es.hideout-lastation.com
es.hideout-lastation.com
Comprender las interacciones micro en el diseño de aplicaciones móviles
La usabilidad es uno de los componentes clave del diseño de la interfaz de usuario móvil . La gran usabilidad a menudo implica microinteracciones que son pequeñas respuestas y comportamientos de una interfaz que dicta cómo se debe usar la IU. Estas microinteracciones definen comportamientos, fomentan el compromiso y ayudan a los usuarios a visualizar cómo debería funcionar una interfaz.
Las interfaces digitales son los intermediarios entre los usuarios y sus objetivos deseados. Los diseñadores de interfaz crean experiencias que ayudan a los usuarios a realizar ciertas tareas . Por ejemplo, una aplicación de lista de tareas pendientes tiene una interfaz que ayuda a los usuarios a organizar sus tareas. Al igual que una aplicación de Facebook, ofrece a los usuarios una interfaz para interactuar con su cuenta de Facebook.
En esta guía, profundizaré en las microinteracciones para aplicaciones móviles . Las pequeñas interacciones pueden parecer triviales, pero pueden tener un impacto inmenso en la calidad de la experiencia de un usuario. Cuando se realiza correctamente, las microinteracciones se sienten como una parte genuina de la experiencia global del usuario móvil.
El poder de las interacciones microscópicas
En la mayoría de los casos, el objetivo de una microinteracción es proporcionar comentarios basados en la acción del usuario. Esto puede ayudar a los usuarios a visualizar cómo se mueve o se comporta la interfaz, incluso si es puramente digital en una pantalla plana.
Las microinteracciones tienen poder porque crean una experiencia ilusoria . Los controles deslizantes de encendido / apagado no se mueven realmente como los conmutadores físicos, pero pueden moverse de esta forma a través de animaciones.
 Encontré una cita increíble en este post sobre el inmenso valor de las microinteracciones para aplicaciones móviles:
Encontré una cita increíble en este post sobre el inmenso valor de las microinteracciones para aplicaciones móviles:"Los mejores productos hacen bien dos cosas: características y detalles. Las características son lo que atrae a las personas a su producto. Los detalles son lo que los mantiene allí. Y los detalles son lo que realmente hacen que nuestra aplicación se destaque de nuestra competencia ".
Los pequeños detalles pueden parecer insignificantes desde el punto de vista del desarrollo, pero desde el punto de vista de la experiencia del usuario, realmente hacen la diferencia entre una interfaz de usuario correcta de la aplicación y una interfaz de usuario extraordinaria de la aplicación.
Grandes microinteracciones hacen que el usuario se sienta recompensado por tomar una acción. Estas acciones pueden repetirse y arraigarse en el comportamiento del usuario . Pueden aprender cómo usar una aplicación basada en estas microinteracciones más pequeñas. Cuando el usuario realiza un comportamiento, estas pequeñas interacciones indican "sí, ¡puedes interactuar conmigo!"
Eche un vistazo a los ejemplos que se encuentran en las especificaciones de diseño de materiales de Google. La documentación en realidad tiene una sección completa dedicada al movimiento de material. Las relaciones espaciales son una gran parte de esta ecuación, pero el movimiento puede dictar algo más que relaciones espaciales.
Estos son los usos más comunes de animación y movimiento en el diseño de UI / UX móvil:
- Guiar a los usuarios entre diferentes páginas
- Guiar a los usuarios a través de la interfaz para enseñar ciertos comportamientos
- Sugerir acciones / comportamientos que pueden tomarse en cualquier página determinada
Las aplicaciones móviles tienen mucho menos espacio de pantalla que los sitios web. Esto puede ocasionar algunas dificultades para enseñar a los usuarios a usar una aplicación. Pero puede ser sorprendentemente simple si sabe cómo implementar microinteracciones correctamente.
Cómo funcionan las interacciones microscópicas
Una sola microinversión se activa siempre que el usuario interactúa con una parte de una interfaz. La mayoría de las microinteracciones son respuestas animadas al gesto del usuario . Por lo tanto, un movimiento de deslizamiento responderá de manera diferente a un toque o una película.
Blink UX hizo una gran publicación al discutir los detalles menores de las microinteracciones. Estas pequeñas animaciones deben seguir un proceso predecible que el usuario puede aprender para cada interacción en la aplicación .
