es.hideout-lastation.com
es.hideout-lastation.com
Administrar entornos de servidor local .dev con "Hotel"
Cada desarrollador web necesita su propio entorno de servidor local para probar proyectos. Estos servidores pueden variar desde PHP / MySQL hasta configuraciones complejas con Rails, Mongo o Node.js.
Con Hotel, puede crear entornos .dev personalizados para múltiples configuraciones de servidor, todo con una herramienta en una computadora. Es el recurso perfecto para desarrolladores nuevos y experimentados por igual.
 Hotel admite todos los tipos de sistema operativo, incluidos Mac OS X, Microsoft Windows y la mayoría de las variantes de Linux. Se ejecuta a través de comandos de terminal / Shell, por lo que necesita utilizar la línea de comando para ejecutar esta aplicación. Pero, todo es bastante fácil de comenzar e increíblemente poderoso una vez que empiezas.
Hotel admite todos los tipos de sistema operativo, incluidos Mac OS X, Microsoft Windows y la mayoría de las variantes de Linux. Se ejecuta a través de comandos de terminal / Shell, por lo que necesita utilizar la línea de comando para ejecutar esta aplicación. Pero, todo es bastante fácil de comenzar e increíblemente poderoso una vez que empiezas.Necesita instalar Node / npm antes de poder ejecutar Hotel. Está encendido en el back-end de Node pero solo necesita una línea de código para instalarlo:
npm install -g hotel && hotel start
A partir de ahí, puede configurar cualquier tipo de entorno de servidor local con soporte para básicamente todas las tecnologías web que pueda imaginar.
Cada servidor local se puede configurar con soporte de idioma personalizado como PHP o Ruby. Además, puede definir instalaciones personalizadas para marcos como Laravel, RoR o Django (entre otros).
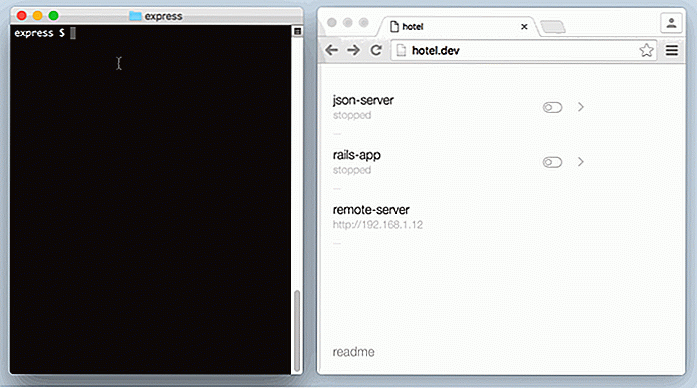
La mejor parte es que cada servidor local viene con un subdominio .dev único . Por lo tanto, puede configurar un entorno local en laravel.dev que se vincularía directamente a su entorno Laravel.
Todo el código es completamente de código abierto y la documentación completa está disponible en GitHub.
Pero, si estás buscando un punto de partida claro, recomiendo este video creado por Josh Owens de Spacedojo. Es solo un video de ocho minutos y cubrirá todo lo que necesita para obtener servidores locales .dev ejecutan en el Hotel en minutos.

10 artilugios portátiles increíbles que puedes comprar
Reconozcámoslo, todos amamos nuestros artilugios . Nos encanta cómo nos facilitan las cosas y cómo las usamos para nuestras actividades cotidianas. Probablemente sea incluso discutible que no podamos vivir sin algunos artilugios, ya que hemos llegado a confiar en ellos, ya sea para el trabajo o para las tareas de la casa. ¿

Este ataque de phishing de Gmail se ve extremadamente real
Los phishers se están volviendo creativos en estos días ya que hay informes de ciertos ataques de phishing que funcionan a través de una página de inicio de sesión de Gmail falsa.Según el informe, el atacante primero pondría en peligro una cuenta de Gmail . Desde allí, enviarían un archivo adjunto de imagen que se disfraza como un archivo PDF a las direcciones de correo electrónico que se pueden encontrar en la cuenta comprometida.Si el des