es.hideout-lastation.com
es.hideout-lastation.com
Esta página de GitHub enumera las alternativas que no son JS para las características comunes de la interfaz de usuario
¿Cuántas veces ha querido construir una presentación de diapositivas o ventana modal rápida solo de CSS ? Estos son algunos de los elementos más comunes de la interfaz de usuario en la web y hoy en día puedes construirlos sin ningún JavaScript.
Claro, es posible presionar a Google en busca de soluciones. ¿Pero por qué no elegir de una lista curada de recursos increíbles?
Ahí es donde entra en juego esta página de GitHub. Se titula "No necesita JavaScript" y ofrece una gran lista de soluciones viables para elementos de interfaz comunes .
 Una cosa a tener en cuenta es que estos códigos no son soluciones para todos .
Una cosa a tener en cuenta es que estos códigos no son soluciones para todos .No todo en la lista es compatible con todos los navegadores, y muchas de estas soluciones no son totalmente capaces de manejar la degradación elegante o los problemas con los navegadores móviles. Por lo tanto, deberá examinar cada uno individualmente caso por caso.
Sin embargo, si te mueres por soluciones de CSS puro, entonces este GitHub te tiene cubierto.
La lista presenta más de 20 elementos de IU diferentes con muchas soluciones destacadas, como:
- Menús de hamburguesas
- Información sobre herramientas
- Pestañas
- Galerías de imágenes
- Menús desplegables
- Y mucho más.
Cada proyecto se vincula a una demostración de CodePen donde puede verla en vivo junto con el código fuente de muestra .
Tenga en cuenta que este repositorio específico de GitHub no tiene ningún código real . Más bien es solo una lista de demos de CodePen que ofrecen soluciones que no son JS para problemas de interfaz comunes .
Este es el recurso perfecto para marcar como referencia futura y mantenerse cerca si es necesario.
Puede contribuir contactando a cualquiera de la página principal de GitHub si tiene ideas o sugerencias sobre nuevos recursos.
Puede copiar cualquier código fuente de cualquiera de estas demostraciones y volver a utilizarlas en sus proyectos.
Solo asegúrese de comprobar la pestaña de propiedades CSS antes de copiar cualquier cosa, ya que algunos contienen bibliotecas adicionales .
En general, este es un fantástico repositorio de GitHub y es mucho más fácil de usar que buscar en Google esa solución perfecta.
Consulte la página completa de GitHub aquí, y si desea ver todos los posibles cambios, puede verlos en la pestaña de solicitudes de extracción .

Escaparate de hermosos sitios web en blanco y negro
Decidir el mejor ajuste del mar de colores a veces puede ser una decisión difícil para los diseñadores web. Pero la buena noticia es que, cuando nos topamos con la elección del color y el bloqueo correspondiente, tenemos herramientas como Adobe Kuler para ayudarnos con la toma de decisiones. ¿Qué hay de diseñar un sitio web en blanco y negro?Asumir

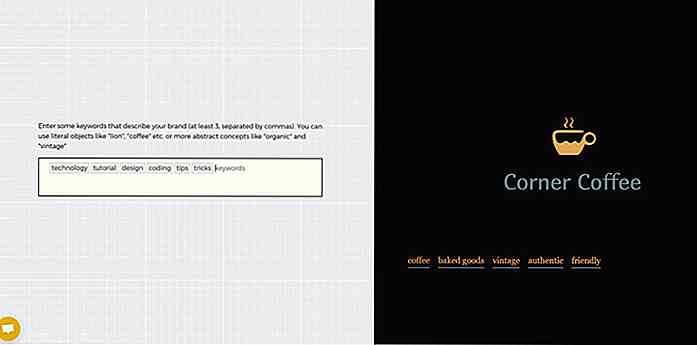
Brandmark utiliza la inteligencia artificial para diseñar logotipos para usted
No hace mucho, escribí sobre Fontjoy, una herramienta web desarrollada por Jack Qiao que usa inteligencia artificial para emparejar fuentes. Después de desarrollar la herramienta de emparejamiento de fuentes, parece que Qiao ha decidido continuar jugando con IA y diseño, ya que ha creado otra herramienta de diseño web con motor de IA llamada Brandmark .Cua