es.hideout-lastation.com
es.hideout-lastation.com
20 mejores regalos para aspirantes a diseñadores de movimiento UX
Los diseñadores de interfaces están cada vez más interesados en el diseño de UX con maquetas animadas que emulan las acciones de los usuarios. Estas maquetas de UX se basan en el movimiento con efectos animados para definir cómo debe responder una interfaz a la entrada del usuario .
La mayoría de los diseñadores de UX aprenden a usar software para crear estas animaciones. Las dos opciones más populares son Adobe After Effects y Principio (solo OS X). Puede diseñar maquetas de interfaz en un programa como Photoshop y mover las IU en estos programas para la animación .
Si estás interesado en aprender animación UX, entonces los regalos serán una gran ventaja. Puedes estudiar el trabajo de otros y jugar con sus diseños para ver cómo funciona todo.
A continuación encontrará los mejores regalos para los usuarios de Principios y AE que acaban de ingresar al diseño de movimiento de UX . Seguramente los ayudarán a comprender cómo funciona la animación UX y cómo construir la suya propia.
1. Eliminar acción
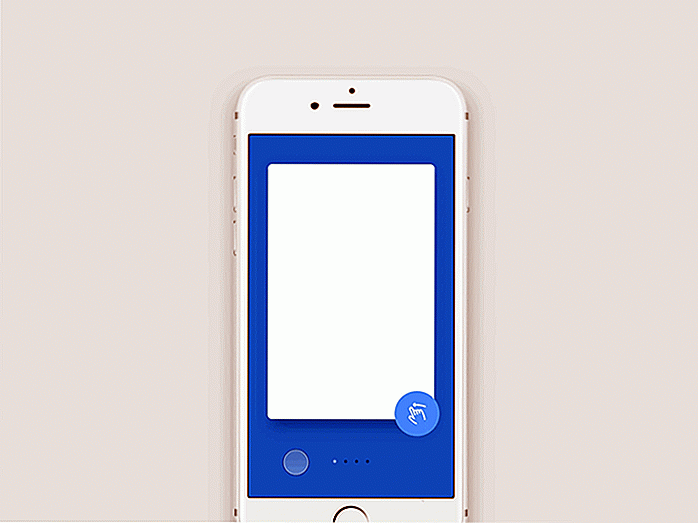
Deslizar es una acción muy común en las aplicaciones móviles para diversos fines. La acción predeterminada de deslizamiento de iOS se usa para mostrar opciones alternativas para editar / eliminar elementos, y eso es exactamente lo que obtienes en este regalo de promoción creado por Ramil Derogongun.
 Puede descargar el archivo AEP gratuito para After Effects y probarlo usted mismo. La IU sigue un esquema de estructura de alambre muy básico con la entrada del usuario mostrada como un punto azul. Estos tipos de comportamientos de los usuarios son los mejores que se muestran a través de la animación porque les da a los desarrolladores la oportunidad de ver cómo debería funcionar la interfaz .
