 es.hideout-lastation.com
es.hideout-lastation.com
Nanoreset: el restablecimiento CSS más pequeño que pesa menos de 1 KB
La mayoría de los desarrolladores nunca querrían construir un sitio completamente desde cero. Esto deja dos opciones: trabajar con un framework frontend o usar un reinicio personalizado.
El restablecimiento más popular es Normalize, que da formato a todos los estilos predeterminados del navegador de la misma manera, lo que facilita la coherencia entre diferentes navegadores y sistemas operativos.
Si intentas Normalizar, probablemente te encante. Pero Nanoreset es otra opción creada para la velocidad.
 Esta biblioteca de reinicio gratuito mide un loco 950 bytes cuando se minimiza. Ese es probablemente el restablecimiento más pequeño que he visto hasta la fecha.
Esta biblioteca de reinicio gratuito mide un loco 950 bytes cuando se minimiza. Ese es probablemente el restablecimiento más pequeño que he visto hasta la fecha.Es compatible con todos los principales navegadores y personaliza todos los elementos de página básicos para todos los motores de renderizado. Simplemente incluya el archivo CSS de Nanoreset en su página o combínelo con su hoja de estilo usando un minificador de código.
Y este restablecimiento gratuito no podría ser más fácil de usar. Funciona a través de los gestores de paquetes npm y Yarn para que pueda descargar una copia directamente desde la ventana del terminal . O puede obtener una copia de un CDN en línea que puede ayudar a acelerar el tiempo de carga.
Los archivos CDN también le permiten insertar este restablecimiento en CodePen o cualquier IDE en la nube en línea. De esta forma puede probar el restablecimiento en su navegador sin descargar un solo archivo.
 Si desea ver cómo se ve la página de forma predeterminada, eche un vistazo a esta demostración también alojada en GitHub. Ciertamente no es una vista bonita, pero te da una idea de los valores predeterminados con los que tienes que trabajar.
Si desea ver cómo se ve la página de forma predeterminada, eche un vistazo a esta demostración también alojada en GitHub. Ciertamente no es una vista bonita, pero te da una idea de los valores predeterminados con los que tienes que trabajar.Esta biblioteca se lanzó bajo la licencia de MIT, por lo que es de origen abierto y está disponible para todo tipo de proyectos web.
Todo lo que necesitas para empezar se puede encontrar en el repositorio principal de GitHub, así que ese es el lugar para jugar con Nanoreset.

Aumente la productividad de su boceto con esta herramienta gratuita
Todos queremos hacer las cosas más rápido. Los programas de diseño nos ayudan a crear interfaces increíbles, pero a veces los menús molestos pueden ralentizar el proceso.Con el complemento Sketch Runner, puede automatizar su flujo de trabajo de Sketch a través de comandos escritos que abren menús, apuntan a ciertos elementos de la página e incluso automatizan los comandos del complemento.Probabl

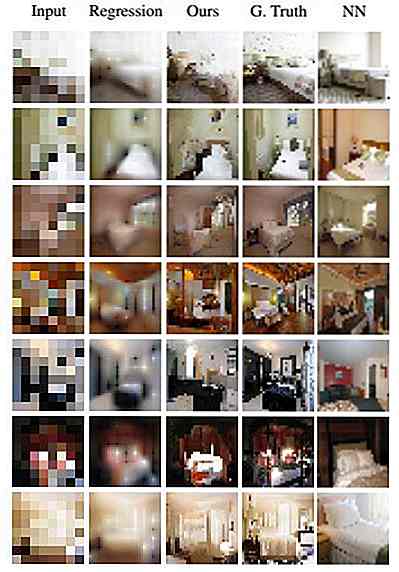
Zoom, Enhance podría convertirse en realidad, gracias a Google
Cuando se trata de inteligencia artificial, Google no es ajeno a sus posibilidades. Como la compañía ya experimentó anteriormente en sus propias ofertas, como Google Photos, Google ahora busca convertir lo que alguna vez se consideró una hazaña de solo televisión en una realidad .La hazaña en cuestión se conoce como "zoom, enhance", que consiste en acercar una foto y mejorar la imagen para que todos la reconozcan . En la



![Averigüe qué tipo de procrastinator es usted [Infografía]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)