Las microinteracciones guían a los usuarios a través de una interfaz al ofrecer respuestas a los comportamientos . Una vez que el usuario sabe que un control deslizante de encendido / apagado se puede mover, sabe que es interactivo. Según la respuesta, también sabrán si una configuración se activó o no. Cuando un botón parece que se puede hacer clic en él, el usuario sabe instintivamente que puede interactuar con él.
De acuerdo con UXPin, cada microinteracción básica puede dividirse en cuatro pasos, pero resumí el proceso en tres pasos .
- Acción : el usuario hace algo como flick, deslizar, tocar y mantener, o alguna otra interacción.
- Reacción : la interfaz responde en función de lo que debe suceder. Deslizar una pantalla puede retroceder en el historial del navegador, o presionar un control deslizante de ENCENDIDO / APAGADO podría desactivar una configuración.
- Comentarios : esto es lo que el usuario realmente ve como el resultado de la interacción. Cuando el usuario se desliza hacia atrás en un navegador móvil, puede flotar la página anterior para aparecer "en la parte superior" de la pantalla. El control deslizante de encendido / apagado puede deslizarse suavemente o hacerse más grande cuando se aplica presión a la pantalla.
Estas acciones muy pequeñas se pueden realizar sin animación, pero las grandes microinteracciones ofrecen una sensación realista a la interfaz digital plana, que en su mayoría se presenta en forma de efectos de animación realistas . Estos dan vida a la interfaz y fomentan una mayor interacción del usuario.
Busque los detalles
Al observar las piezas más pequeñas de un diseño, comprenderá cómo una aplicación debe responder a un comportamiento en particular.
Pull to refresh es un buen ejemplo de una microinteracción ahora popular. No fue una parte integral de iOS cuando se lanzó por primera vez, pero muchas aplicaciones tomaron esta idea y comenzaron a moverse con ella. Ahora, extraer para actualizar es un comportamiento bien conocido que la mayoría de los usuarios saben usar cuando exploran una interfaz de usuario de feeds. Lo mismo se puede decir sobre los menús de hamburguesas móviles que han crecido enormemente en popularidad.
Haga que cada microinteracción sea realista y simple . No exagere las animaciones porque pueden volverse tediosas si son demasiado detalladas y se usan con frecuencia. El usuario no desea que aparezcan destellos cada vez que toca un ícono de menú. Establezca un equilibrio con un valor genuino que comunique cómo debería funcionar la interfaz sin exagerar.
Mirando algunos ejemplos
Creo que la mejor manera de aprender algo es haciéndolo, y la segunda mejor manera es estudiar el trabajo de los demás. Recopilé un pequeño puñado de animaciones de microinteracción de UI / UX de talentosos usuarios de Dribbble para mostrarte cómo se ven en una maqueta real.
Cada aplicación será diferente y tendrá diferentes necesidades según lo que haga la aplicación. Al final, la mayoría de los usuarios quieren lo mismo: una aplicación que es intuitiva y ofrece una experiencia de usuario de calidad con microinteracciones en relación con los comportamientos de los usuarios.
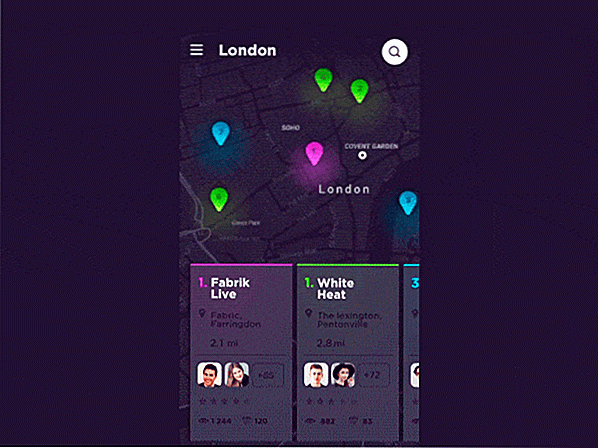
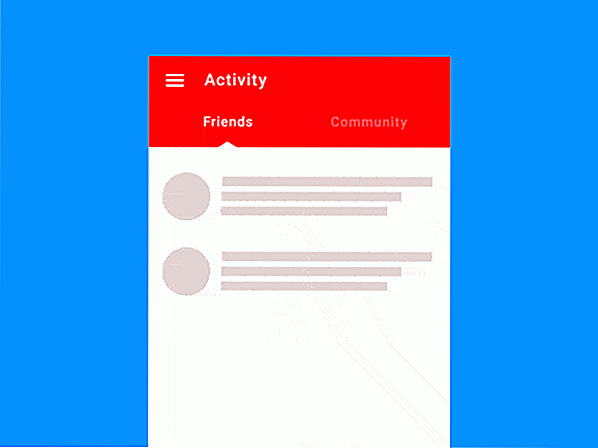
1. Interfaz de usuario de la aplicación de eventos animados
El primer ejemplo es una función de animación de tarjetas ingeniosa creada por Ivan Martynenko. Notarás un puñado de microinteracciones en este diseño, especialmente deslizamiento de tarjetas y moviéndose por los detalles.
