es.hideout-lastation.com
es.hideout-lastation.com
Rellax.js - Funciones gratuitas de Parallax usando JavaScript Vanilla
El desplazamiento en paralaje parece increíble cuando se hace bien. No es una función que desee en cada sitio web, pero para sitios creativos y páginas de destino, los elementos de paralaje atraen la atención rápidamente .
Hay toneladas de bibliotecas gratuitas de JavaScript para efectos de desplazamiento animados, pero muchas están hinchadas o son demasiado complejas para algunas personas.
Es por eso que recomiendo Rellax.js para sus necesidades de paralaje. Se trata de un complemento de código abierto gratuito creado con JavaScript estándar, por lo que no tiene dependencias .
Por defecto, solo requiere una llamada de función simple para asignar la clase de paralaje a elementos de página. Luego, a medida que se desplaza, estos elementos permanecen fijos y se mueven junto con el punto de vista del usuario.
Puede personalizar estos elementos para que aparezcan más cerca, más alejados o detrás de los elementos de la página. Esto crea la ilusión de profundidad en la página y todo funciona a través de una biblioteca de JavaScript simple.
Todo el código fuente de Rellax está disponible de forma gratuita en GitHub si desea descargar una copia.
Toda la configuración usa una sola función JS que se dirige a la clase .rellax de la siguiente manera:
var rellax = new Rellax ('. rellax'); Tenga en cuenta que puede usar casi cualquier clase que desee, pero la demostración de ejemplo usa .rellax por simplicidad.
Desde aquí, simplemente envuelve tus elementos de paralaje dentro de un div con la clase .rellax y establece el atributo de velocidad . Esto funciona a través del atributo personalizado de data-rellax-speed que acepta valores de -10 a +10.
Aquí hay un fragmento de ejemplo del HTML en la página de demostración:
Soy más lento y suave
También puede centrar elementos en la página y personalizar las posiciones de los elementos a través de CSS.
Rellax no te dice cómo estructurar la página o cómo definir elementos CSS en tu página. Todo lo que hace es crear un efecto de desplazamiento de paralaje natural con JavaScript puro. Cómo usas esto depende totalmente de ti.
 Para ver una demostración en vivo, eche un vistazo al sitio principal o explore el repositorio de GitHub. Esto incluye cierta documentación, junto con enlaces a sitios web en vivo usando Rellax.js.
Para ver una demostración en vivo, eche un vistazo al sitio principal o explore el repositorio de GitHub. Esto incluye cierta documentación, junto con enlaces a sitios web en vivo usando Rellax.js.Y lo mejor de todo es que el equipo está constantemente dispuesto a aceptar solicitudes de extracción, por lo que si nota algún problema o tiene sugerencias de funciones, envíe un mensaje rápido al equipo.

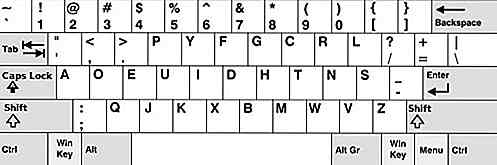
Por qué necesitamos una revolución del teclado
Uno de los mayores mitos en Estados Unidos es que el teclado QWERTY fue científicamente diseñado para ser el diseño clave más eficiente . Mire los valores de los puntos la próxima vez que juegue Palabras con amigos o Scrabble. Las letras con valores de puntos más bajos son las letras fáciles de usar porque se usan en la mayoría de las palabras.Alreded

Pantallas: simplifica tu experiencia de pantalla dividida en Android Nougat
La pantalla dividida es una de las muchas características que se introdujeron en Android Nougat, lo que le permite tener dos aplicaciones en la pantalla en cualquier momento. En un intento de hacer que la función sea más accesible para las personas, un equipo de desarrollo llamado Keep Away From Fire ha lanzado una aplicación llamada Screens que pretende simplificar la experiencia de pantalla dividida .Dis