es.hideout-lastation.com
es.hideout-lastation.com
Vitrina de bellos diseños de UI de cuadro de búsqueda
Es algo común en Internet donde, si no conseguimos lo que estamos buscando en un sitio web, recurrimos a la búsqueda. El cuadro de búsqueda siempre ha sido una parte esencial de un sitio web. Si ejecuta un sitio web de contenido intensivo, es aún más inevitable. Por lo general, se colocan en las siguientes áreas: encabezado, menú de navegación superior o barra lateral (pliegue superior). A veces también podemos incluir otro en el pie de página para que la búsqueda sea más conveniente para los usuarios.
Hemos recorrido un largo camino desde la Web 1.0; la búsqueda en la web ya no se limita a ingresar palabra clave y hacer clic en buscar . Los desarrolladores se esfuerzan por hacer que la búsqueda de una mejor experiencia para sus visitantes mediante la modernización y la adición de más funciones, dice, filtrado de búsqueda para obtener resultados más específicos, proporcionando palabras clave de búsqueda o historias de búsqueda a medida que escribe.
En la publicación de hoy, mostramos algunas hermosas cajas de búsqueda con características prometedoras que hemos llegado a conocer. Ya sea que esté buscando renovar su sitio web o simplemente buscar inspiración para un mejor cuadro de búsqueda, esta publicación es para usted. ¡Lista completa después del salto!
Lista de reproducciónNow
Comenzando con el prefijo de "Yo soy", este módulo de búsqueda intenta hacer coincidir inteligentemente y listar los resultados que coinciden con su consulta mientras escribe.

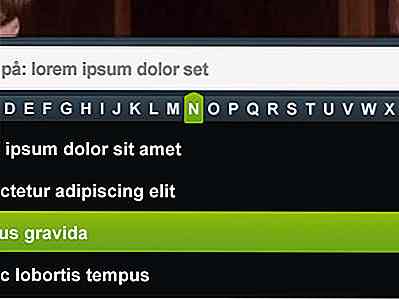
Módulo de búsqueda de desplazamiento
Sugerido por el diseñador Nico Nuzzaci, este cuadro de búsqueda creativa le permite buscar escribiendo o desplazándose por el panel alfabético.

TextboxList
Este módulo de búsqueda tiene una combinación de pocas funciones: ajusta sus consultas de búsqueda en formato de etiquetas y le permite eliminar una etiqueta de búsqueda específica. También viene con autocompletar. ¿Luce familiar? ¡Es similar al módulo de etiquetado de Facebook!

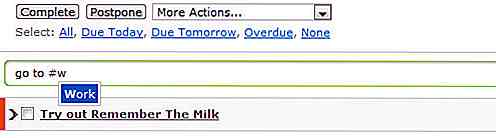
Recuerde la leche
De forma similar a la búsqueda de YouTube, el cuadro de búsqueda aquí le dice al instante si algo coincide con su resultado. Otro ejemplo inteligente de función de autosugestión.

Trabajos auténticos
Creo que Authentic Jobs ya tuvo su búsqueda con resultados instantáneos y funcionando antes de Google.

Kontain
El cuadro de búsqueda de Kontain permite a los usuarios hacer una búsqueda general o filtrar los resultados de búsqueda a solo "actualizaciones" o "usuario".

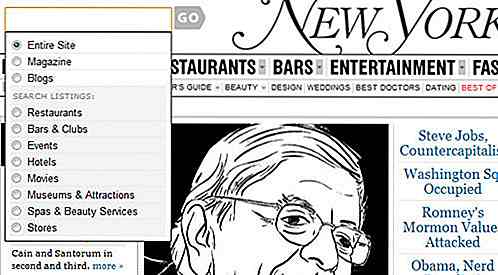
Revista de Nueva York
Similar a Kontain, la búsqueda de NY Magazine permite un filtrado más profundo.

ThemeForest
Otro ejemplo de filtrado en el módulo de búsqueda para ayudar a los visitantes a obtener lo que desean en un tiempo mínimo.

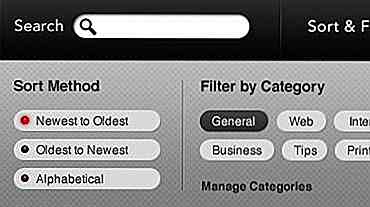
Buscar, ordenar y filtrar
El cuadro de búsqueda de Brian se ve como un módulo de búsqueda avanzada hecho de una manera hermosa; personalizas cómo quieres que se vean los resultados antes de presionar el botón de búsqueda.

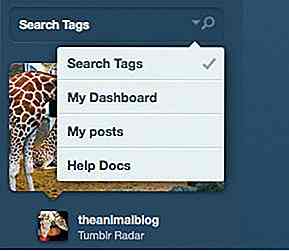
Tumblr
Módulo de búsqueda sutil y pequeño en la barra lateral - ¡ordenado!

MenuPages
Si está buscando un módulo de búsqueda completo y, sin embargo, el espacio es una limitación, este enfoque puede ser útil.

