es.hideout-lastation.com
es.hideout-lastation.com
SplitDown: un editor fantasma para WordPress
Ghost, una nueva plataforma de blogs fue lanzada hace varios meses, y cubrimos cómo instalarla en Mac. Está preparado como una plataforma puramente para blogging y tiene un editor de contenido minimalista que funciona bien con Markdown y vistas previas rápidas del panel lateral para brindarle una experiencia de blog excelente y efectiva. Le permite concentrarse en escribir su contenido y poco de nada más.
Sin embargo, si no puedes irte de WordPress pero quieres un editor de contenido que pueda darte el mismo nivel de experiencia en blogs que Ghost, únete a mí mientras revisamos SplitDown.
Dividido por
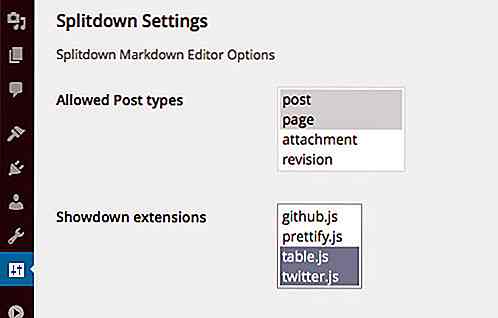
SplitDown es un complemento que convertirá el editor TinyMCE WordPress en un editor de Markdown similar a Ghost. Una vez que lo haya instalado, vaya a Configuración> Escritura y seleccione el tipo de contenido: Página, Publicación, etc.
También puede seleccionar algunas extensiones proporcionadas. Por ejemplo, al seleccionar la extensión twitter.js puede incrustar @mention y #hashtag puede @mention clic. Con table.js puede crear tablas en el contenido.

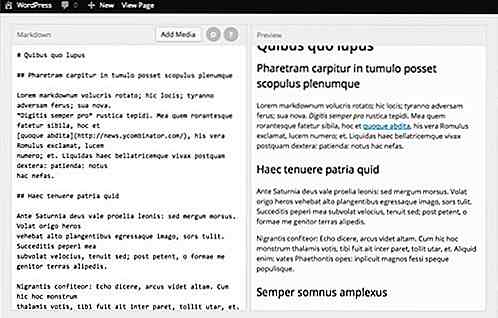
Así que ahora, obtenemos un editor de contenido agradable y sencillo, pero si lo considera necesario, puede seguir usando el botón Agregar medios para incrustar imágenes o videos fácilmente. Splitdown también tiene un modo libre de distracciones ; simplemente haga clic en la D al lado del botón Agregar medios.

Pensamiento final
SplitDown es un gran complemento para aquellos que solo quieren centrarse en la escritura y poco en cualquier otra cosa. Un posible inconveniente es que necesita escribir contenido web con Markdown para usarlo.

10 sitios para obtener acciones útiles de Photoshop
Las acciones de Photoshop pueden ser una herramienta brillante para ahorrar tiempo, especialmente cuando se necesita editar y aplicar la misma configuración en una gran cantidad de imágenes en rápida sucesión. Con las acciones de Photoshop, puede hacer cosas como retocar retratos, convertir fotos en blanco y negro y cambiar drásticamente el aspecto de una imagen haciéndola nítida, suave, soñadora o sucia.Las acc

Cómo mostrar datos como tabla en la consola del navegador
La consola es una herramienta incorporada en el navegador que registra los errores que ocurren en el sitio web. Si hay algún error, como enlaces rotos, funciones de JavaScript incompletas o propiedades de CSS desconocidas, los navegadores mostrarán mensajes de error dentro de la consola.Además de eso, también podemos interactuar con la consola a través del shell y la API de la consola, que resulta útil al probar ciertas funciones y datos de salida. Aquí