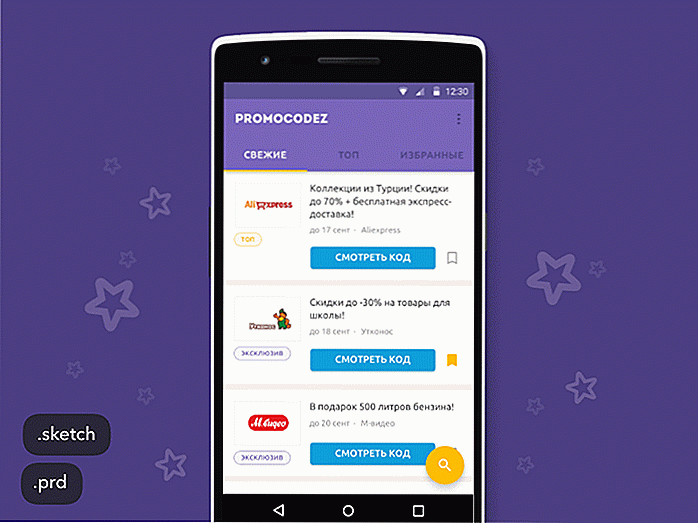
Puede descargar el archivo AEP gratuito para After Effects y probarlo usted mismo. La IU sigue un esquema de estructura de alambre muy básico con la entrada del usuario mostrada como un punto azul. Estos tipos de comportamientos de los usuarios son los mejores que se muestran a través de la animación porque les da a los desarrolladores la oportunidad de ver cómo debería funcionar la interfaz .2. Widget Swipe
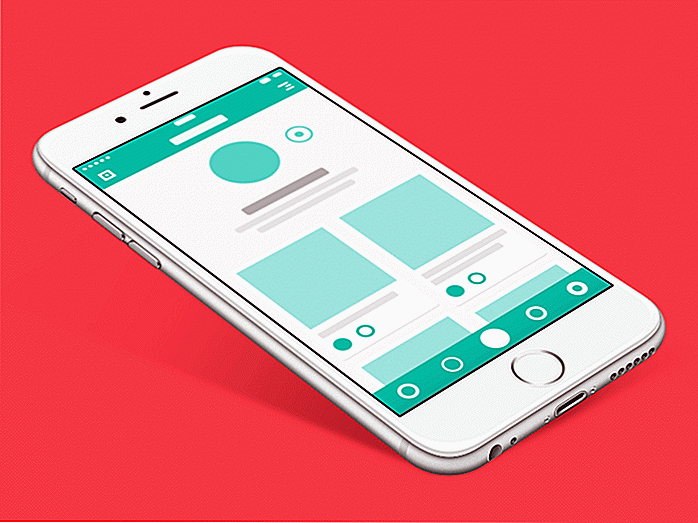
Aquí hay otra maqueta animada con deslizamiento que se centra en los elementos del carrito en una presentación de diapositivas . Diseñado por Leon Wu, esta animación de barrido gratuita viene con un archivo PRD que está hecho para Principio.
 La animación es extremadamente simple y demuestra cómo deben moverse los elementos en la pantalla cuando se aplica presión . También tiene una idea del efecto de relajación siempre que se suelta la acción de deslizamiento.
La animación es extremadamente simple y demuestra cómo deben moverse los elementos en la pantalla cuando se aplica presión . También tiene una idea del efecto de relajación siempre que se suelta la acción de deslizamiento.3. Dualshock UI
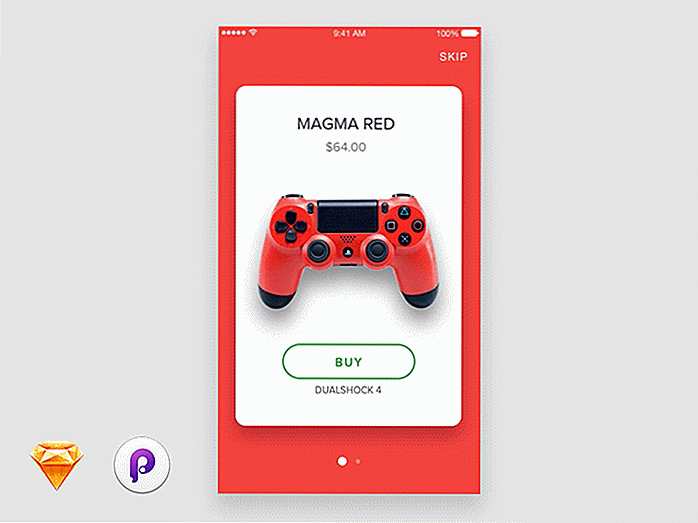
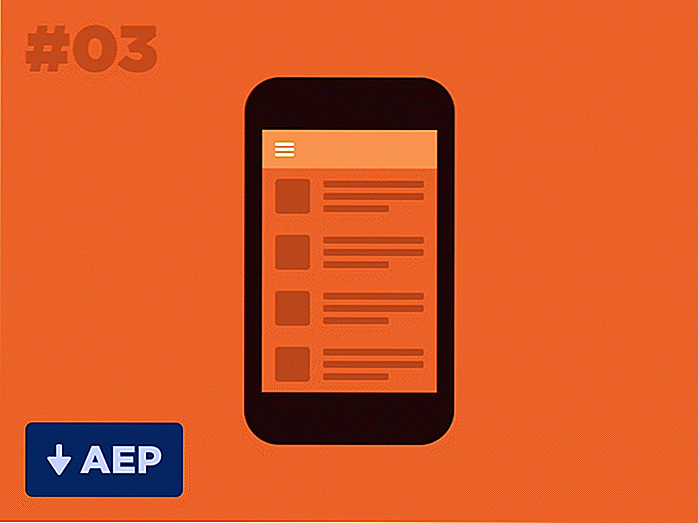
Aquí hay un efecto de animación UX increíblemente dinámico compartido por Alexander Boychenko. Esta maqueta se basa en el controlador de PlayStation para una interfaz de usuario de aplicación móvil. Incluye un archivo Sketch and Principle que puedes descargar gratis.
