npm o Yarn, para que pueda ejecutarlo como un paquete real .
Uppy es completamente gratuito y de código abierto, con un repositorio en GitHub. Sin embargo, la forma más fácil de instalar este complemento es a través de npm o Yarn, para que pueda ejecutarlo como un paquete real .Una vez que obtenga los archivos agregados a su sitio web, solo debe incluir el archivo Uppy.js y el código CSS . Luego, apunte al campo de entrada que desee y Uppy se ocupa del resto.
Tiene una interfaz única que se parece a una ubicación cuadrada grande para arrastrar y soltar archivos. También puede seleccionar elementos de su disco duro o incluso cargar archivos de forma remota desde URL externas . ¡Loca linda!
Puede encontrar todo el proceso de configuración en la página de documentación, pero requiere al menos cierta comprensión de ECMAScript 6 . Esta biblioteca mira hacia el futuro de las secuencias de comandos y no es lo más fácil de usar con JavaScript puro.
Pero, si te tomas en serio el desarrollo web, vale la pena aprender ES6 de todos modos. Puede encontrar toneladas de recursos en línea para la autoaprendizaje e incluso puede utilizar Uppy como su primer proyecto "real" para bucear y comenzar a aprender.
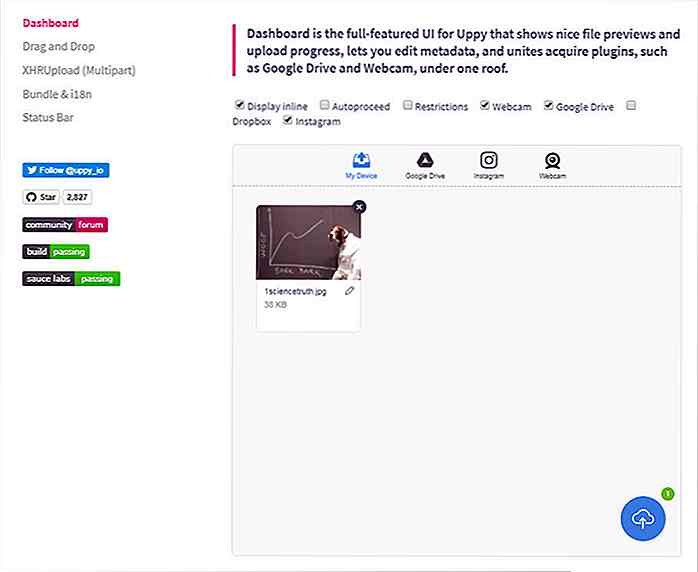
 Mira el ejemplo del tablero de instrumentos para ver a Uppy en acción . En esta página, la carga se oculta detrás de un botón de activación, donde hace clic en el botón para mostrar un campo de carga modal.
Mira el ejemplo del tablero de instrumentos para ver a Uppy en acción . En esta página, la carga se oculta detrás de un botón de activación, donde hace clic en el botón para mostrar un campo de carga modal.Desde allí, puede seleccionar si desea cargar una imagen desde su computadora, desde la web o incluso desde su cámara web .
La página de ejemplos ofrece un grupo para ver, incluido un ejemplo de arrastrar y soltar, junto con una página de demostración internacional .
Pero, para realmente aprender cómo funciona esto, recomiendo rozar los documentos y navegar a través del repositorio principal de GitHub. También puede compartir sus pensamientos con los creadores en Twitter @transloadit.

Cómo crear animaciones y transiciones con Motion UI
Las animaciones y las transiciones permiten a los diseñadores visualizar el cambio y diferenciar el contenido. Las animaciones y las transiciones son efectos que ayudan a los usuarios a reconocer cuándo cambia algo en el sitio, por ejemplo, hacen clic en un botón y aparece una nueva información en la pantalla. Ag

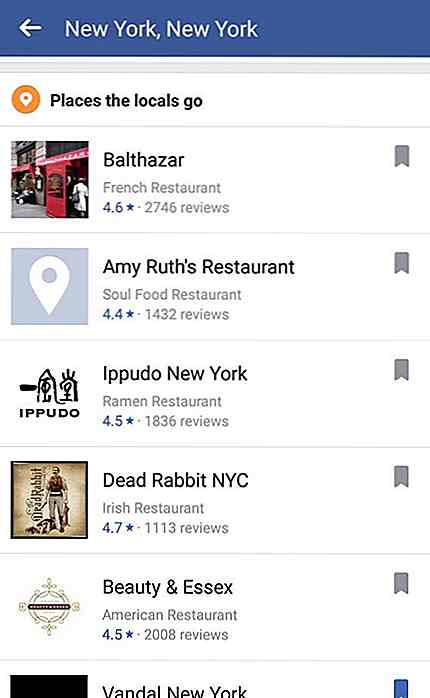
Planee un viaje a cualquier ciudad con las guías de la ciudad de Facebook
Los viajeros ávidos podrían confiar pronto en Facebook para ayudarlos a planificar sus viajes, ya que parece que el servicio de red social está lanzando una función llamada "Guías de la ciudad" para las masas.Si es uno de los primeros que logró acceder a la función, podrá encontrar la función Guías de la ciudad a través del menú "Más" de la aplicación de Facebook. A través de