es.hideout-lastation.com
es.hideout-lastation.com
Stripe Checkout - Pago por Internet y móvil La manera fácil
Si te dedicas al comercio electrónico y aún no has probado Stripe, entonces estás perdiendo una de las formas más fáciles de recibir pagos en línea. Stripe se encarga del proceso de pago sin la necesidad de una codificación compleja . Hace un tiempo, Stripe lanzó un nuevo formulario de pago: Checkout. Tiene integración con stripe.js y funciona bien en navegadores móviles o de escritorio.
Checkout permite a los usuarios finalizar fácilmente su pago sin tener que abandonar la página en la que se encuentran. Los usuarios también pueden optar por guardar sus datos de tarjeta de crédito ingresando un código de SMS enviado a su teléfono . Esta característica también es incrustable y Checkout soluciona de manera efectiva los problemas relacionados con los pagos móviles.
Descripción general de la caja
El formulario de Checkout es fácil de integrar en un sitio. Simplemente inserte este fragmento donde desee que aparezca el botón de pago:
En la fuente, déjelo enlazar desde el servidor de Checkout para que el formulario se actualice automáticamente cuando haya cambios. Puede cambiar el logotipo y el texto por Checkout con su propia marca o diseño. Los datos apropiados son data-name e data-image .
Esta secuencia de comandos predeterminada da como resultado el siguiente botón:

Para cambiar el nombre del botón, simplemente agregue data-panel-label al script y nombre su botón. Para obtener más documentación de opciones, diríjase a esta página.
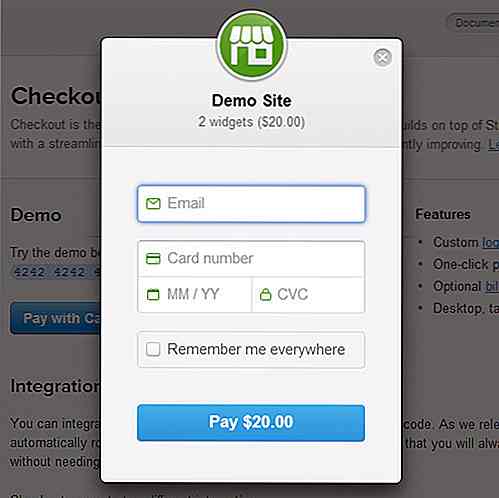
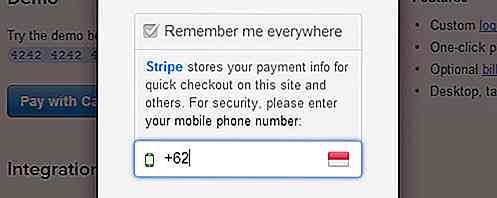
Cuando se hace clic en el botón, aparecerá una ventana que muestra los formularios para completar el pago.

Como se indica, Checkout ofrece una característica opcional para guardar la información de la tarjeta de crédito con el código de SMS. Los usuarios solo necesitan ingresar su número de teléfono y cuando necesiten hacer otro pago, solo ingresen el código enviado.

Personalizando el formulario
También hay una integración de formulario personalizado que se puede usar con cualquier elemento HTML o evento de JavaScript. Echemos un vistazo rápido en el siguiente fragmento tomado del documento de integración personalizado:
En lugar de trabajar con atributos de data- como el fragmento anterior, este formulario personalizado usa JavaScript para trabajar. StripeCheckout.configure() es el objeto controlador cuando se carga la página. Y la opción se puede pasar dentro de open() o configure() .

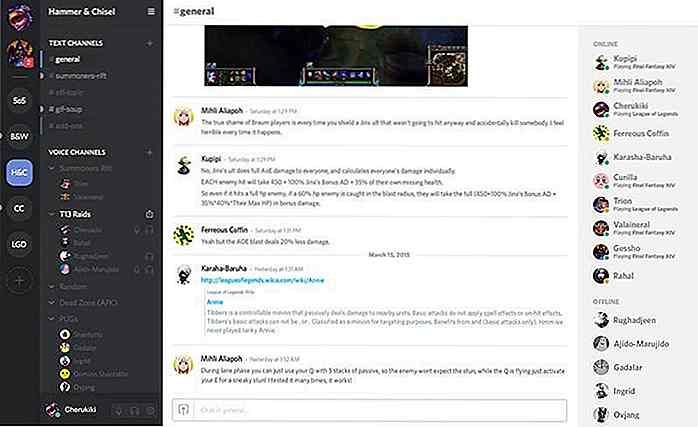
Discordia Review: aplicación de chat y redes sociales para jugadores hardcore
Aunque Discord es popular entre la comunidad de jugadores, es posible que no hayas oído hablar de él en caso de que seas nuevo en el mundo de los videojuegos. Como está especialmente optimizado para jugadores, Discord es mucho más que las plataformas de chat habituales como Facebook Messenger y Microsoft Skype.Sie

40 fundas, fundas y fundas iPad Mini que puedes comprar
Su iPad Mini es un dispositivo increíble, con todas las aplicaciones útiles y funciones geniales. Y entonces necesitas una cubierta o manga que sea igualmente impresionante .Para ayudarte, estoy presentando en este post 40 increíbles fundas, fundas y fundas para iPad Mini junto con sus precios y enlaces de compra para que puedas comprar tan pronto como quieras.Ma