 Este programa gratuito muestra cómo crear transiciones que se deslizan entre pantallas . Pero también puedes ver cómo los elementos de la página se animan alrededor de la pantalla en varias direcciones .
Este programa gratuito muestra cómo crear transiciones que se deslizan entre pantallas . Pero también puedes ver cómo los elementos de la página se animan alrededor de la pantalla en varias direcciones .4. Animación de menú de hamburguesas
Los íconos de hamburguesas todavía son furor en las interfaces móviles. Este icono de menú gratuito muestra cómo animar el icono de tres barras en un ícono "X".
 Es una animación repetitiva, por lo que la "X" también se anima de nuevo en un icono de menú de hamburguesas. Este es un gran regalo de promoción para aprender sobre la manipulación de vectores para los elementos de la interfaz de usuario .
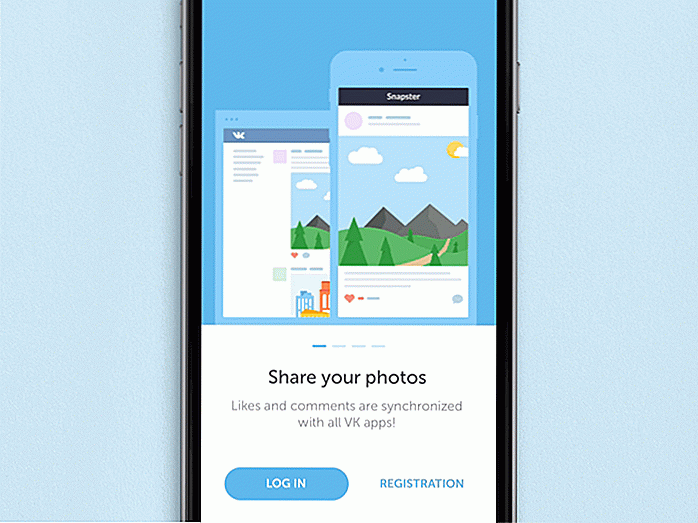
Es una animación repetitiva, por lo que la "X" también se anima de nuevo en un icono de menú de hamburguesas. Este es un gran regalo de promoción para aprender sobre la manipulación de vectores para los elementos de la interfaz de usuario .5. Snapster
Esta maqueta gratuita es para una aplicación móvil llamada Snapster. Se centra en la pantalla de bienvenida / incorporación donde los usuarios pueden ver demostraciones de la aplicación y aprender cómo funciona realmente.
 Es un archivo PRD, y lamentablemente esto no funciona bien con After Effects, por lo que solo los usuarios de Principio pueden beneficiarse de este.
Es un archivo PRD, y lamentablemente esto no funciona bien con After Effects, por lo que solo los usuarios de Principio pueden beneficiarse de este.6. Cargando a los hilanderos
Aquí hay un freeware AEP After Effects para cargar hilanderos móviles . Este tipo de GIF animados se hizo muy popular cuando Ajax se abrió paso en el desarrollo web principal.
