es.hideout-lastation.com
es.hideout-lastation.com
5 Últimas herramientas de desarrollo web que debes saber
Si ha seguido nuestra publicación mensual sobre Recursos Frescos para Diseñadores y Desarrolladores, puede ver que cada mes se presentan muchas nuevas herramientas; la lista es probablemente infinita. En 2008, cuando recién comenzaba a aprender HTML y CSS, la mayoría de estas herramientas aún no existían.
Hoy, la Web está creciendo exponencialmente. También se está volviendo más complejo que nunca. Necesitamos más herramientas que puedan ayudar a elevar parte del desarrollo del sitio web. Por lo tanto, en esta publicación, hemos creado un conjunto de herramientas de moda que ayudarán en el desarrollo web .
Es de esperar que estas listas puedan ayudarlo a introducir las herramientas de desarrollo web adecuadas, especialmente para aquellos de ustedes que recién están comenzando.
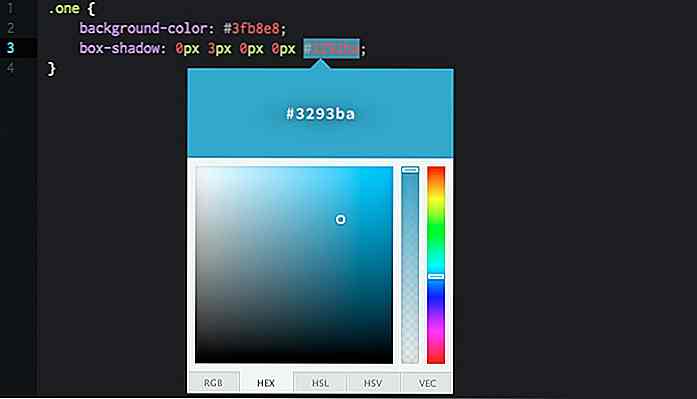
1. Preprocesadores CSS
CSS es muy fácil de escribir. La sintaxis es directa y fácil de entender. Pero a medida que su proyecto crezca, es posible que tenga que administrar varias hojas de estilo para manejar miles de líneas de CSS y, si conoce CSS, sabrá que es muy difícil mantenerlo en esa situación.
Aquí es donde los preprocesadores CSS se vuelven realmente útiles. Hemos cubierto preprocesadores de CSS varias veces en el pasado, por lo que supongo que ya está familiarizado con ellos. Para quienes son nuevos, en pocas palabras, el preprocesador de CSS nos permite escribir CSS en forma de programación con variables y funciones, que luego se compila en formato CSS compatible con el navegador . También podemos reutilizar las propiedades de CSS con algunas reglas especiales como @extend y @include .
Hay una serie de preprocesadores CSS: Sass, LESS, Stylus y Myth.

2. Motor de plantillas
Crear una página HTML estática de manera similar es simple. Sin embargo, si tiene varias páginas HTML para manejar en su proyecto, las cosas podrían salirse de control. La mayoría de estas páginas pueden compartir los mismos componentes, como un encabezado, barra lateral y pie de página.
Si cambia algo en la barra lateral, ¿debería cambiarlo para la barra lateral en las otras páginas, una por una, o usar un motor de plantillas en su lugar?
El uso de un motor de plantillas suena mejor para esta situación. Ahora hay una cantidad de Motores de plantillas que podemos usar, como Kit, Jade y Manubrios. Cada uno tiene sus propias convenciones de escritura. El kit, por ejemplo, viene solo con las variables y la capacidad de importación que se declaran con una simple etiqueta de comentario HTML, como tal.
// ejemplo de importación de una plantilla separada // esta es una variable
Jade y Handlebars vienen con muchas características robustas para atender proyectos más complejos. Los discutiremos con más detalle en una publicación separada (¡estén atentos!). El punto es que si desea construir un sitio web estático escalable, debe aprovechar las ventajas de un motor de plantillas .