Al tocar en la tarjeta, crece de tamaño. Y al tocar el botón Suscribir, la foto de perfil del usuario se desliza en la lista de suscriptores. Todo se siente muy intuitivo y bastante natural para la interfaz.
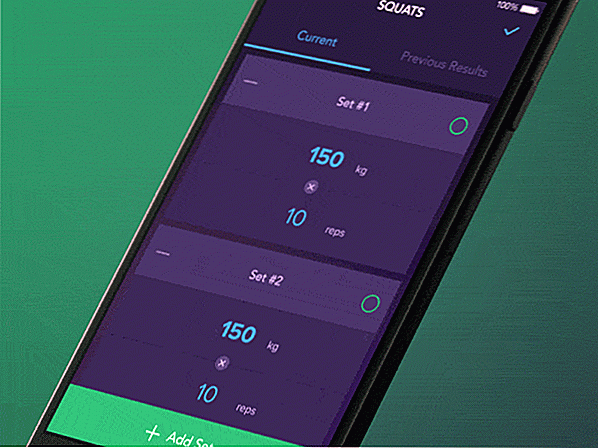
 2. Pantalla de ejercicio interactivo
2. Pantalla de ejercicio interactivo Esta animación creativa de ejercicio móvil proviene del diseñador Vitaly Rubtsov. Demuestra que un usuario guarda su entrenamiento para un conjunto de sentadillas.
Observe que cada animación tiene el mismo efecto de rebote elástico cuando los menús se abren y se cierran. Esto también es cierto cuando la actividad se marca como "Hecho". La consistencia es clave con las microinteracciones porque todos deberían sentirse conectados a la misma interfaz .
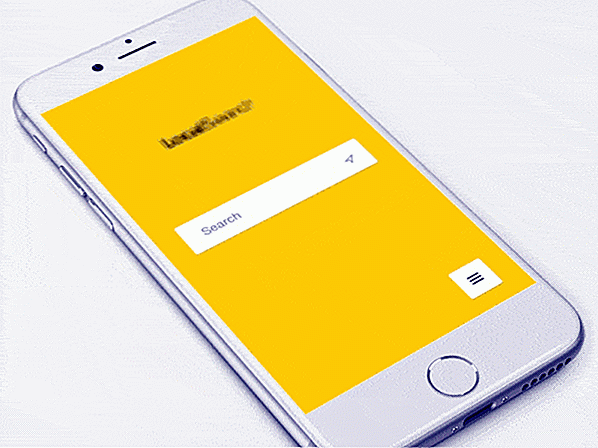
 3. Buscar aplicaciones de Microinteracciones
3. Buscar aplicaciones de Microinteracciones Corto, dulce y al punto. Creo que esto describe mejor estas microinteracciones de aplicaciones de búsqueda diseñadas por Lukas Horak. Cada animación es rápida pero aún notable .
Así es como debe diseñar microinteracciones para evitar la complejidad excesiva . Si la interfaz se carga más rápido sin la animación, ¿por qué molestarse en agregarla? Las animaciones rápidas mantienen al usuario en movimiento sin empantanar la experiencia.