 Ahora, estos cargadores móviles son una docena y pueden incluso personalizarse mucho para adaptarse a ciertas interfaces. Este programa gratuito viene con un archivo AEP y un archivo de boceto para editar los vectores si desea modificarlos.
Ahora, estos cargadores móviles son una docena y pueden incluso personalizarse mucho para adaptarse a ciertas interfaces. Este programa gratuito viene con un archivo AEP y un archivo de boceto para editar los vectores si desea modificarlos.7. Play / Pause Transition
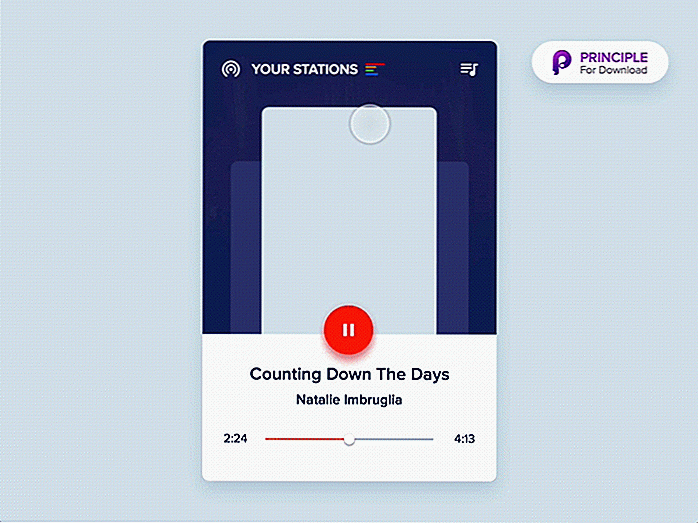
Los efectos de transición a menudo parecen muy simples, pero en realidad requieren una buena cantidad de trabajo. Esta animación de reproducción / pausa creada por Alex Pronsky es un gran ejemplo.
 Con este obsequio puede examinar cómo animar varios iconos de líneas finas en formas y símbolos . Una vez que aprende el programa, es mucho más fácil hacer este tipo de cosas, por lo que ayuda tener regalos a su disposición para la investigación.
Con este obsequio puede examinar cómo animar varios iconos de líneas finas en formas y símbolos . Una vez que aprende el programa, es mucho más fácil hacer este tipo de cosas, por lo que ayuda tener regalos a su disposición para la investigación.8. Maqueta de iPhone
Si bien este regalo de promoción no contiene animación directamente, está destinado a ser utilizado para trabajos de producción en aplicaciones de iPhone . Es un archivo AEP de iPhone 5S gratuito para usar en After Effects como plantilla de iPhone.
 Simplemente importe su maqueta de interfaz y cree las animaciones en After Effects. Luego, puede conectarlo a esta maqueta de iPhone para compartir con su equipo.
Simplemente importe su maqueta de interfaz y cree las animaciones en After Effects. Luego, puede conectarlo a esta maqueta de iPhone para compartir con su equipo.9. Plantilla de iPhone
Esta es otra plantilla personalizada de After Effects con un diseño de iPhone más moderno . El regalo de promoción está disponible desde esta página en UX in Motion.
 Todo en la plantilla es súper fácil de personalizar . En la página de descargas, también encontrará una sección titulada "Instrucciones de video" donde puede aprender a animar la aplicación.
Todo en la plantilla es súper fácil de personalizar . En la página de descargas, también encontrará una sección titulada "Instrucciones de video" donde puede aprender a animar la aplicación.10. Micro Animación
Incluso las animaciones de aplicaciones más pequeñas pueden tener un gran impacto en la experiencia del usuario. Este programa gratuito muestra una micro animación "Me gusta" cada vez que un usuario "me gusta" una publicación.
