es.hideout-lastation.com
es.hideout-lastation.com
Las 8 principales características de WordPress 4.1 Twenty Fifteen Theme (revisado)
En el momento en que está leyendo este WordPress 4.1 está a punto de publicarse (o lo ha estado) y tendrá un nuevo tema predeterminado, Twenty Fifteen . De hecho, me gusta tanto este tema que cambié mi sitio web personal tan pronto como salió el primer avance.
En este artículo, quiero mostrarte mis características favoritas de Twenty Fifteen y por qué creo que es una valiosa adición a WordPress. Para mí Twenty Fifteen es un tema de "regreso a lo básico" en el buen sentido. Muestra todas las excelentes características de WordPress sin agregar bloat, o funciones que realmente deberían agregarse mediante complementos, no temas. Los temas están diseñados para personalizar la funcionalidad y no agregarlos; en este sentido Twenty Fifteen es perfecto.
1. Diseño general
No era fanático de los Veinte Catorce demasiado ocupados. En comparación, el nuevo tema predeterminado es una bocanada de aire fresco. Disfruto del esquema de color predeterminado muy claro: proporciona suficiente contraste pero no abruma. Es fácil para los ojos y las imágenes destacadas bien colocadas proporcionan toques de color donde sea necesario. Hay mucho espacio en blanco y el texto es fácil de leer.
Noto Serif y Noto Sans son excelentes opciones para las fuentes. Siguen siendo legibles en tamaños pequeños y son agradables y elegantes en pantallas de tamaño de escritorio.

2. Enfoque del contenido
El diseño y la estructura del tema se centran principalmente en el contenido. Más importante aún, se centran en el contenido de calidad . Mi sensación con Veinte y catorce era que intentaba hacer demasiado, el foco estaba en la cantidad, no en la calidad.
La barra lateral te brinda grandes oportunidades para promocionar contenido de forma cruzada, pero la sección principal recibe la mayor atención. Esto es ideal para bloggers o escritores ocasionales.
Si tienes una tienda en línea, este tema por supuesto no es para ti, pero esa nunca fue la intención. Tenga en cuenta que los temas predeterminados son para mostrar la funcionalidad predeterminada, no para atender a todos los complementos.
3. Menú del icono social
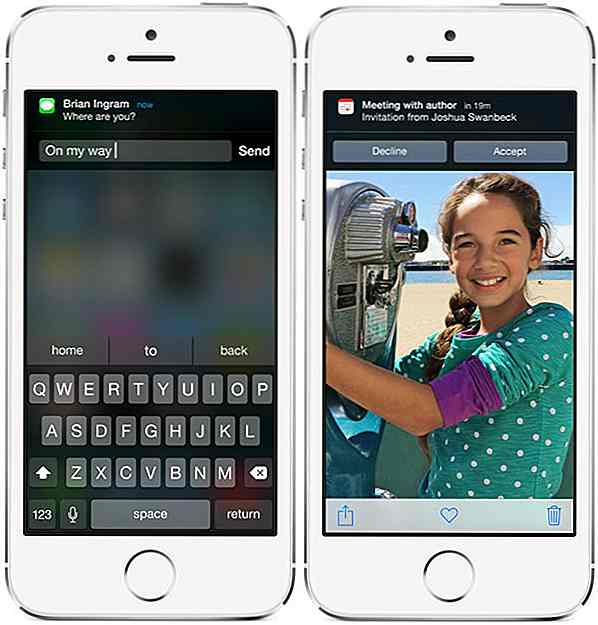
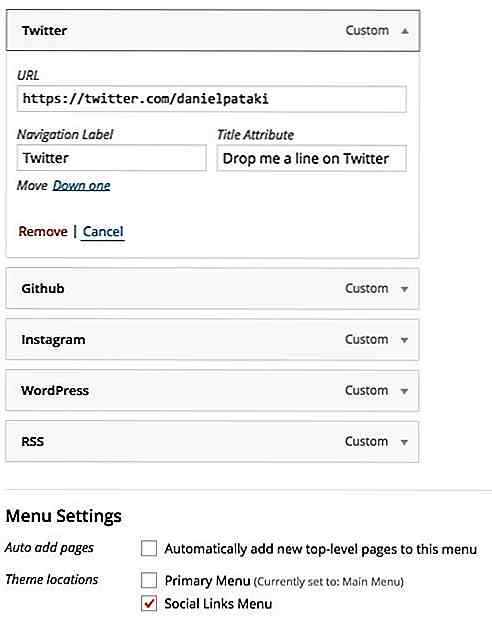
Los íconos sociales que ves en la captura de pantalla de arriba han sido agregados usando el viejo editor de menú. Solo agregue las URL de sus servicios sociales junto con los nombres y el tema automáticamente los convertirá a los iconos correctos .