3. Task Runner
El proceso para construir un sitio web es considerablemente repetitivo. Minificación, compilación, pruebas unitarias, deshilachado, concatenación de archivos y actualización del navegador, por nombrar algunos, son las cosas que probablemente haríamos a menudo en los proyectos. Afortunadamente, se pueden automatizar utilizando un Task Runner, como Grunt y Gulp.
Puedes decirle a Grunt que haga un conjunto de tareas especificadas en Gruntfile.js . Ahora hay un montón de complementos para automatizar casi cualquier cosa con Grunt, por lo que no necesita escribir sus propias tareas de Grunt .
Supongamos que quiere compilar su archivo LESS en CSS, puede instalar grunt-contrib-less. En nuestra publicación anterior, también hemos utilizado Grunt para eliminar módulos innecesarios en jQuery.

Si su proyecto le está agotando, es hora de que utilice un Task Runner para agilizar su flujo de trabajo.
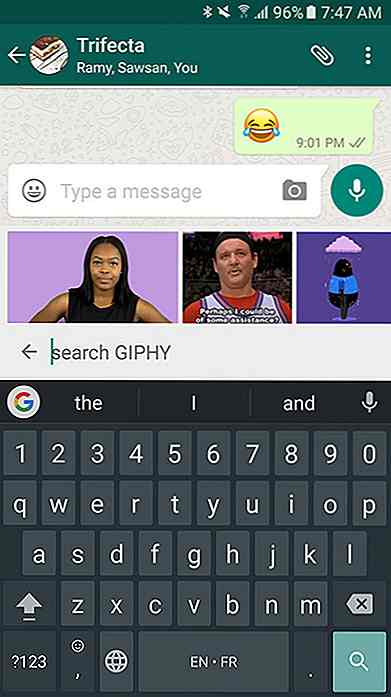
4. Herramienta de prueba sincronizada
Aquí hay una herramienta inevitable si está construyendo un sitio web optimizado para dispositivos móviles. Si tiene muchos dispositivos para probar su sitio web, definitivamente necesita Pruebas sincronizadas, que le permiten probar su sitio web en múltiples dispositivos simultáneamente.
La recarga del navegador y las interacciones, como hacer clic y desplazarse, se reflejan en todos los dispositivos probados al mismo tiempo, lo que evita las acciones repetitivas.
Hay dos herramientas que puede intentar hacer esto: un complemento Grunt llamado BrowserSync y una aplicación GUI llamada Ghostlab.

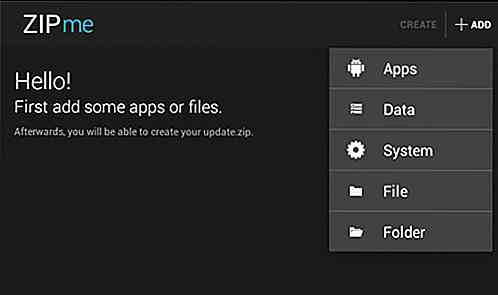
5. Kit de herramientas de desarrollo
Development Toolkit reúne varias herramientas en una sola aplicación. Si no se siente cómodo con la configuración basada en texto en Grunt, una aplicación GUI probablemente sea una mejor herramienta para usted.
Codekit es pionera en este tipo de aplicaciones e incluye LESS, Sass, Kit, Jade, Siml, Uglify, Bower y mucho más en su lista de características.

Codekit es una aplicación OS X-only. Si está utilizando Windows, puede probar Prepros, si está utilizando Linux, está Koala-app .

5 extensiones de Chrome para mejorar su experiencia de Steam
Si eres un jugador de PC, probablemente uses Steam para comprar, jugar y administrar algunos, si no todos, tus videojuegos. Con todas las ventas y la conveniencia que trae Steam, probablemente estarías loco por no hacerlo. La aplicación Steam es probablemente la primera opción de todos, pero ¿sabías que hay algunas extensiones de Chrome que pueden agregar mucha funcionalidad al sitio web de Steam?Entr

Escaparate de logotipos de árbol inspirador
Los logotipos de los árboles son utilizados por muchas compañías en diversas industrias en todo el mundo. El uso del logotipo del árbol es un símbolo universalmente reconocible que representa muchas cosas, algunas de las cuales son la vida, la sabiduría, la fuerza, la protección y la abundancia. La po