 El ícono del corazón tiene su propia animación con la foto de perfil del usuario agregada a la pila de Me gusta. Este regalo de promoción es solo para Principio y también tiene un archivo
El ícono del corazón tiene su propia animación con la foto de perfil del usuario agregada a la pila de Me gusta. Este regalo de promoción es solo para Principio y también tiene un archivo .mov para descargar si lo desea.11. Aplicación Wallet
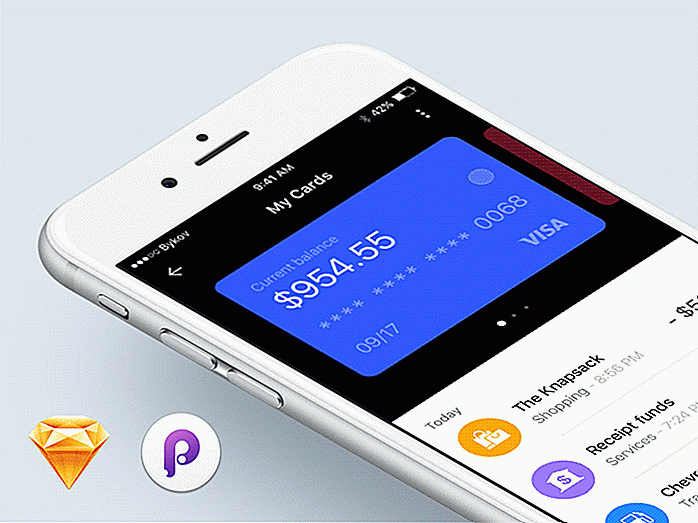
Las billeteras digitales se están volviendo mucho más populares, y este regalo de promoción facilita el diseño de una. Obtiene un archivo de boceto con todos los elementos de vector sin procesar, más un archivo PRD libre para animación principal.
 Este regalo de promoción fue diseñado por Sergey Bykov como un pequeño proyecto secundario divertido. Pero puede ser muy educativo si lo desarma y trabaja con la animación paso a paso.
Este regalo de promoción fue diseñado por Sergey Bykov como un pequeño proyecto secundario divertido. Pero puede ser muy educativo si lo desarma y trabaja con la animación paso a paso.12. Interruptor iOS
Con el iOS 7 de Apple, el mundo obtuvo un interruptor recién diseñado para etiquetas con./desc. Esto dio lugar a muchos efectos diferentes, incluida una animación gratuita que imita el interruptor de encendido / apagado nativo .
 En este archivo, obtienes un efecto de animación muy simple con un alivio básico. El interruptor se mueve, y el fondo se vuelve verde, luego se revierte cuando se apaga el interruptor.
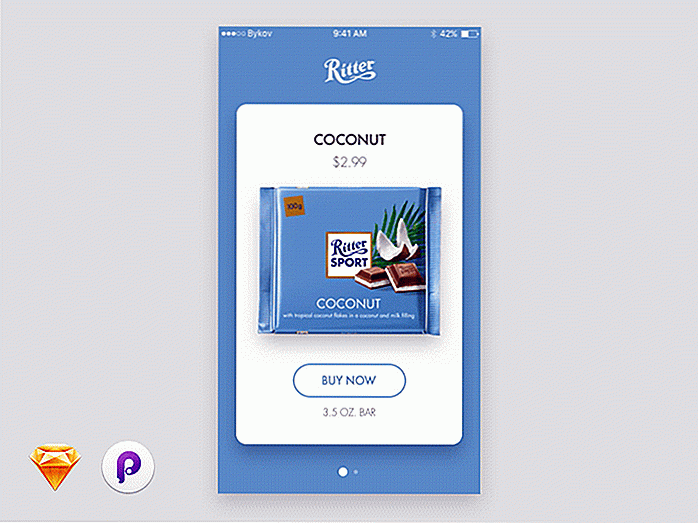
En este archivo, obtienes un efecto de animación muy simple con un alivio básico. El interruptor se mueve, y el fondo se vuelve verde, luego se revierte cuando se apaga el interruptor.13. Aplicación Ritter
Aquí hay otro gran regalo de promoción lanzado por Sergey Bykov para lo que él llama la aplicación Ritter. Esto incluye un archivo de boceto gratuito para la interfaz vectorial, junto con un archivo PRD gratuito para la animación de Principio.