Un problema que tengo aquí es que esta funcionalidad no es demasiado obvia . He trabajado con WordPress durante bastante tiempo, así que para mí esto fue algo natural, pero para usuarios ocasionales o recién llegados, esta función puede pasarse por alto por completo.
4. Barra lateral estática
La barra lateral se desplaza con el contenido mientras hay contenido, pero permanece estacionario cuando el contenido se agota en la barra lateral. Esto significa que nunca verá una franja vacía al lado de su contenido .
Esto les permite a los autores pensar más en sus barras laterales y, en general, acorta las apariciones innecesariamente largas. Te obliga a pensar sobre lo que es importante y lo que no, y esto dará como resultado un sitio más organizado y mejor optimizado .
5. Flexibilidad de la imagen mostrada
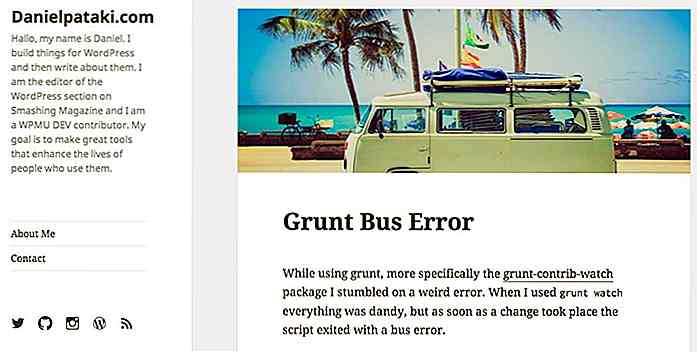
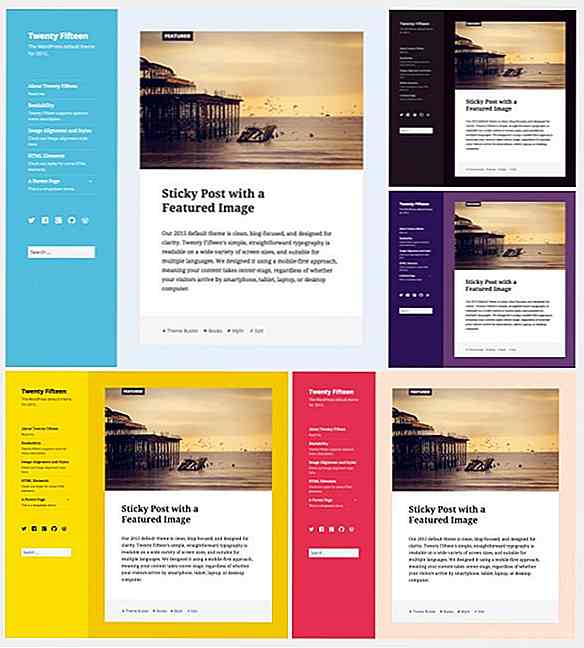
La imagen presentada no le ofrece una gran cantidad de opciones, pero la forma en que se presenta ofrece suficiente flexibilidad para que su sitio se vea bien con una gran variedad de imágenes . Puede ir sin una imagen destacada, una imagen destacada, o tal vez solo una tira pequeña. Dependiendo de la imagen utilizada, puede hacer que el sitio parezca optimista y divertido (como en la primera imagen de ejemplo) o más pulido y elegante, como a continuación:

