es.hideout-lastation.com
es.hideout-lastation.com
Cómo mostrar datos como tabla en la consola del navegador
La consola es una herramienta incorporada en el navegador que registra los errores que ocurren en el sitio web. Si hay algún error, como enlaces rotos, funciones de JavaScript incompletas o propiedades de CSS desconocidas, los navegadores mostrarán mensajes de error dentro de la consola.
Además de eso, también podemos interactuar con la consola a través del shell y la API de la consola, que resulta útil al probar ciertas funciones y datos de salida. Aquí, le mostraremos un consejo útil para el uso de la API de consola.
Accediendo a la consola del navegador
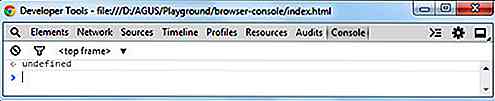
En Chrome, podemos seleccionar el menú Ver> Desarrollador> Consola de JavaScript para que aparezca la consola. Alternativamente, también podemos usar la tecla de atajo: Cmd + Opción + J en OS X, y Ctrl + Shift + J en Windows.
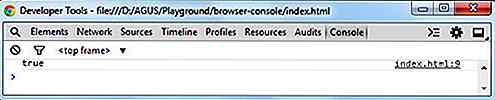
A continuación se muestra una consola de Chrome sin errores.

Desde aquí, podemos comenzar a usar el comando proporcionado en Console API.
Interactuando con la consola
Podemos interactuar con la consola del navegador a través de la consola misma y al agregar JavaScript dentro del documento. Como ejemplo, aquí le decimos a la consola que muestre "¡Buenos días!" console.log() comando console.log() directamente en la consola:

Como se mencionó, también podemos aplicar console.log() dentro del documento. Un uso práctico de console.log() es probar una sentencia condicional de JavaScript. Podemos ver más claramente si el resultado devuelve true o false con la ayuda de console.log() .
A continuación hay un ejemplo:
var a = 1; if (a == 1) {console.log ('verdadero'); } else {console.log ('false'); } El código anterior devolverá verdadero, ya que la variable a contiene el número 1 . En la consola, debería ver que el navegador muestra el texto true .

Datos de salida como una tabla
A veces, estaríamos lidiando con una matriz de datos o una lista de objetos, como se muestra a continuación:
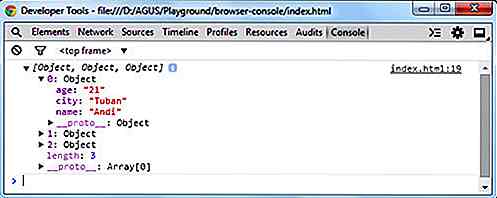
var data = [{name: "Andi", edad: "21", ciudad: "Tuban"}, {nombre: "Ani", edad: "25", ciudad: "Trenggalek"}, {nombre: "Adi", edad: "30", ciudad: "Kediri"}]; console.table (datos); Esta información será difícil de leer cuando usemos el método console.log() . El método console.log() mostrará la matriz en una vista de árbol contraíble, como se muestra a continuación.

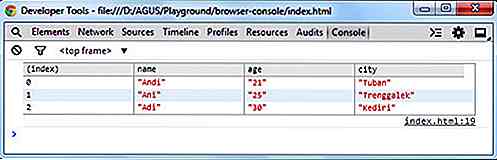
Cuando se trata de una matriz de ese tipo, el uso de console.table() es la mejor forma de generarlo. Este método mostrará los datos en un formato de tabla. Tomando los mismos datos que arriba, saldrá como:

Conclusión
La consola del navegador ayuda a los desarrolladores web a manejar los errores en los sitios web. También podemos usarlo para probar la salida de datos, como con el método console.log() . Cuando tenemos una matriz de datos, el comando console.table() sería más útil, ya que muestra la matriz en un formato de tabla que es fácil de leer. Tenga en cuenta que console.table() solo es aplicable en los navegadores basados en Webk como Chrome, Safari y la última versión de Opera.
Otras lecturas
- Matriz de JavaScript básica
- Fragmento de API de consola para texto sublime

5 juegos que pueden convencerte para obtener un auricular de realidad virtual
Ha pasado un año completo desde que los auriculares de realidad virtual ingresaron al mercado principal a través de Oculus Rift. Desde entonces, se han fabricado muchos otros auriculares VR, algunos de los cuales incluso han resultado ser buenas alternativas a Oculus Rift.Para aquellos que poseen un auricular VR sabrían que una de las mayores atracciones que tiene son los videojuegos. G

Construya coloridos sitios web de temática plana con el kit de interfaz de usuario CSS Mint
Los kits de interfaces frontales de interfaz abierta son furor en la comunidad de desarrollo. Ahorran tiempo en todos los aspectos de diseñar cuadrículas, diseñar elementos de página y agregar componentes dinámicos como desplegables.Hay muchos kits que usan diseño plano, pero pocos se acercan a CSS Mint . Este