 es.hideout-lastation.com
es.hideout-lastation.com
Diseñadores, calcula las relaciones de aspecto perfectas con RatioBuddy
Los diseñadores saben el dolor de intentar hacer coincidir las imágenes con las proporciones. Esto ocurre todo el tiempo cuando estás creando un tema de WordPress y tratando de descubrir los mejores tamaños de imagen para las miniaturas.
Pero hay docenas de tareas similares para calcular la relación de aspecto adecuada de una imagen, video o elemento insertado. Afortunadamente, RatioBuddy puede ayudar.
Esta pequeña aplicación web le permite calcular proporciones de aspecto de cualquier elemento de forma dinámica desde su navegador. Todo lo que necesita es acceso a Internet y el tamaño adecuado que desee (o la relación de aspecto requerida).
 Para comenzar, todo lo que debes hacer es ingresar el aspecto de la imagen actual o el tamaño que estás pensando usar. Hagamos un ejemplo para crear un tema de WordPress y elegir un tamaño de imagen destacado.
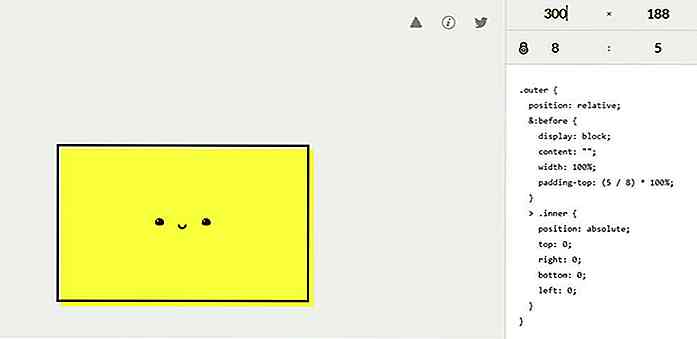
Para comenzar, todo lo que debes hacer es ingresar el aspecto de la imagen actual o el tamaño que estás pensando usar. Hagamos un ejemplo para crear un tema de WordPress y elegir un tamaño de imagen destacado.Digamos que desea que su imagen destacada mida 800 px de ancho por 500 px de alto. Ingrese esto en RatioBuddy y obtendrá una relación de aspecto de 8: 5.
Lo que puede hacer ahora es bloquear la relación haciendo clic en el candado pequeño al costado. Esto significa que si cambia los valores de ancho o alto, el otro se actualizará en consecuencia .
Ahora puede comenzar a buscar tamaños de miniaturas para que coincidan con su imagen principal de características.
Entonces, digamos que quieres un tamaño de miniatura de aproximadamente la mitad de ese ancho (400px), y luego otro incluso más pequeño a 300px. Ya sabes cuánto quieres las imágenes, pero ¿qué tan altas deberían ser ?
Con el candado habilitado, simplemente cambia el valor del ancho y verá los resultados en el cuadro de valor de altura inmediatamente .
 Los valores de píxeles se actualizan inmediatamente e incluso obtendrás un código CSS personalizado que puedes copiar y pegar si quieres crear un elemento con esta proporción.
Los valores de píxeles se actualizan inmediatamente e incluso obtendrás un código CSS personalizado que puedes copiar y pegar si quieres crear un elemento con esta proporción.También puede usar esta aplicación web para calcular automáticamente el tamaño de las incrustaciones de YouTube para mantener sus proporciones de video iguales. O bien, puede usarlo para generar ideas para las miniaturas de la galería de imágenes .
Realmente, para cualquier cosa que tenga que ver con las proporciones de aspecto, esta herramienta es un salvavidas. Por lo tanto, asegúrese de marcarlo si realiza una gran cantidad de trabajo de fotos y redimensionamiento para la web.

40 hermosos fondos de escritorio minimalistas
Hay millones de personas en todo el mundo que viven de los fenómenos del minimalismo. Desde alimentos y ropa hasta relaciones y otras opciones de vida, los minimalistas practican la ideología "menos es más" en todos los aspectos de su estilo de vida .Si eres fanático del minimalismo, este escaparate de hermosos fondos de escritorio minimalistas es lo que buscas. Ad

Reforzar la seguridad de WordPress: 25 complementos esenciales + sugerencias
Si está ejecutando un sitio web impulsado por WordPress, su seguridad debería ser su principal preocupación. En la mayoría de los casos, los blogs de WordPress se ven comprometidos porque sus archivos centrales y / o complementos están desactualizados; los archivos desactualizados son trazables y es una invitación abierta a los piratas informáticos.¿Cómo