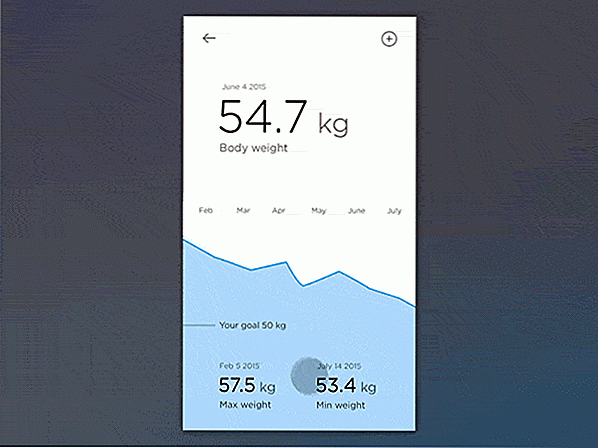
 4. Fitness Meta Microinteracción
4. Fitness Meta Microinteracción Creo que Jakub AntalÃkk realmente sacó a este del parque con su microinteracción objetivo de fitness. Todas las pantallas tienen esta sensación de agitación porque las formas se mueven tan fluidamente .
Sin embargo, la interfaz también se siente sólida y utilizable . Muestra que las microinteracciones creadas con un propósito pueden ser divertidas y entretenidas, pero también funcionales y pragmáticas.
 5. Tire para refrescar la animación
5. Tire para refrescar la animación Esta es una de mis animaciones favoritas de extracción exclusiva para refrescar creada por el equipo de Ramotion. Esto no solo imita a un fluido con la acción de extracción, sino que la animación de respuesta se conecta suavemente desde un chorro de líquido a un círculo de carga.
Esta gran atención al detalle es lo que resalta la verdadera belleza en las microinteracciones de aplicaciones móviles.
 6. Tab Microinteracción
6. Tab Microinteracción Los widgets con pestañas son bastante comunes para las aplicaciones móviles debido a las pantallas más pequeñas. Me gusta mucho esta microinteracción creada por John Noussis, aunque creo que sería más efectiva a mayor velocidad, pero la animación en sí es gloriosa y bien pensada.
La flecha de anclaje de pestaña se desliza hacia la derecha justo cuando rebota contenido nuevo desde la derecha. Da la ilusión de que toda la pantalla se mueve físicamente hacia la derecha. La animación es exquisita, pero como es muy lenta, creo que la mayoría de los usuarios se molestarían después de unos días.
 7. Animación de precarga
7. Animación de precarga No he dicho mucho sobre la carga de barras en esta publicación, pero son tan valiosos para la experiencia general. La mayoría de los usuarios no desean esperar que se carguen los datos, pero definitivamente no quieren mirar fijamente una pantalla en blanco mientras se carga.
Bret Kurtz hizo esta increíble pantalla de precarga que es divertida e informativa. El usuario puede entretenerse viendo repetir esta pequeña animación. También se les puede asegurar que la aplicación todavía está cargando sus datos y no se ha bloqueado.
 Terminando
Terminando Todos estos ejemplos demuestran brillantemente el valor de las microinteracciones. Las aplicaciones móviles obtienen mucho más valor de las microinteracciones porque los usuarios tocan físicamente las pantallas con los dedos. Los usuarios no tocan sus monitores de escritorio o las pantallas de sus computadoras portátiles, pero todos utilizan sus teléfonos inteligentes porque es el estado predeterminado de interactividad .
Es una experiencia mucho más personal, por lo que el diseño de aplicaciones móviles puede ser un proceso tan matizado . Cuando se hace correctamente, la adición de grandes microinteracciones móviles puede construir una poderosa experiencia de usuario ilusoria de nada más que píxeles y movimiento.
![Cómo la iluminación afecta tu estado de ánimo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)
Cómo la iluminación afecta tu estado de ánimo [Infografía]
¿Se cansa mucho, tiene dolor en los ojos o tiene dolores de cabeza y algunas veces se siente deprimido? Puede que no lo sepas, pero esto puede deberse a la iluminación de tu entorno. La mayoría de nosotros probablemente vivimos nuestras vidas en interiores, frente a una pantalla en lugar de afuera, bajo el calor del sol.Ta

30 Cool Screensavers para tu escritorio
Los salvapantallas, como su nombre indica, se crearon originalmente para guardar su monitor de "imagen quemada". Sin embargo, los monitores de hoy fabricados con la última tecnología no necesitan protectores de pantalla, sin embargo, siguen siendo relevantes y bastante útiles para evitar que los demás usuarios vean los datos en su pantalla cuando su computadora está inactiva o simplemente para mostrar su fandom.No i