es.hideout-lastation.com
es.hideout-lastation.com
3 Nuevas características LESS de CSS que debes saber
Ha pasado un tiempo desde nuestra última discusión sobre LESS CSS. Hoy, LESS CSS ha llegado a la versión 1.5 y ha ido evolucionando con nuevas características que lo hacen más poderoso como preprocesador de CSS.
Ha habido un montón de nuevas incorporaciones, y en esta publicación vamos a guiarlo a través de 3 de mis nuevas características favoritas, Hacer referencia a archivo externo, Extender, Combinar propiedad, que pueden ayudarnos a escribir mejor CSS. Vamos a ver.
Importación de archivos
Antes que nada, echemos un vistazo a cómo MENOS CSS maneja los archivos externos con la regla @import .
Algunas personas pueden dividir su hoja de estilo en varios archivos, en lugar de ponerlo en un solo bote. Luego los importan con @import a otra hoja de estilo, para que los Mixins (así como las Variables ) de esos archivos puedan reutilizarse en ese otro archivo.
@import "external.less";
El problema es que LESS compilará todos los Mixins a partir de estos archivos externos, de modo que terminaríamos con múltiples reglas de estilo que definen lo mismo.
Eche un vistazo al siguiente ejemplo: Tenemos dos archivos LESS llamados style.less y external.less . Importamos el external.less en style.less . Entonces, tenemos mixin .square en external.less para definir el estilo de los recuadros cuadrados. Dentro del style.less, usamos el mixin como tal.
@import "externo"; .box {.square; } Esto producirá el siguiente resultado en CSS. Las reglas de estilo de .square mixin también se generan, lo cual no es bueno.
.square {ancho: 100px; altura: 100px; margen: 0 auto; color de fondo: rojo; } .box {ancho: 100px; altura: 100px; margen: 0 auto; color de fondo: rojo; } En la versión 1.5, LESS introdujo (reference), que se puede usar para indicar a LESS que use el archivo de importación solo como referencia y que no muestre el contenido.
Coloque la instrucción (reference) esta manera:
@import (referencia) "externo";
Compile la hoja de estilos LESS, y ahora .square no se .square .
.box {ancho: 100px; altura: 100px; margen: 0 auto; color de fondo: rojo; } Ampliar
El método Extend es pura genialidad. Técnicamente, agrupa selectores que comparten las mismas reglas de estilo, que dan como resultado un CSS más limpio y organizado . Cuando construimos un sitio web, en algunos puntos, podríamos terminar teniendo algunos selectores con reglas de estilo muy similares, como a continuación:
.box {ancho: 100px; altura: 100px; margen: 0 auto; borde: 1px negro sólido; color de fondo: transparente; } .box2 {ancho: 100px; altura: 100px; margen: 0 auto; borde: 1px negro sólido; color de fondo: rojo; } Es redundante y no sigue las mejores prácticas, que sugieren poner los mismos estilos juntos. Sass, en este caso, es conocido con su directiva @extend para hacer este trabajo, en MENOS podemos hacer algo similar con &:extend(), introducido en la versión 1.4.
Dado el ejemplo anterior, podemos hacer:
@import (referencia) "externo"; .box {&: extender (.square); color de fondo: transparente; } .box2 {&: extender (.square); color de fondo: rojo; } Cuando se compila en CSS regular, el código anterior producirá:
.square, .box, .box2 {ancho: 100px; altura: 100px; margen: 0 auto; borde: 1px negro sólido; } .box {background-color: transparent; } .box2 {color de fondo: rojo; } Fusionando Propiedad
Otra nueva característica interesante es Merging Property . Esta característica se aplica a la propiedad CSS que acepta múltiples valores, como transformar, transición y sombreado . Y como su nombre lo indica, fusionará valores que pertenecen a la misma propiedad. Veamos este ejemplo a continuación.
Como probablemente ya sepa, la propiedad CSS3 Box Shadow acepta múltiples valores ocultos. Al usar esta propiedad de fusión, puede crear efectos de sombra fácilmente y hacerlos más manejables.
Aquí creamos dos mixins .inner-shadow y .outer-shadow - Supongo que los nombres se explican por sí mismos.
.inner-shadow {box-shadow +: inserción 10px 10px 5px #ccc; } .outer-shadow {box-shadow +: inserción 10px 10px 5px #ccc; } Tenga en cuenta que agregamos un signo + al final del nombre de la propiedad. Este signo + es requerido para que esta característica funcione. Entonces, podemos usar estas mezclas, de la siguiente manera:
.box {.inner-shadow; sombra interior; } .box2 {.inner-shadow; } .box3 {.outer-shadow; } Este código nos dará el siguiente resultado.
.box {box-shadow: inserción 10px 10px 5px #ccc, 10px 10px 5px #ccc; } .box2 {box-shadow: inserción 10px 10px 5px #ccc; } .box3 {box-shadow: 10px 10px 5px #ccc; } Pensamiento final
Estas 3 características nuevas - Hacer referencia a un archivo externo, Extender, Combinar propiedad - me motivaron a utilizar MENOS más. Con ellos podemos escribir mejor y CSS más manejable. Estoy esperando nuevas capacidades más geniales que LESS ofrecerá en las próximas versiones.

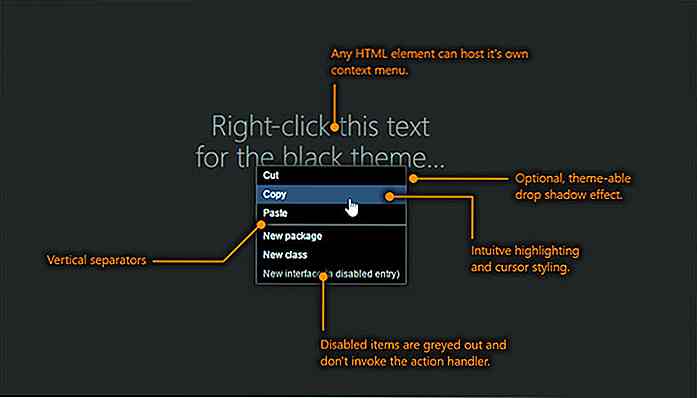
Cree menús contextuales personalizados con Right-Click con justContext.js
Cada navegador web tiene un menú contextual predeterminado . Esto aparece cuando el usuario hace clic derecho en cualquier lugar de una página y generalmente tiene las mismas opciones, como "copiar", "guardar" o "inspeccionar elemento".Con la biblioteca justContext, puede crear menús contextuales especializados para cualquier elemento de su sitio. E

Cómo transmitir audio truncado utilizando MediaSource API
Con MediaSource API, puede generar y configurar flujos de medios directamente en el navegador. Le permite realizar una variedad de operaciones en datos multimedia contenidos en etiquetas HTML relacionadas con medios tales como o . Por ejemplo, puede mezclar diferentes flujos, crear medios superpuestos, medios de carga diferida y editar métricas de medios, como cambiar el volumen o la frecuencia.