6. Personalización
No encontrarás una gran cantidad de opciones a tu disposición como lo harías con un tema premium, pero Twenty Fifteen te brinda el control suficiente para hacerlo tuyo. Los dos controles más importantes le permiten especificar el fondo de la barra lateral y las secciones de contenido . Esto proporciona una sorprendente cantidad de variación:

7. Capacidad de respuesta
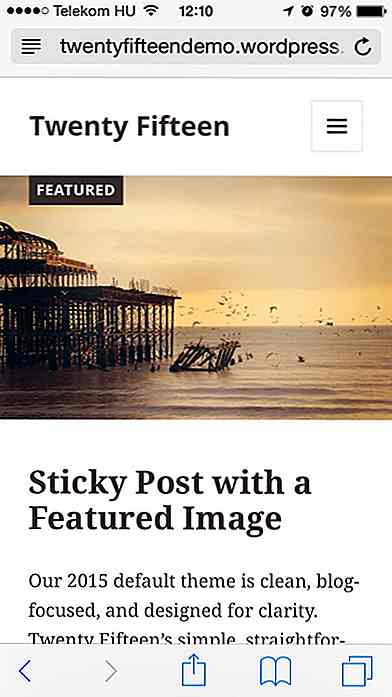
La capacidad de respuesta en Twenty Fifteen está bellamente ejecutada. El menú está cuidadosamente escondido detrás de un botón (lo cual es bastante fácil de hacer) y cuando se muestra, sigue siendo fácil de navegar y lo llevará a donde necesita estar (lo que no es fácil de hacer). Incluso las páginas secundarias son de acceso intuitivo . ¡Felicitaciones al equipo del tema en este caso!
Las imágenes, las galerías y las secciones de publicaciones posteriores se ven geniales y la legibilidad se mantiene en todas las páginas. Leer un sitio web con Twenty Fifteen en un teléfono móvil es un verdadero placer.

8. Armonía general
Este es probablemente el más subjetivo de la lista. Para mí, el tema parece un todo armonioso que irradia simplicidad . El tema se ve "correctamente ensamblado", parece bien pensado y deliberado. Es obvio que se pensó mucho en la dirección tanto visual como funcional y creo que realmente se muestra en el resultado final.
Conclusión
Al igual que con cualquier otro tema, habrá personas que lo aman y personas que lo odiarán. Creo que el elemento clave para pensar es: ¿este tema es adecuado para mí?
Twenty Fifteen es para aquellos de nosotros que disfrutamos escribiendo en una interfaz mínima. No atraerá a todos y puede estar en desacuerdo con algunos de mis puntos anteriores. Eso está perfectamente bien, el punto es que Twenty Fifteen es adecuado para mucha gente. Si crees que otro tema mejora el trabajo, ¡háznoslo saber en los comentarios!

Herramientas esenciales de comercio electrónico para comprender mejor a sus usuarios
Hay mucho trabajo para implementar un sitio web exitoso de comercio electrónico. Una de las partes más importantes de ejecutar un sitio web de comercio electrónico es establecer y mantener una alta tasa de conversión . Si no está familiarizado con el término, la conversión básicamente se refiere al proceso de convertir a un visitante en un cliente que paga.Como se

Más de 20 aplicaciones imprescindibles para tu nuevo teléfono con Windows
A pesar de la falta de aplicaciones, Windows Phone Store está ampliando constantemente su arsenal de aplicaciones geniales mensualmente. Ahora puede encontrar una serie de aplicaciones y alternativas oficiales que son similares o incluso mejores que los culpables habituales para sus necesidades de dispositivos móviles.L