 Obtendrá muchas animaciones diferentes en este regalo de promoción, así que creo que sería más útil para un diseñador de nivel intermedio a avanzado. Los principiantes también pueden aprender mucho de él, pero pueden tener una curva de aprendizaje abrupta.
Obtendrá muchas animaciones diferentes en este regalo de promoción, así que creo que sería más útil para un diseñador de nivel intermedio a avanzado. Los principiantes también pueden aprender mucho de él, pero pueden tener una curva de aprendizaje abrupta.14. Invita Amigos
Todos conocemos y amamos el menú desplegable del ícono plus de Google. Bueno, Jardson Almeida creó un menú de Amigos Invitados basado en un simple concepto de Diseño de Materiales.
 Todo fue diseñado en Sketch e importado a Principio para animación. Obtienes ambos archivos como regalos para descargar y jugar.
Todo fue diseñado en Sketch e importado a Principio para animación. Obtienes ambos archivos como regalos para descargar y jugar.15. Deslizamiento de la tarjeta
Aquí hay otro obsequio deslizante general hecho solo para usuarios Principio. Esta es una interfaz de deslizamiento de tarjeta creada para presentaciones de diapositivas de propósito general o UI de aplicaciones nativas.
 Creo que este es el regalo gratuito perfecto para un principiante que acaba de entrar en el Principio. No es tan complicado que te sentirás perdido, pero no es tan simple como para sentirte trivializado.
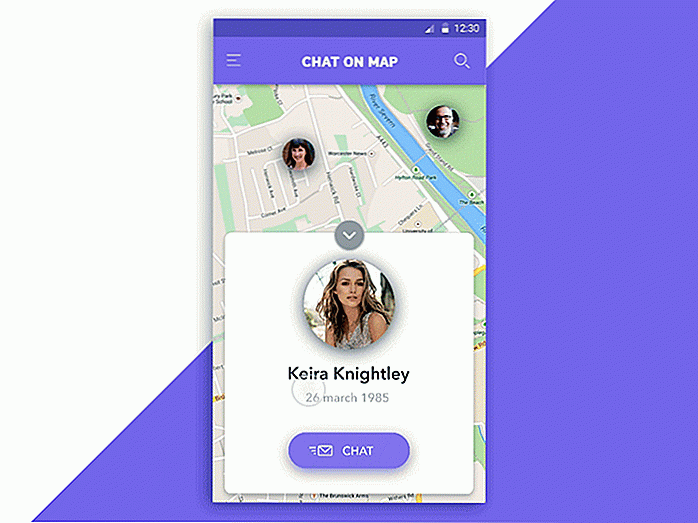
Creo que este es el regalo gratuito perfecto para un principiante que acaba de entrar en el Principio. No es tan complicado que te sentirás perdido, pero no es tan simple como para sentirte trivializado.16. Chatear en el mapa
Muchos diseñadores todavía usan Photoshop para interfaces, y también es cierto de este chat gratuito de mapas. Puede descargar un archivo PSD para la interfaz y un archivo PRD para la animación Principio.
 Es una animación sorprendentemente dócil para el estilo, pero todavía se ve muy bien y funciona exactamente como se esperaría en una simple aplicación de mapas / geolocalización.
