es.hideout-lastation.com
es.hideout-lastation.com
Especificación de la URL del documento base con HTML Elemento
Los sitios web se crean con una serie de enlaces, que apuntan a páginas y fuentes, como imágenes y hojas de estilo. Hay dos formas de especificar la URL que enlaza a estas fuentes : use una ruta absoluta o una relativa.
La ruta absoluta se refiere a un destino específico, por lo general se inicia con el nombre de dominio (junto con HTTP) como www.domain.com/destination/source.jpg . La ruta relativa es la opuesta: el destino del enlace depende de la ubicación raíz o, en la mayoría de los casos, del nombre de dominio de su sitio web.
Una ruta relativa típica se vería así a continuación:
Si el dominio de su sitio web es, por ejemplo, hongkiat.com, la hongkiat.com la imagen se resolvería en hongkiat.com//hideout-lastation.com/img/tech-design-tips/809/specifying-document-base-url-with-html-base-element.png . Debería entender esto si ha estado desarrollando un sitio web por un tiempo.
Pero la mayoría de ustedes probablemente no han escuchado sobre el elemento. Esta etiqueta HTML ha estado presente desde HTML4, pero se ve muy poco de su implementación en la naturaleza. W3C describe este elemento como:
"El elemento base permite a los autores especificar la URL base del documento con el fin de resolver las URL relativas, y el nombre del contexto de navegación predeterminado para los propósitos de los siguientes hipervínculos".
Esta elemento básicamente decide la URL base para la ruta relativa en las páginas web. En lugar de depender de la ubicación raíz o el dominio de su sitio web, puede señalarlo a otro lugar, tal como la URL donde residen sus recursos en CDN (Content Delivery Network). Veamos cómo funciona eso realmente.
Usando el elemento base
los se define al lado del y etiquetas dentro del
. Dado el siguiente ejemplo, establecemos la URL base en Google.Esta especificación afectará todas las rutas dentro del documento, incluida una especificada dentro del atributo href y el src de las imágenes. Entonces, supongamos que tenemos una hoja de estilo, imágenes y enlaces en el documento con una ruta relativa como esta, por ejemplo:
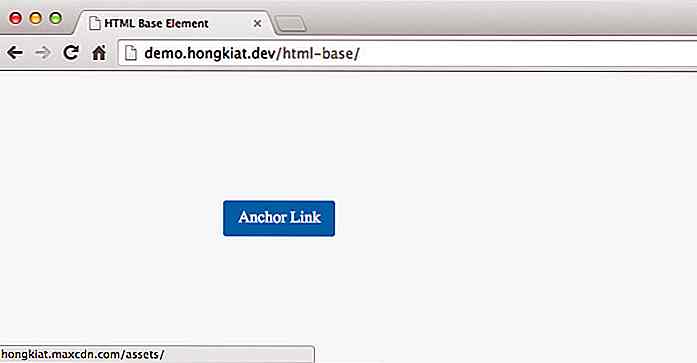
Aunque nuestra página web se encuentra en demo.hongkiat.com la ruta relativa se referirá a hongkiat.maxcdn.com, siguiendo la ruta base especificada en el etiqueta. Intente pasar el mouse sobre el enlace y el navegador le mostrará hacia dónde se dirige exactamente la ruta.

Todos los caminos relativos eventualmente serán:
Establecer el destino de enlace predeterminado
Además de definir la URL base, la etiqueta también puede establecer el objetivo de enlace predeterminado a través del atributo de target . Digamos que quiere que se abra todo el enlace en el documento en la nueva pestaña del navegador, establezca el target con _blank, como ese.
Limitaciones
los sin embargo, la etiqueta tiene algunas advertencias en algunas circunstancias:
Primero el el soporte del navegador es genial; funciona en IE6. Pero, IE6 cree que requiere una etiqueta de cierre . Esto podría causar un problema de jerarquía en el documento, si la etiqueta de cierre no se especifica. Una forma simple y rápida de abordar este problema es agregando cerrando dentro de un comentario, .
Si está usando # junto con el para vincular a las secciones dentro del documento, es posible que encuentre un problema en Internet Explorer 9. En lugar de saltar a la sección referida, Internet Explorer 9 volverá a cargar la página.
Además, un href blanco dará lugar a la URL base en lugar de vincular al directorio actual donde reside la página (este es el comportamiento predeterminado del navegador), lo que podría causar problemas de referencia inesperados.
Envolver
los es una práctica función HTML que puede simplificar la referenciación de enlaces en un documento web. Use la etiqueta con consideración para minimizar los riesgos. Siga estas referencias a continuación para obtener más información sobre etiqueta:
- URL absolutas y relativas: MSDN
- Elemento base HTML - W3C

Google Webmaster SEO Guidelines para principiantes
Después de lanzar un nuevo sitio en línea, puede ser una molestia lidiar con los esfuerzos de marketing y las prácticas de SEO típicas, pero crear un Sitemap no siempre será suficiente para ver resultados rápidos. Si desea que Google rastree su sitio web, hay varias ideas que debe comprender. Muchas de las ideas pueden parecer de sentido común, pero tenga en cuenta cada uno de estos pasos después de lanzar un nuevo proyecto en línea.Muchas d

5 maneras de mantenerte enfocado en el trabajo
Mantenerse enfocado en el trabajo puede ser difícil a veces. Aquí hay una ocurrencia que usted ve muchas veces antes: comienza el día diciéndose a sí mismo que recibirá (inserte la cantidad) de la tarea realizada hoy. Con la determinación que tengas, podrías tener una conversación directa con tus amigos, responder y enviar correos electrónicos y, por supuesto, estar realmente ocupado en las redes sociales, al igual que la mayoría de nosotros aquí .Entonces, ¿