Quotezuki
Módulo de búsqueda justo después del logotipo, es realmente difícil de perder.

C Spire Wireless
Un cuadro de búsqueda grande y grueso que solo aparece al pasar la pestaña de búsqueda; otra buena forma de hacer uso del espacio.

Spokeo
Búsqueda selectiva con filtrado hecho maravillosamente.

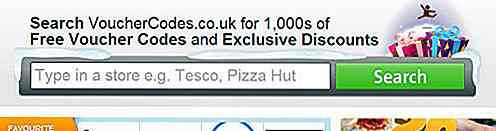
VoucherCodes
En cuanto a su naturaleza empresarial, golpear el doblez superior del cuadro de búsqueda y en el centro es probablemente la mejor idea.

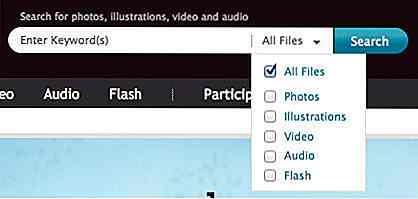
iStockPhoto
Al igual que en otros sitios, iStockPhoto ofrece una cantidad masiva de recursos para sus lectores, por lo que el filtrado en la búsqueda es definitivamente esencial.

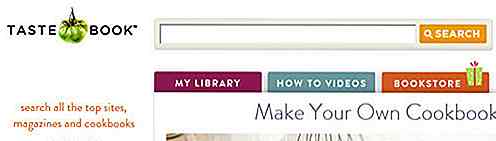
TasteBook
Caja de búsqueda simple pero impresionante.

Grooveshark
Grooveshark te permite escuchar y compartir música en línea; la primera página consiste en nada más que un cuadro de búsqueda para que busque la música que desea. Tiene mucho sentido.

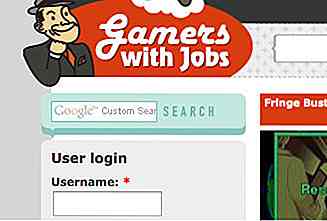
Jugadores con trabajos
Buen ejemplo de cómo se personaliza Google Custom Search.

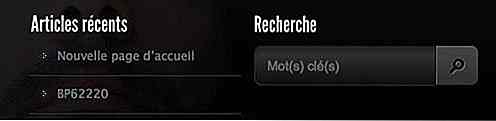
David Torondel
Bonita caja de búsqueda oscura que se combina bien con el diseño del sitio.

Más
- Crear un cuadro de búsqueda de Rocking CSS3 (Hongkiat)
- Diseñando el cuadro de búsqueda sagrada: ejemplos y mejores prácticas (Smashing Magazine)
- Hermoso tutorial de formulario de búsqueda CSS3 (Web Designer Wall)
Nota del editor: esta publicación fue escrita por Salman Saeed para Hongkiat.com. Visite el sitio web de Salman en demortalz.com.

Lo que el hack de Dropbox puede enseñarte sobre el estado de la seguridad web
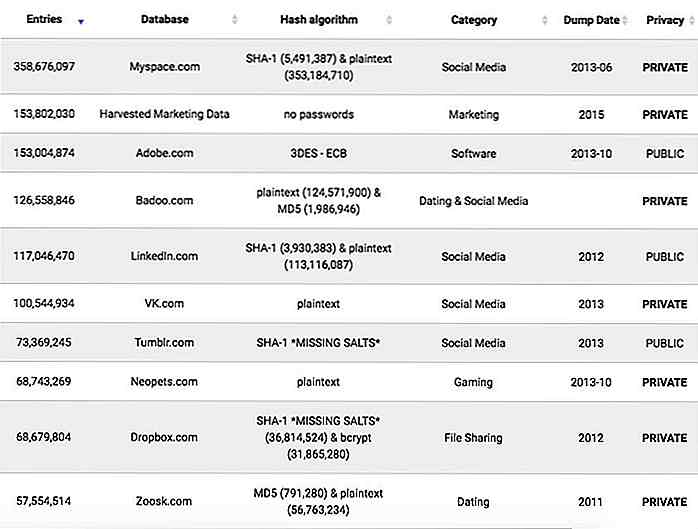
En la última semana, Dropbox había estado ocupando titulares en un hack que vio comprometidas las direcciones de correo electrónico y las contraseñas de 68 millones de cuentas de Dropbox . Para cualquier usuario de Dropbox, este es un motivo de preocupación, especialmente si almacena algo en Dropbox, ya sea personal o por trabajo.Se p
![Por qué debería evitarse el exceso de trabajo a los 25 años [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)
Por qué debería evitarse el exceso de trabajo a los 25 años [Op-Ed]
A juzgar por todos los mensajes que lees en las redes sociales, soy un milenio o, en otras palabras, estoy en el rango de 18 a 34 años cuando se escribió esta publicación. Escribí una publicación sobre tener 25 años y un exceso de trabajo, blandiendo consejos que creo que beneficiarían a los compañeros de la generación del milenio que pueden estar en camino hacia donde estoy ahora.La idea