Es una animación sorprendentemente dócil para el estilo, pero todavía se ve muy bien y funciona exactamente como se esperaría en una simple aplicación de mapas / geolocalización.17. Carga de la aplicación
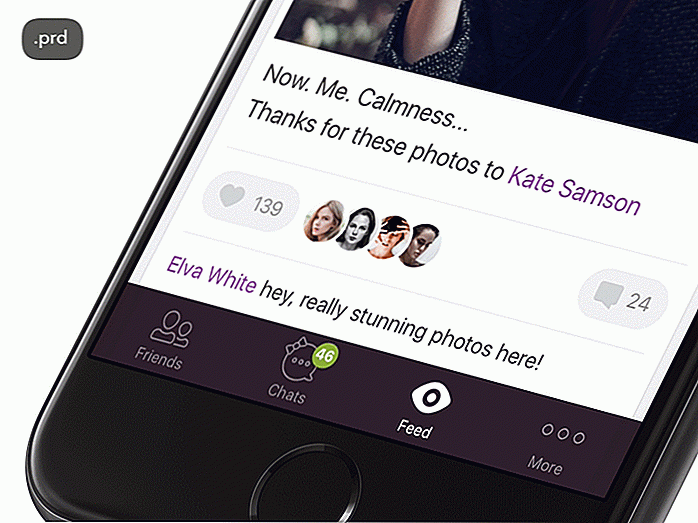
Las aplicaciones móviles a menudo usan pantallas de carga para informar a los visitantes que algo está sucediendo en el back-end. Uno de mis regalos favoritos en esta colección es esta animación de carga creada por Roman Wagner.
 Carga elementos individuales uno tras otro una vez que la pantalla de carga ha terminado. Esta animación es muy fluida y completamente creíble en el ámbito del diseño de aplicaciones móviles.
Carga elementos individuales uno tras otro una vez que la pantalla de carga ha terminado. Esta animación es muy fluida y completamente creíble en el ámbito del diseño de aplicaciones móviles.18. Tarjetas de incorporación
La incorporación de usuarios es un paso crucial para cada nueva aplicación móvil. Siempre es bueno incluir algunas animaciones en esta etapa, por eso estas animaciones de tarjetas de incorporación pueden ser muy útiles para los diseñadores de aplicaciones.
 Esto fue creado por Austin Baird, y lanzado de forma gratuita para ser utilizado en cualquier proyecto de UI / UX.
Esto fue creado por Austin Baird, y lanzado de forma gratuita para ser utilizado en cualquier proyecto de UI / UX.19. Demos principales
A medida que profundice en Principio, aprenderá muchas técnicas avanzadas de flujo de trabajo. Uno de los mejores regalos para ir más allá es este creado para el equipo creativo de Yalantis.
 Este es un recurso completamente gratuito para que los usuarios principales puedan descargar y jugar. Cubre algunos trucos que muestran cómo convertirte en un profesional en la animación de principios.
Este es un recurso completamente gratuito para que los usuarios principales puedan descargar y jugar. Cubre algunos trucos que muestran cómo convertirte en un profesional en la animación de principios.20. Menús desplegables
Las listas desplegables de menús a menudo emplean animaciones locas para capturar nuestra atención. Este programa gratuito de After Effects utiliza una animación de escaleras desplegables en el menú para elementos individuales para que caigan como escaleras.
 Esto puede no ser útil para todos, pero sin duda es una excelente forma de aprender sobre la animación de la interfaz After Effects.
Esto puede no ser útil para todos, pero sin duda es una excelente forma de aprender sobre la animación de la interfaz After Effects.Ultimas palabras
Todos estos recursos se pueden descargar y jugar con total libertad en sus propios proyectos. Si eres nuevo en animación UX, te garantizo que aprenderás mucho estudiando estos regalos. Si conoce otros recursos excelentes, siéntase libre de soltar enlaces en los comentarios.

Lectores y gerentes de libros electrónicos: lo mejor de
Con libros, revistas y periódicos cada vez más obsoletos, no es de extrañar que ahora tengamos tantos lectores y gerentes de libros electrónicos en el mercado. Muchas bibliotecas incluso ofrecen préstamos electrónicos a través de un dispositivo de lectura electrónica o una aplicación en su computadora.¿Cuánto

Flash recibe un golpe final ya que Google adopta soporte HTML5 para Chrome
Adobe Flash Player es otro paso más cerca de su tumba ya que Google está cambiando a HTML5 de forma predeterminada para su navegador Chrome.Dentro de los próximos días, Google habilitará HTML5 de forma predeterminada, una función para el 1% de los usuarios que actualmente ejecutan Chrome 55 estable. HTML